Дізнайтеся, як швидко перетворити файли PSD в веб-дизайн на основі HTML для мобільних пристроїв і настільних комп'ютерів. Отримуйте CSS, зображення, вимірювання, шрифти, кольори, градієнти та інше з Photoshop безпосередньо в Dreamweaver.
Інтеграція Extract в Dreamweaver дозволяє веб-дизайнерам і розробникам застосовувати інформацію про дизайн і витягувати оптимізовані для Інтернету ресурси безпосередньо в середу написання коду. Extract надає комплексне і автономне рішення для добування інформації про стилях і ресурсах з файлів PSD, що знижує необхідність постійного перемикання між Photoshop і Dreamweaver.
За допомогою панелі Extract в Dreamweaver можна витягувати властивості CSS, зображення, шрифти, кольори, градієнти і вимірювання безпосередньо на веб-сторінку. Крім основних функцій Extract, Dreamweaver також надає унікальні функції, такі як:

Відправка файлів PSD в Creative Cloud
Ви можете відправити файл PSD в Creative Cloud, клацнувши значок «Надіслати PSD» на панелі Extract. Якщо файли PSD розроблені іншим користувачем або командою, ви можете зробити їх доступними для спільного використання в Creative Cloud. Потім можна завантажити файли і відправити їх в обліковий запис безпосередньо на сайті Creative Cloud або через панель Extract в Dreamweaver.
Відкриття файлів PSD на панелі Extract
Щоб збільшити зображення і розглянути дизайн, змініть масштаб у верхній частині панелі Extract або використовуйте Alt +/-. Використовуйте вкладку «Шари» або розкривається «Композиція шарів», щоб показати або приховати елементи в файлі PSD.
Тепер ви повністю готові до перенесення даних з PSD на веб-сайт.
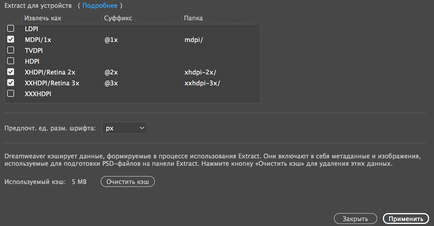
Налаштування Extract
Налаштування Extract дозволяють визначити стандартну формат файлу, в якому повинні вилучатись зображення, а також стандартну одиницю розміру шрифтів, яка буде відображатися на панелі Extract.
(За потребою) В розділі «Extract для пристроїв» виберіть необхідні дозволи. Ці налаштування будуть використані при виборі збереження зображення в декількох версіях з різними дозволами.
- Щоб зберігати версії з суфіксами, клацніть по відповідному рядку в стовпці «Суфікс» і введіть текст.
- Щоб версії з різними дозволами зберігалися в окремих папках, клацніть по відповідному рядку в стовпці «Папка» і введіть відносний шлях.

Extract для пристроїв
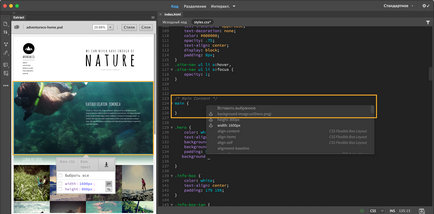
Крім того, підказки за кодом автоматично заповнюються властивостями CSS елемента, обраного в файлі PSD. Якщо ви віддаєте перевагу писати код, використовуйте ці підказки за кодом для отримання властивостей CSS в код.
На панелі Extract ( «Вікно»> «Extract») клацніть необхідний файл PSD. Файл PSD розгорнеться у вигляді мініатюр, що дозволить ясно побачити його структуру.
Примітка. Якщо обрані відсотки, то одиниці виміру також будуть відображатися в процентах.

