У веб-дизайні при створенні призначених для користувача інтерфейсів важко обійтися без іконок і текстур. Однак якщо в дизайні використовувалися елементи, створені кимось іншим, то це зробить його неоригінальним. Фон є одним з найголовніших елементів в будь-якому інтерфейсі, тому його унікальності потрібно приділити особливу увагу. Останнім часом з'явилося багато зручних інструментів для створення безшовних текстур, які можна використовувати для створення фонових зображень. Багато з цих інструментів прості у використанні і дозволяють досягти приголомшливих результатів навіть новачкам. Часом досить одного кліка миші для того, щоб отримати текстуру професійної якості. За допомогою спеціалізованого софту можна створювати фони в будь-якому стилі і потім використовувати їх в своїх проектах. FreelanceToday пропонує вашій увазі 10 безкоштовних генераторів випадкових фонів.

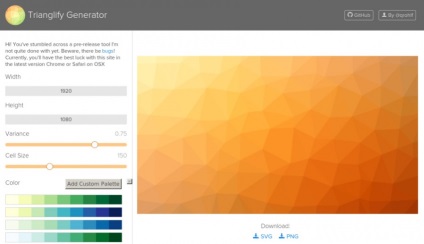
Інструмент Trianglify Generator можна використовувати для створення нізкополігональних фонів з плавними градієнтами, які набагато м'якше, ніж градієнти, створені на основі методу Делоне. Інструмент включає в себе безліч попередньо колірних комбінацій, що суттєво спрощує процес генерації полігональних текстур.
В налаштуваннях користувач може вказати розмір полотна в пікселях, вибрати палітру, розмір осередків і встановити рівень дисперсії. Також можна вибрати відхилення ентропії полігонів: якщо встановити нульове значення, то фон буде складатися з трикутників, розташованих рівними рядами.
За допомогою генератора можна вибрати одну з 27 розроблених професійними дизайнерами колірних схем, але якщо потрібно зробити щось своє, то завжди можна згенерувати власну схему. Отриманий фон можна зберегти у форматах PNG і SVG.

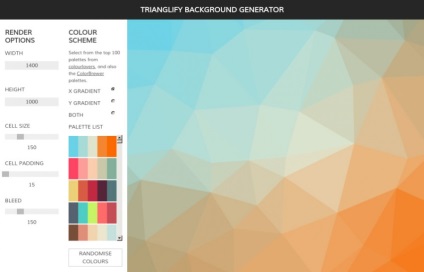
Інструмент Trianglify Background Generator використовує той же тріангуляційний JS-плагін, що і попередній генератор. Скрипт, що лежить в основі програми, використовує кілька палітр з COLOURlovers і ColorBrewer і дозволяє використовувати додаткові настройки, такі, як вибір типу градієнта. Також в інструменті є два нові параметри в меню: Bleed і Cell Padding, проте даний функціонал не може регулювати рівень дисперсії, так що користувачеві доведеться вибрати одну їх попередньо встановлених палітр.

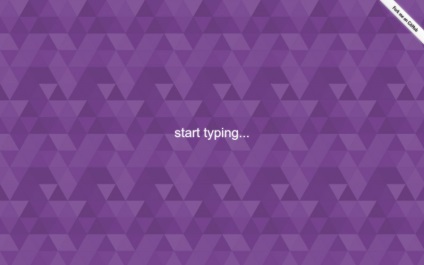
Безшовні текстури можна створювати різними способами, в тому числі і за допомогою слів. Саме так працює дуже незвичайний інструмент, який називається Geopattern. Користувач може написати слово в спеціальному полі і програма сама згенерує текстуру. Мінімум дій, максимум результату! Можна написати просто одну або дві букви і отримати унікальну текстуру, яку можна використовувати в якості фону. Інструмент працює на основі простого скрипта, що генерує безшовні геометричні патерни, що складаються з 16 різних фігур. Geopattern використовує необмежену кількість квітів, тому видає абсолютно непередбачувані результати. Все залежить від кількості букв в слові, так що користувачеві доведеться поекспериментувати, якщо він хоче підібрати унікальний візерунок. Результат можна зберегти у форматі PNG.

Цей інструмент використовує метод тріангуляції Делоне. В результаті виходять дуже ефектні висококонтрастні полігональні фони. Інтерфейс сервісу дуже простий, там всього кілька повзунків, за допомогою яких можна встановити розмір полотна, змінити яскравість, контрастність і розмір полігонів. За допомогою спеціальної палітри можна підібрати потрібну колірну схему. У тому випадку, якщо не виходить створити відповідну текстуру, фон можна згенерувати, натиснувши кнопку, Randomize і інструмент створить випадковий патерн. Натиснувши кнопку повторно, можна отримати зовсім інше зображення. Процес можна повторювати до тих пір, поки не знайдеться оптимальний візерунок.

