Традиційно прийнято виділяти головні думки в тексті за допомогою жирного накреслення. Такий спосіб оформлення, перш за все, відноситься до заголовків, так як необхідно, щоб читач відразу звертав на них увагу. Властивість CSS font-weight - простий засіб регулювати насиченість шрифту.

Як змінити насиченість тексту
Призначити товщину тексту можна використовую HTML-теги або . Але початкова функція цих елементів - структурування. Якщо використовувати теги занадто часто, пошуковики визнають текст «переоптімізірованние», що призведе до зниження рейтингу веб-сайту. Ось тут-то стане в нагоді властивість CSS font-weight.
Стандарт наводить кілька варіантів його записи. Цікава особливість - веб-програміст сам може вибрати наскільки щільним буде текст. Але про все по порядку.
Стандартні значення насиченості шрифту
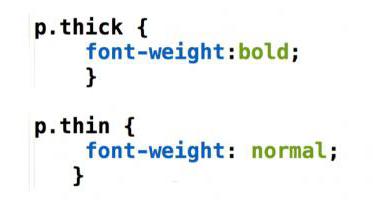
Специфікація каскадних таблиць стилів рекомендує використовувати для завдання щільності значення normal і bold. Перше привласнює елементу «нормальне» накреслення і зазвичай використовується у випадках, коли потрібно прибрати жирне написання. Наприклад, такий запис вимикає потовщене написання в CSS -font-weight: normal. Вдавшись до такої конструкції, можна змінити призначене за замовчуванням жирне написання заголовків в тегах
- .
Зворотна ситуація - необхідно встановити підвищену товщину для абзацу тексту. В цьому випадку для відповідного тега
задається правило CSS -font-weightbold.

Варіанти завдання товщини
Останні версії стандарту стилів дозволяють користувачеві самому призначати ступінь насиченості тексту. Для цього замість описаних раніше значень normal і bold використовують їх числові еквіваленти.
Щільність тексту задається відносними значеннями в діапазоні від 100 до 900. Крок дорівнює 100. Тобто, щоб призначити щільність 200, необхідно записати в CSS font-weight: 200. Резонне питання: що означає число 200 і як зрозуміти, коли саме його слід застосовувати ?
Розібратися з товщиною шрифту допоможе наступна таблиця-шпаргалка.
