
Багато хто з нас витрачають сотні і тисячі доларів на сервіси, які допомагають автоматизувати і спростити повсякденну роботу. Але в нашому розпорядженні є відмінний безкоштовний набір засобів для SEO - інструменти розробника (DevTools) в браузері Chrome. З його допомогою можна перевірити найважливіші і фундаментальні для пошукової оптимізації аспекти будь-якої сторінки.
У Chrome DevTools є кілька дуже зручних додатків, які стануть в нагоді при проведенні SEO-аналізу. Нижче ми розглянемо їх докладніше.
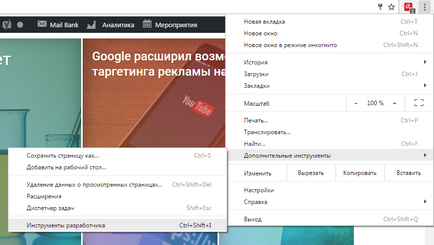
Для початку відкрийте сторінку, яку ви хочете перевірити, в браузері, а потім - панель інструментів розробника. Для цього перейдіть в меню Chrome, розташоване в правому верхньому куті екрану, і виберіть «Додаткові інструменти» -> «Інструменти розробника».

Ви також можете використовувати поєднання клавіш: Ctrl + Shift + I (для Windows) або Cmd + Opt + I (для Mac).

Тепер можна приступити до аудиту.
1. Перевірка основних елементів контенту сторінки
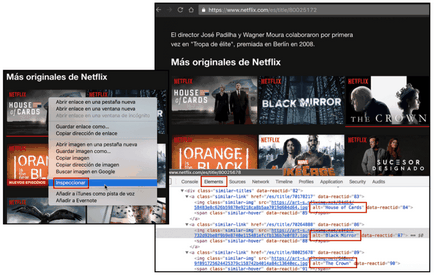
Перевіряйте цю вкладку, щоб переконатися, що вся необхідна інформація доступна для Google.

Один з найпоширеніших способів приховати текст - використовувати властивості CSS «display: none» або «visibility: hidden». Тому рекомендується перевіряти, чи немає на сторінках сайту важливої інформації, яка прихована за допомогою цих засобів.
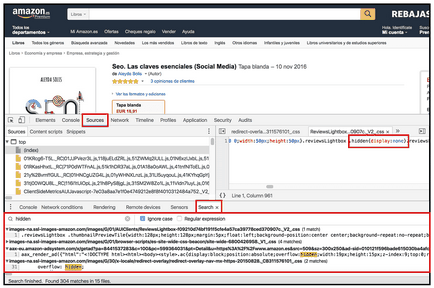
Зробити це можна за допомогою функції «Search» на панелі інструментів розробника. Отримати доступ до неї можна за допомогою комбінації клавіш: Ctrl + Shift + F (для Windows) або Cmd + Opt + F (для Mac), коли панель DevTools відкрита.

Щоб знайти прихований текст, потрібно ввести в рядок пошуку необхідних властивостей. В даному випадку - «hidden» або «display: none». Так ви зможете дізнатися, чи містяться вони в коді сторінки.
Натисніть на результат пошуку, щоб подивитися повний код, навколишній властивість, яке ви шукаєте. Вивчіть цей код, щоб з'ясувати, який текст прихований. Якщо це важливий контент, перевірте, чи враховується він Google.
3. Перевірка альтернативного тексту зображень

4. Перевірка конфігурації тегів
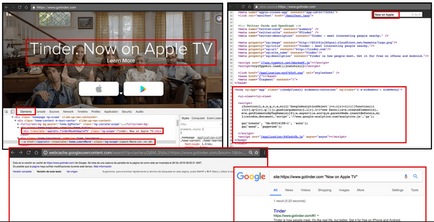
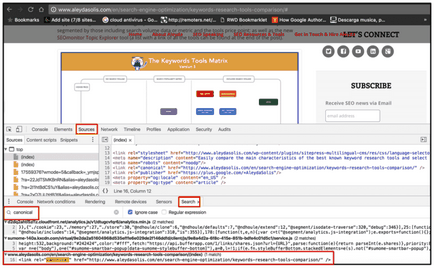
Chrome DevTools також можна використовувати для перевірки технічної конфігурації сторінок. Наприклад, тегів і атрибутів. Для цього потрібно ввести в рядок «Search» потрібні теги та перевірити, як вони реалізовані.

