Назва роботи: Знайомство з програмою KompoZer
Предметна область: Інформатика, кібернетика та програмування
Опис: Лабораторна робота Знайомство з програмою KompoZer Мета роботи: познайомитися з робочим середовищем програми KompoZer навчитися створювати сайт на основі шаблону 1.2 Технічні засоби Устаткування: ПК; Програмне забезпечення: KompoZer Приблизний час ра.
Розмір файлу: 818.5 KB
Роботу скачали: 94 чол.
Знайомство з програмою Kompo Z er
- Мета роботи. познайомитися з робочим середовищем програми Kompo Z er, навчитися створювати сайт на основі шаблону
1.2 Технічні засоби
- Обладнання: ПК;
- Програмне забезпечення: KompoZer
- Приблизний час роботи 1-2 години.
1.3 Теоретичні відомості
Призначення програми KompoZer. Панелі інструментів KompoZer. Створення нових документів в Kompozer. Способи редагування тексту. Створення гіперпосилань.
- Вивчити інтерфейс програми Kompozer
- Створити новий документ з використанням готового шаблону
- Використовуючи вихідні матеріали, додати на сторінку текст, відредагувати його
- Створити 6 веб-сторінок, додати на них зображення
- Вставити гіперпосилання на відповідні сторінки
- Оформити звіт відповідно до вимог до змісту звіту. Оформити звіт можна або у вигляді текстового документа з використанням програми Snagit. або зробити посилання на збережені файли.
1.5 Порядок виконання роботи
Запустіть програму KompoZer.
Перед початком роботи познайомтеся з можливостями, інтерфейсом програми і налаштуйте робочу область на ваш розсуд.
Панель інструментів KompoZer складається з:
- Панель компонування містить кнопки найбільш часто використовуваних операцій (із зазначенням найменування кожної кнопки за замовчуванням).
- Панель форматування. За допомогою цієї панелі можна змінювати вид параграфів, вибирати шрифт, змінювати колір шрифтів і фону, зменшувати або збільшувати і виділяти блоки тексту, створювати нумеровані і маркіровані списки, вирівнювати текст вліво, вправо і по центру.
Дозволяє одночасно редагувати кілька документів, використовуючи різні вкладки для кожного відкритого документа.
Спеціальний індикатор "червона дискета" вказує що в даній вкладці відкритий документ, до якого внесено зміни, але після цього він ще не зберігався.
- Панель режимів редагування
Рядок стану KompoZer показує позицію курсора щодо ієрархії тега . Клацання лівою кнопкою миші по тегу в рядку стану - виділить текст всередині цього тега.

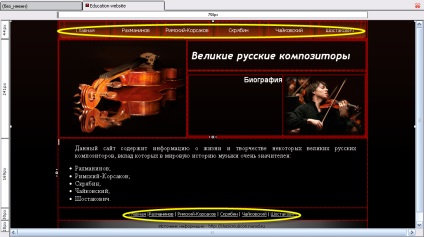
- Відкриється шаблон такого вигляду:

- Спочатку створимо головну сторінку.
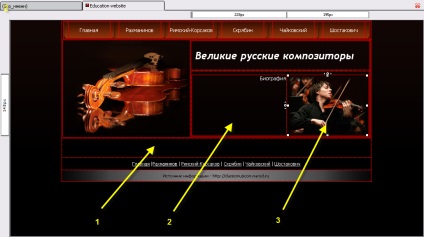
- Для цього змінимо текстове поле 1. Поки дане текстове поле є частиною шаблону, яку майже не можна редагувати. Тому виконаємо наступну команду: Правка # 150; Відокремити від шаблону.
- Відкрийте текстовий файл Головна. doc і перенесіть інформацію з цього файлу в текстове поле 1.
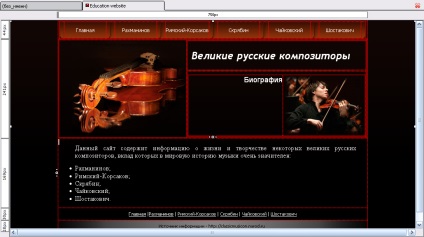
- Щоб надати йому більш привабливий вигляд ми додамо маркований список. Для цього виділить прізвища композиторів і виберіть команду Формат # 150; перелік # 150; Маркований.