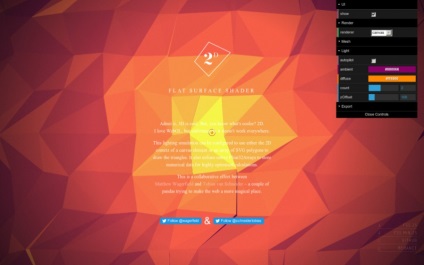
На перший погляд Flat Surface Shader нічим не відрізняється від попереднього генератора випадкових фонів. Однак це не так, сервіс використовує більш рандомний і динамічний підхід до тріангуляції Делоне. Генерація полігонів відбувається дещо хаотично, так як джерела світла в цьому інструменті знаходяться в постійному русі. По суті, користувач ніяк не може вплинути на кінцевий результат, але може підібрати колірну схему і потрібний розмір полігонів. Фонове зображення можна зберегти як в растровому форматі PNG, так і у векторному форматі SVG.

Полігональні фони сьогодні в тренді, тому не дивно, що подібних генераторів стає все більше. Але не скрізь такі патерни виглядають доречно, деколи треба щось інше. В цьому випадку можна використовувати інструмент Waterpipe.js. Цей генератор дозволяє отримати зображення з ефектом диму. Користувач може завантажити один з попередньо встановлених варіантів або створити власний фон, налаштувавши параметри вручну. Можна вибрати колір фону, також є можливість вибору градієнта. Так як клуби диму повинні виглядати, як тривимірні об'єкти, домогтися потрібного ефекту можна за допомогою стартового і фінішного градієнтів. Поєднання світлого і темного відтінків створює реалістичний ефект диму.

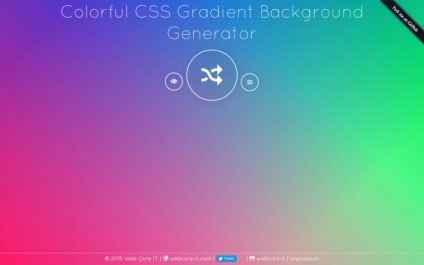
Інструмент Colorful CSS Gradient Background Generator напевно стане в нагоді дизайнерам, що створює сайти і додатки, особливо тим, хто працює з iOS. Це веб-сервіс дозволяє створювати красиві градієнтні фони буквально на льоту. Головне достоїнство інструменту полягає в тому, що він автоматично генерує код CSS для створюваних градієнтів. Є й невеликий мінус, так як на виході виходить тільки код, а не картинка, так що фонове зображення можна використовувати тільки для інтернет-проектів. Якщо ж градієнтний фон потрібно отримати в растровому форматі, доведеться використовувати стороннє програмне забезпечення. Для цієї мети непогано підходить Phantom.JS, інструмент вимагає певних навичок кодування, але досить гнучкий і простий для того, щоб впоратися з поставленим завданням.

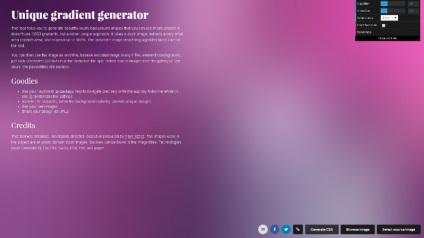
За допомогою інструменту Unique Gradient Generator можна створювати фони з будь-якого растрового зображення. Розмір зображення практично не має значення, генератору досить навіть картинки розміром 7х3 пікселя. Інструмент розмиває исходник до повного невпізнання, подібно до ефекту Gaussian Blur в Adobe Photoshop. Щоб домогтися потрібного результату, користувачеві доведеться витратити якийсь час на підбір вихідного зображення, інакше колірна схема буде виглядати дещо бруднуватої, якщо в исходнике буде багато темних відтінків.
Генератор має бібліотеку з 33-х готових до використання зображень, але можна завантажити і власні файли. Готовий фон можна скачати в растровому форматі або як код CSS.

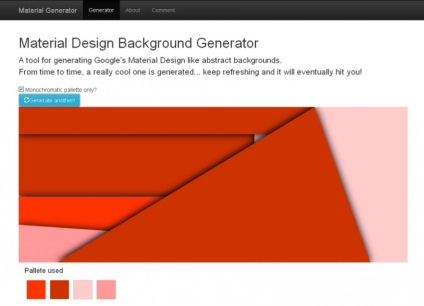
Інструмент Material Design Background Generator, це сервіс, який знаходиться на піку популярності, адже за допомогою даного інструменту можна без особливих зусиль генерувати фонові зображення в стилі Material Design, створеному дизайнерами і веб-розробниками компанії Google. Так як це рандомний генератор, деякі результати можуть виглядати досить дивно. Так що користувачеві доведеться витратити якийсь час, щоб отримати відповідне зображення. Така плата за випадковість, але зате в результаті можна створити дійсно унікальний фон для свого проекту.

Інструмент K's Watercolor Background Image Generator створює безшовні текстури з ефектом акварелі. Генератор створює зображення за допомогою напівпрозорих кіл, які, зливаючись, імітують акварельні плями. На справжню акварель не надто схоже, але фони виходять досить цікавими. Щоб створити текстуру, користувачеві потрібно вказати кількість кіл і їх розмір, а також вибрати колірну схему. Щоб створити більш складну текстуру, можна використовувати кілька шарів, які вплинуть на кінцевий результат.