За допомогою інструментів розробника можна перевірити конфігурацію тегів не тільки в блоці
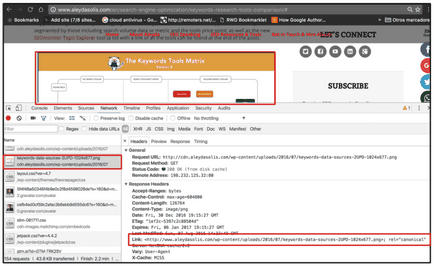
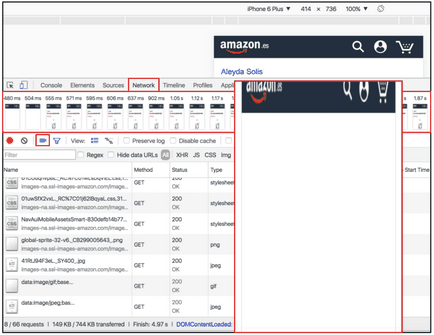
, але і в заголовках HTTP. Для цього потрібно перейти на вкладку «Network» панелі, вибрати потрібну сторінку або ресурс, щоб переглянути вміст заголовка, включаючи наявність link rel = canonical в файлі зображення:
При перевірці конфігурації заголовків сторінок і ресурсів на вкладці «Network» ви також зможете подивитися статуc HTTP, перевірити наявність редиректів, дізнатися їх тип, знайти статуси помилок і включення інших конфігурацій (X-Robots-Tag, hreflang або vary: user agent).

6. Перевірка оптимізації для мобільних пристроїв
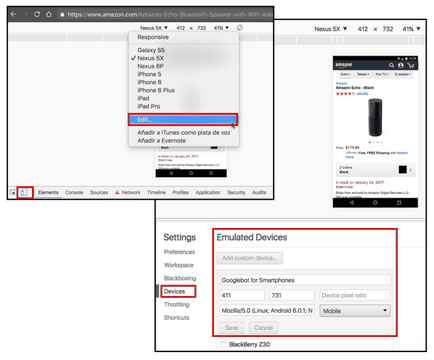
На сьогоднішній день оптимізація сайту для мобільних пристроїв - невід'ємна частина роботи з пошукової оптимізації. Перевірити мобільну конфігурацію сторінки і контенту можна, використовуючи режим емуляції мобільних пристроїв в DevTools - «Device Mode». Для переходу в нього потрібно натиснути на іконку пристрою в правому верхньому куті панелі або ж використовувати поєднання клавіш: Command + Shift + M (Mac) або Ctrl + Shift + M (Windows, Linux), при відкритій панелі.
У режимі «Device» можна вибрати адаптивний видовий екран або конкретний пристрій для перевірки сторінки. Якщо потрібний пристрій відсутній у списку, його можна буде додати за допомогою опції «Edit».

7. Перевірка часу завантаження сторінки
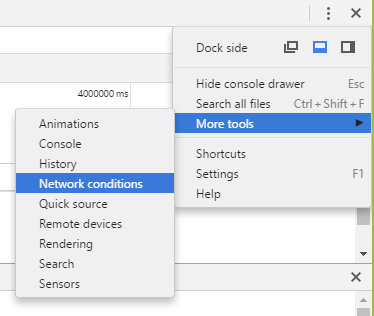
Аналізуйте час завантаження сторінки, емулюючи умови мережі і використовуваний пристрій. Для цього перейдіть в меню кастомізації DevTools, яке знаходиться в правому верхньому кутку панелі, виберіть пункт «More tools». а потім - «Network Conditions».

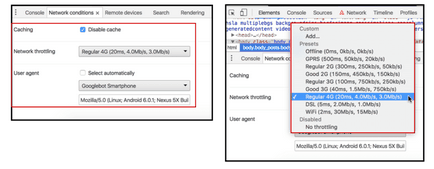
На панелі ви знайдете поля «Caching». «Network throttling» і «User agent».

