Я її трохи скорочу, взявши найголовніше, так би мовити для ледачих.
Хочу відразу сказати, що з не всіма даними я згоден.
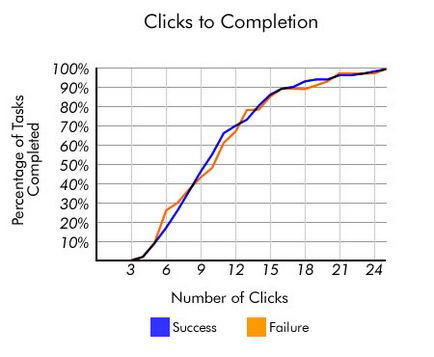
1. Забудьте про «відстані трьох кліків».
Але чи дійсно 3 - є тим самим магічним числом, після якого користувачі підуть? Дослідження показали, що більшість користувачів не здається після 3 кліків і продовжує шукати далі. Звичайно за умови, що вони усвідомлюють що стає ближче до потрібного їм об'єкта.

Як видно з графіка, аж до 12 і навіть 15 кліків може бути скоєно одним користувачем в пошуках потрібної йому інформації.
2. Використовуйте правило «золотого трикутника» або F-подібної форми
Доктор Якоб Нельсон, першопроходець по Юзабіліті, перший почав вивчати рух очі по екрану, і саме він першим помітив рух очей. Так вийшла F-подібна крива (російською напевно Г-подібна).

Інтуїтивно, багато отже найважливіші елементи ставлять в шапку і ліву колонку, тому як саме так ми сковзаємо очима - зліва направо і зверху вниз. Оскільки тестували в основному на Google, в термінології так і закріпилося "золотий трикутник Гугла".

На сході, зрозуміло, строго навпаки, не варто про це забувати.
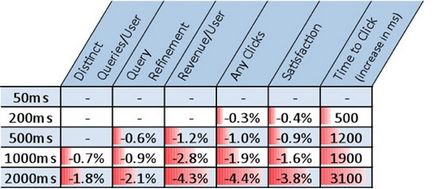
3. Не змушуйте користувача чекати: прискорюйте ваш сайт.
Тут все очевидно - користувачі не люблять чекати. Чим швидше буде завантажуватися ваш сайт, тим більше задоволений буде користувач. Причому, слід звернути увагу, що повільний сайт не просто втрачає користувачів, які не чекають завантаження і йдуть. Навіть ті, хто чекають його повного завантаження, все одно залишаються незадоволеними.

Крім того, пошукові системи заявляють, що швидкість завантаження впливає на ранжування сайтів. Так що робіть його більш легким і зручним.
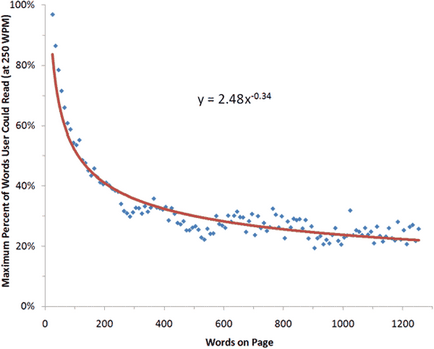
4. Робіть ваш контент простим для читання.

Тому робіть статті коротший. Якщо ж хочете збільшити Новомосковскемость тексту, робіть його простим для сприйняття: використовуйте параграфи, відступи, виділення основних думок і інші методи форматування тексту.
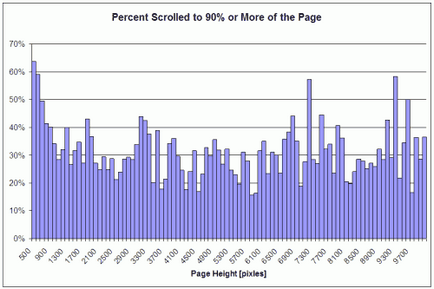
5. Не переживайте щодо «вертикальної прокрутки».
Існує безліч міфів навколо «першого екрану». Це перейшло з газет, які мнуть навпіл, і то що на першій сторінці - має пріоритетне значення. Однак для юзабіліті інтернет-сайту, ситуація трохи інша.
Відповідно до досліджень компанії Clicktale багато користувачів «гортають» сайт вниз, якщо розраховують знайти там щось важливе.


