Для реалізації нашої ідеї нам необхідно:
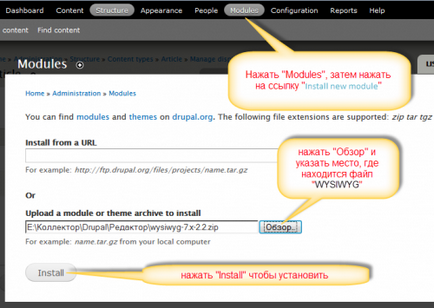
Спершу ми встановимо модуль WYSIWYG, для чого заходимо в пункт модулі і натискаємо на посилання «Встановити новий модуль» (Install new module). Натискаємо «Обзор», вказуємо місце, куди зберегли файл WYSIWYG, виділяємо його і натискаємо «Install»:

Після установки активуємо його:
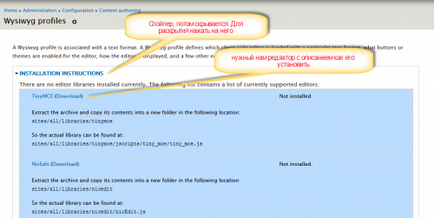
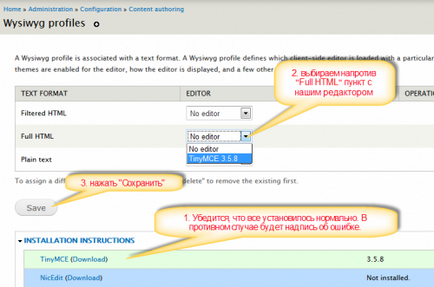
Тепер переходимо до налаштування WYSIWYG (в меню «Configuration» -> «Wysiwyg profiles», якщо нічого немає, то необхідно розкрити спойлер «Installation instructions»):

Тут все написано зрозуміло:
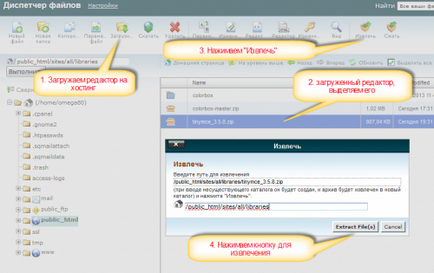
Заходимо в нашу панель управління хостингом, вибираємо «Файловий менеджер» і переходимо в каталог sites / all / libraries. Завантажуємо на хостинг архів з TinyMCE:

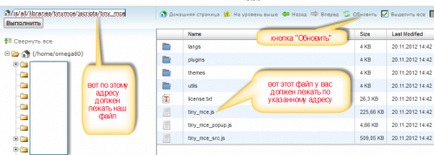
Після завантаження файлу на хостинг не забуваємо натискати кнопку «Оновити» (не в браузері, а саме в панелі управління диспетчера файлів). Тепер розпакуємо архів в точності, як показано на малюнку:



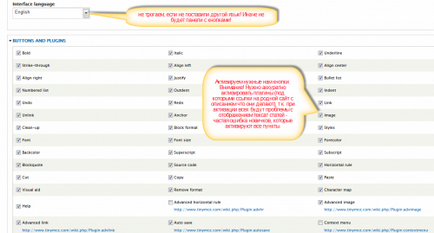
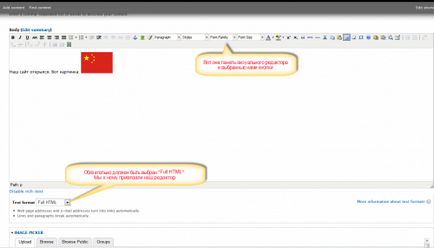
Тепер натискаємо «Edit» і вибираємо необхідні нам кнопки і модулі (зазвичай модуль відрізняється від кнопки наявністю посилання на сайт для короткого опису його функцій):

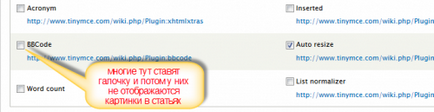
Увага! Не треба активувати всі кнопки. Часто новачки активують всі пункти і потрапляють потім на відсутність відображення картинок (треба відключити пункт BB code):

Після активації необхідних кнопок і модулів натискаємо «Save» в кінці сторінки.

Висновки і укладання