jQuery не потребує представлення, так як це найвідоміша технологія в світі веб та графічного дизайну. Ви можете створювати безліч чудових речей за допомогою дії jQuery Live. Додатково до всього у вас є можливість користуватися величезною кількістю jQuery-плагінів, доступних в інтернеті, які в значній мірі полегшать створення слайд-шоу, форм, анімацій і безлічі інших чудових ефектів.
Нижче ми хочемо представити вам 10 по-справжньому чудових jQuery-плагінів для обертання зображень на 360 градусів. Так що, якщо вам хочеться, щоб вашу продукцію можна було розглянути з усіх кутів, то вам обов'язково варто ознайомитися з цими jQuery-плагінами. Не пропустіть можливість використовувати переваги даних плагінів.

AJAX-ZOOM - це унікальний інструмент, що дозволяє представляти продукцію з усіх 360 градусів кута огляду в інтернеті. Користувачі можуть обертати VR 360-об'єкти (також по осі Z).
Плагін також дозволяє робити досить сильне збільшення кожного кадру (спрайт містить набір окремих зображень одного і того ж об'єкта). Спеціальні технології дозволяють використовувати високоякісні зображення без стиснення.

Reel 1.2 - це рекомендований jQuery-плагін, який використовує звичайний елемент зображення і перетворює його в інтерактивний тривимірних ролик з можливістю обертання на 360 градусів.

Dopeless Rotate є jQuery-плагін для 360-градусної візуалізації продуктів.

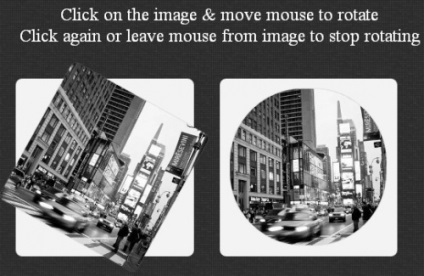
Даний чудовий jQuery-плагін дозволяє вам обертати зображення, клацаючи по ньому курсором миші.


Ви можете обертати зображення або за допомогою кліків і переміщення миші, або за рахунок установки автоматичного обертання в налаштуваннях плагіна.

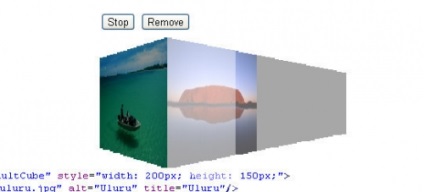
Функціонал Image Cube може бути без праці доданий в будь-який відділ вашого веб-сайту. Плагін дозволяє відображати зображення, що міститься всередині зазначеного відділення, застосовуючи послідовне обертання через кожні 2 секунди. При кожному переході до нового зображення обертання вибирається випадковим чином. Світлі області і тіні використовуються для поліпшення тривимірного ефекту.

j360 - jQuery-плагін, розроблений для 360-градусного відображення продукції за допомогою набору зображень.
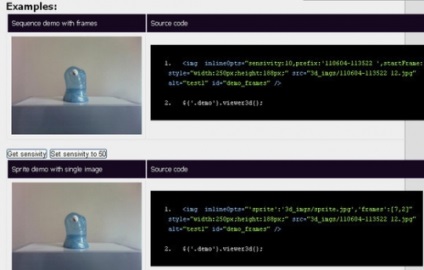
09. Viewer3D j # 097; vascript - сайт помер

360-градусне відображення послідовних зображень у вигляді панорами. Це дуже проста і легка бібліотека, для використання якої не потрібен Flash і додатковий код CSS. До того ж, вона сумісна з усіма сучасними браузерами і пристроями з сенсорним дисплеєм. Бібліотека була протестована в браузерах Android-пристроїв, iPad, IE 6,7,8,9. Firefox, Chrome, Safari і Opera.
10. Flip - сайт помер

Flip - це jQuery-плагін, що дозволяє без праці повертати елементи на ваших веб-сторінках.