Основна думка при проектуванні сторінки повинна полягати не в тому, щоб впихнути все найважливіше в перший екран (особливо якщо його, цього головного, дуже багато), а в тому, щоб поступово розташувати інформацію, використовуючи правила архітектури сторінки і стиль сайту.
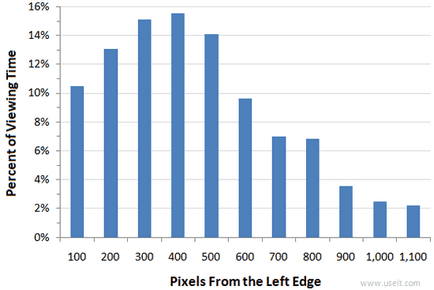
6. Розмістіть важливий контент зліва сторінки.
Люди нашої культури Новомосковскют зліва направо. Тому, розумно, що найбільш важливе слід перешкодити саме зліва, що і підтверджують дослідження:

Винятком є сайти, призначені для інших культур, де Новомосковскют справа наліво. Там все строго навпаки.
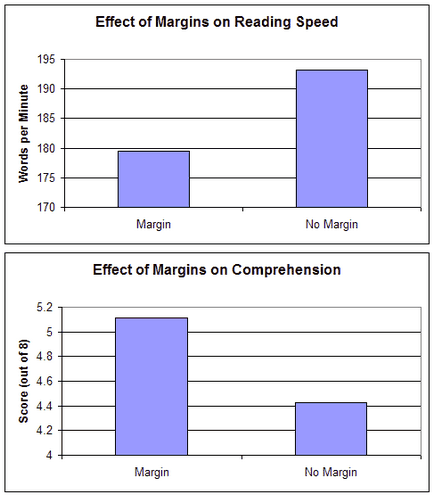
7. Форматування тексту впливає на Новомосковскемость.

Як видно, простий форматований текст значно виграє. При цьому відіграє роль не тільки побудова абзаців, а й тип шрифту, його розмір, скіс, виділення, колір фону і колір самого шрифту.
8. Дрібні деталі мають величезне значення.
Дуже часто, ми думаємо про глобальні речі і зовсім забуваємо про дрібниці. Наприклад, ми думаємо яку картинку поставити і який шрифт вибрати, але можемо забути про таку дрібницю, як кнопка КУПИТИ, або щось в цьому роді.
Не забувайте про дрібниці, тестируйте, використовуйте A / B тести, перевіряйте свої гіпотези. І тільки тоді ваш сайт стане максимально зручним для користувачів.
9. Не покладайтеся на пошук, як порятунок від поганої навігації
Всього 30% користувачів користуються пошуком на сайті. Крім того, дослідження показали, що користувачі вдаються до пошуку тільки в тому випадку, якщо не знайшли інформації на сторінці, на якій розраховували її знайти. Якщо ж вони в принципі не знають, куди йти, зазвичай вони йдуть з сайту.
Тому не варто покладатися на пошук по сайту. Робіть зрозумілу і зручну навігацію на сайті.
10. Ваша головна (стартова) сторінка не так важлива, як ви думаєте
Якщо коротко, то роль головної сторінки все більше знецінюється. Якщо раніше близько 80% всіх пошукових запитів вела саме на головну сторінку, то зараз це число до 40% в середньому. І продовжує зменшуватися.
Намагайтеся вести користувача на ту сторінку, на якій він знайде необхідну інформацію або відповідь на своє питання. Досить всіх посилати на головну сторінку.
У зв'язку з цим слід ретельно опрацьовувати дизайн і структуру посадкової сторінки (landing page).
Ось і всі поради з юзабіліті. Надалі, планую додати ще кілька статей на цю тему, вже, ґрунтуючись на нашому досвіді.
(Поки немає оцінок)
- SEO-чекліст чекліст для SEO-аналізу сайту Буває, що потрібно швидко проаналізувати сайт. Якщо це ваш єдиний сайт, то ви періодично щось робите ...