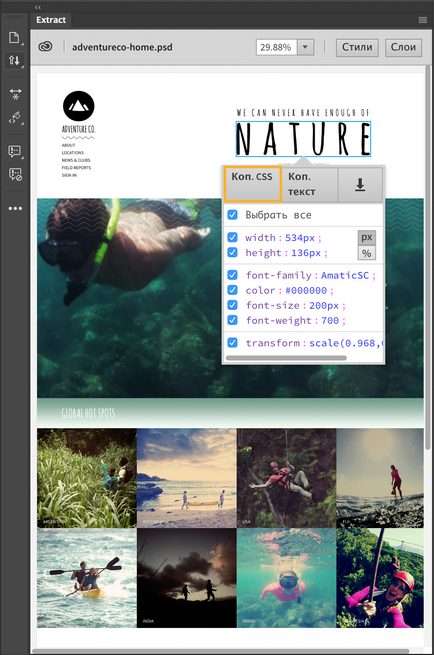
Команда «Копіювати CSS» на панелі Extract
Щоб скопіювати CSS, виберіть властивості, які необхідно скопіювати, а потім натисніть кнопку «Копіювати CSS».
Вставте CSS в документ одним із таких способів:
- Щоб вставити CSS в конструктор CSS, клацніть необхідний селектор правою кнопкою миші, а потім виберіть команду «Вставити стилі».
- Щоб вставити CSS за допомогою відображення елемента, клацніть селектор правою кнопкою миші, а потім виберіть команду «Вставити стилі».
- Щоб вставити CSS в код, помістіть курсор вставки в потрібне місце, клацніть правою кнопкою миші і виберіть «Вставити».
Витяг зображень з файлів PSD
Якщо файл PSD містить кілька монтажних областей, то кожна монтажна область відображається у вигляді папки на панелі шарів. Можна розгорнути або згорнути папку, щоб відобразити або приховати її вміст. Щоб збільшити масштаб у певній монтажної області, просто клацніть мишею по її імені. Щоб зменшити масштаб, клацніть по будь-якому місцю за межами монтажної області та натисніть «Умістити».
Перед вставкою витягнутого зображення Dreamweaver відображає ім'я зображення, яке можна редагувати. За замовчуванням зображення зберігається в кореневій папці сайту. Щоб зберегти зображення в іншому місці, вкажіть разом з ім'ям файлу повний шлях до каталогу.
Примітка. Під час вилучення зображення в документ, який не належить до певного сайту, зображення витягується в папку, де знаходиться документ. У разі незбережених документів вам буде запропоновано спочатку зберегти документ.
Можна також зберегти зображення на локальному диску та завантажити його на веб-сторінку пізніше. Крім того, якщо ви розробляєте інтерактивний веб-сайт, можна одним клацанням зберегти версії зображення в декількох дозволах для різних пристроїв.
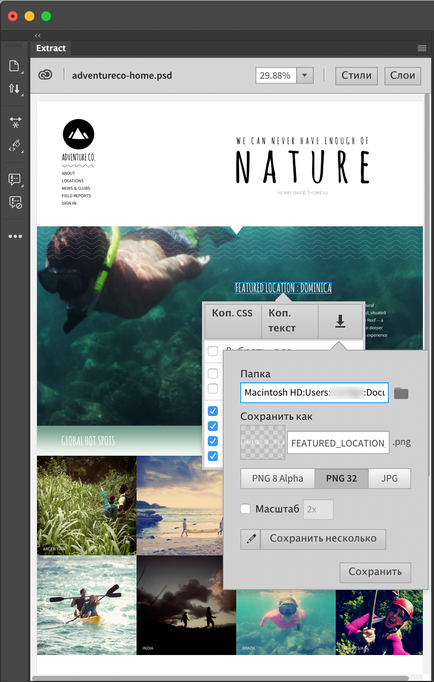
Виконайте одну з таких дій:
- У спливаючому вікні, яке з'явиться при натисканні на зображенні, клацніть. Вкажіть шлях, ім'я файлу, формат файлу і коефіцієнт масштабування (якщо необхідно). Потім виконайте наступні дії:
- Натисніть «Зберегти», щоб зберегти зображення в повному дозволі. Щоб масштабувати зображення, виберіть «Масштаб» і вкажіть коефіцієнт масштабування.
- Натисніть «Зберегти кілька», щоб зберегти кілька версій зображення з різними дозволами. Файл PSD не обов'язково повинен містити всі версії. Dreamweaver може зберегти зображення в декількох дозволах під час вилучення.
Можна вказати необхідні дозволи та відповідну папку для виведення в налаштуваннях.

Витяг зображення за допомогою значка «Витягнути ресурс»
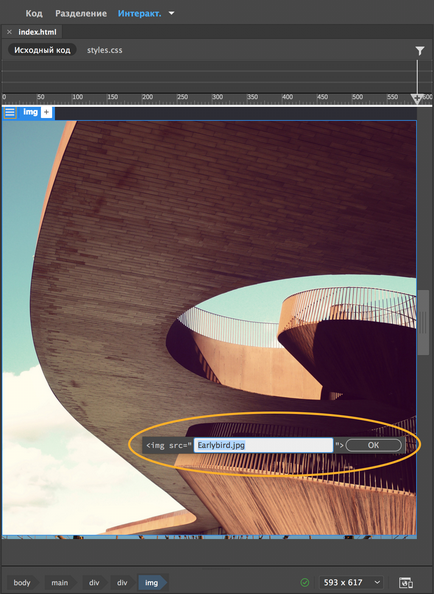
При перетягуванні зображення Dreamweaver відображає ім'я зображення. Можна редагувати не тільки ім'я зображення, а й розширення. Щоб зберегти зображення, натисніть клавішу Enter. Зображення зберігається в кореневій папці сайту за замовчуванням. Щоб зберегти зображення в іншому місці, введіть шлях до імені файлу.

Редагування імені файлу і розширення при перетягуванні зображення з панелі Extract
- При натисканні на зображення в Dreamweaver заповнюються контекстні підказки за кодом. У поданні коду HTML-документа або в документі CSS встановіть курсор в місце вставки. Після введення імені властивості фонового зображення або тега
ім'я обраного зображення з'являється в підказках за кодом. Виберіть зображення, при необхідності змініть ім'я і розширення і натисніть клавішу Enter.
За замовчуванням зображення зберігається в кореневій папці сайту. Щоб зберегти зображення в іншому місці, введіть шлях до призначеного для користувача файлу разом з іменем файлу.

Витяг зображень за допомогою підказок за кодом