Коли з'являється нова версія WordPress, в ній зазвичай доступні кілька нових функцій не тільки для користувачів, але і для розробників. WordPress пропонує безліч інструментів, які значно полегшать розробку нових тем або плагінів.
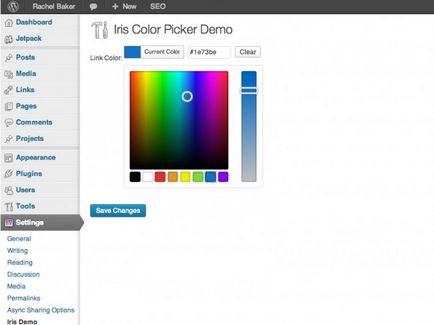
Однією з недавніх розробок API для WordPress є новий інструмент Color Picker для вибору квітів. Ця опція дозволяє замінити стандартні текстові поля на привабливий і зручний color picker (вибір кольору).
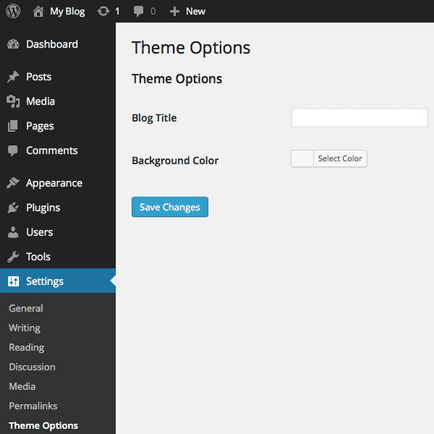
Щоб зрозуміти, про що йде мова, подивіться на картинку нижче:

І сьогодні ми дізнаємося, як додати цей інструмент для будь-якої теми оформлення на WordPress.
Чим корисний WordPress Color Picker
Є кілька причин, виходячи з яких розробникам варто використовувати нову функцію для вибору кольору за допомогою color picker API:
- Можливість швидше і простіше вибирати потрібний колір
- Широкий вибір форматів квітів для - hexadecimal, RBG, інше
- Забезпечується відмінний користувальницький досвід
- Сторінки панелі інструментів будуть інтегровані з призначеним для користувача інтерфейсом WordPress
- Забезпечується простіша помилки під час введення значення колірного поля
- На виході виходить більш професійний продукт, так як використовуються власні кошти управління WordPress
Ми пройшлися по основним аспектам WordPress Color Picker, а тепер давайте додамо цей інструментарій в плагін або тему.
Включаємо Color Picker
Нагадаємо, що Color Picker API був представлений з версією WordPress 3.5, тому щоб скористатися цим керівництвом, переконайтеся, що у вас встановлений реліз 3.5 або більш пізній.
Щоб додати Color Picker, потрібно просто включити файл jQuery і файл таблиці стилів. Як це зробити зазначено в коді нижче. Додайте цей код в файл functions.php вашої теми оформлення.
Зверніть увагу, що коли ми включили custom-script.js разом з wp-color-picker. можна застосувати вибір кольору в текстових полях в вашому файлі jQuery.
Створюємо плагін для вибору кольору через Color Picker
А тепер ви дізнаєтеся, як інтегрувати Color Picker в свій плагін.
- Як додати сторінку опції панелі інструментів, яка імітує сторінку налаштувань теми.
- Як додати поля налаштувань, підготовлені спеціально для Color Picker.
- Як перевірити і зберегти введення даних через color picker.
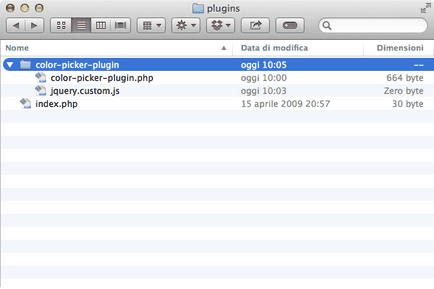
Після того, як ви створили заготовку плагіна в папці wp-content / plugins. можна приступати. На зображенні нижче показано, як структурований плагін для цього уроку.

Спочатку ми впровадимо клас конструктора. У коді нижче показано, що буде робити плагін, коли буде створений новий екземпляр.
Тут ми розглянемо, як додати сторінку параметрів і як її відобразити.
Зверніть увагу, що ми вже написали - в display_page () методі - код, за допомогою якого додадуться форми, поля і кнопка для реєстрації сторінки опцій.
У цьому кроці ми впровадимо методи, які зареєструють і відобразять два поля налаштувань: Blog Title і Background Color. І те, і інше поле відноситься до розділу Theme Options.
У цьому кроці за допомогою нижчезазначених коду показується, як перевірити два поля перед тим, як їх зберегти.
Коли користувач намагається вставити код кольору вручну, Color Picker показує, якщо введена неправильна комбінація, але навіть якщо і колір вказано неправильно, він все одно буде збережений. Функція check_color () забезпечує перевірку кольору.
Створюємо файл jquery.custom.js
При активації плагіна ви повинні отримати сторінку панелі інструментів з усіма полями, як на картинці нижче:

Джерело: code.tutsplus.com