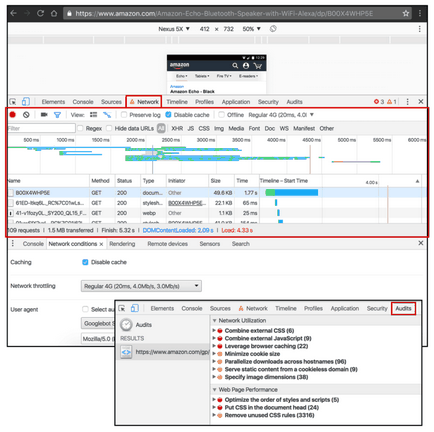
Задавши потрібні настройки, перезавантажте сторінку і перейдіть на вкладку «Network». Тут ви побачите не тільки повне час завантаження сторінки, а й коли була завантажена початкова розмітка (DOMContentLoaded). Ця інформація з'явиться внизу вікна. Ви також зможете подивитися час завантаження і розміри кожного використовуваного ресурсу і записати цю інформацію, натиснувши на червону кнопку в лівій частині панелі.
Щоб отримати рекомендації щодо прискорення завантаження сторінки, перейдіть на вкладку «Audits» і натисніть на кнопку «Run». У кожній рекомендації будуть вказані конкретні ресурси, що викликають проблеми.


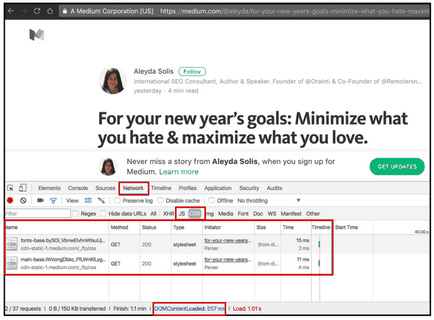
8. Виявлення ресурсів, які блокують візуалізацію

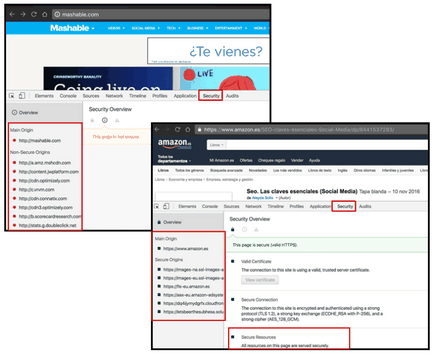
9. Пошук небезпечних елементів на сторінці під час переходу на HTTPS
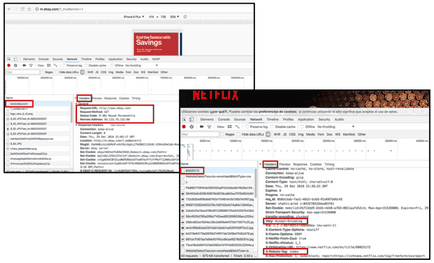
Інструменти розробника Chrome також можуть послужити хорошу службу під час переходу на HTTPS. За допомогою вкладки «Security» можна буде знайти незахищений вміст на будь-якій сторінці. Тут ви зможете подивитися, наскільки сторінка безпечна і чи є у неї валідний HTTPS-сертифікат, перевірити тип з'єднання і наявність змішаного вмісту.

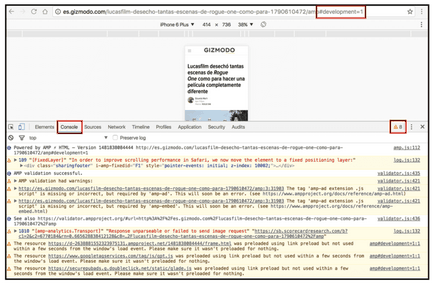
DevTools також можна використовувати для перевірки AMP-сторінок. Для цього додайте рядок «# development = 1» в URL сторінки, а потім відкрийте вкладку «Console». Тут ви зможете подивитися чи є які-небудь помилки на сторінці. Ви також будете бачити, в яких елементах і рядках коду вони були знайдені.

Бонус: надайте телефону настройки DevTools
Можливо, ви захочете персоналізувати панель відповідно до своїх вимог: змінити зовнішній вигляд, додати кнопки ярлики і т.д. Все це можна зробити в налаштуваннях. Натисніть на значок меню в правому верхньому куті панелі і виберіть пункт «Settings».