- Збільште відступ першого абзацу, а також пересуньте правий край лінійки трохи вліво так, щоб текст не прилягав впритул до рамки. В результаті сторінка прийме наступний вигляд:

- Змініть розмір шрифту тексту в текстовому полі 2: Формат # 150; Розмір # 150; large.
- Змініть шрифт в текстовому полі 2: Формат # 150; шрифт # 150; He l vetica. Arial.
- Збережіть дану сторінку під ним e ньому index. hml.
Пізніше ми додамо гіперпосилання на головну сторінку. Але поки перейдемо до створення сторінок біографій.
- Закрийте сторінку.
- Відкрийте сторінку index.html. Перейменуйте її, назвіть її rahmaninov.html
- Аналогічним чином вставте в текстове поле 1 дані з файлу Рахманінов.doc.
- За допомогою інструменту Лінійка і відступів вліво отформатируйте текст.
- Замініть слово «Біографія» в текстовому полі 2 на «Сергій Васильович Рахманінов». Вирівняйте текст по правому краю.
- Замість картинки 3 вставте малюнок rahmaninov. jpg з папки лр1: Вставка # 150; Зображення.
- Збережіть зміни.
- Аналогічним чином створіть сторінки rimskii - korsakov .html (використовуємо текстовий файл Римський-Корсаков.doc. Малюнок rimskii-korsakov.jpg), s kryabin. html (використовуємо текстовий файл Скрябін.doc. рисунок s kryabin .jpg), chaikovskii. html (використовуємо текстовий файл Чайковскій.doc. малюнок chaikovskii.jpg), shosakovich. html (використовуємо текстовий файл Шостаковіч.doc. малюнок shosakovich.jpg).
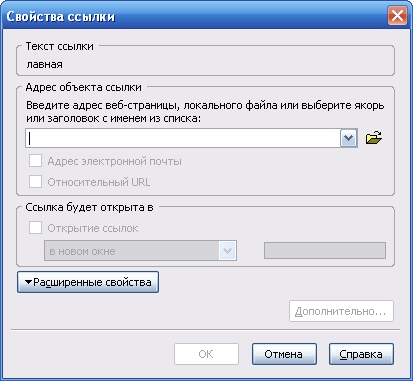
- Коли будуть готові всі сторінки нам залишається вставити гіперпосилання в наступних областях:


Поставте гіперпосилання на КОЖНІЙ сторінці.
- Зміни збережіть.
- Перевірте вашу роботу. Відкрийте файл index.htm, перевірте роботу всіх гіперпосилань, оформлення сторінок.
1.6 Вимоги до змісту та оформлення звіту
Звіт повинен містити:
- назва роботи
- мета роботи
- технічні засоби
- завдання
- посилання на отримані файли
- короткі відповіді на контрольні питання
- висновки.
Звіт оформляється в електронному вигляді відповідно до вимог ЕСКД.
1.7 Контрольні питання
- Призначення програми Kompo Z er.
- Призначення панелі компонування Kompo Z er.
- Призначення панелі форматування Kompo Z er.
- Призначення панелі вкладок Kompo Z er.
- Що означає індикатор «червона дискета» на панелі вкладок.
- Призначення панелі режимів редагування Kompo Z er.
- Призначення рядка стану Kompo Z er.
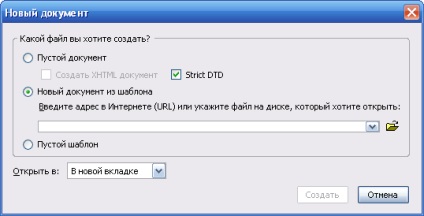
- Які існують способи створення нового документа в KompoZer.
- Як створити маркований список.
- Як збільшити або зменшити відступ в KompoZer.
- Як змінити розмір шрифту.
- Як змінити шрифт тексту.
- Як додати зображення на сторінку.
- Як вставити гіперпосилання в KompoZer.