Використання ефекту lightbox в "рідній" галереї WordPress

На сайті WordPress.org ви можете знайти майже 20 000 полігонів, але не всі знають, як багато можна зробити використовуючи лише ядро WordPress і один-два плагіна.
На цьому уроці ми збираємося показати вам, як створити стильну фото-галерею з ефектом lightbox. використовуючи тільки стандартну функціональність WordPress, плюс один плагін.
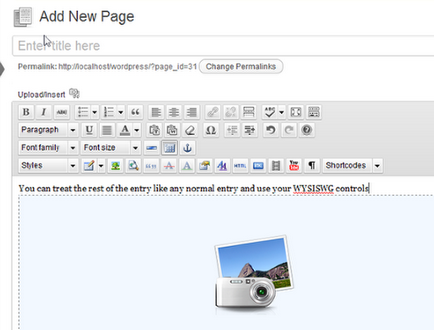
Крок 1. Додаємо новий пост або нову сторінку
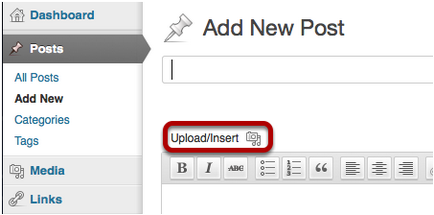
- Натисніть кнопку Додати для створення поста або сторінки.
- Потім натисніть на іконку Завантажити / вставити.

Крок 2. Додаємо список зображень на сторінку або пост
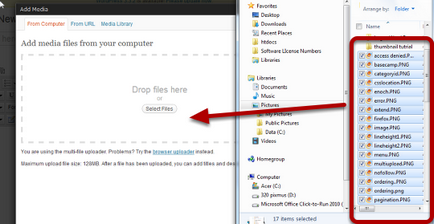
- Відкрийте ваш файловий менеджер і перетягніть потрібні фотографії в область "Drop files here".

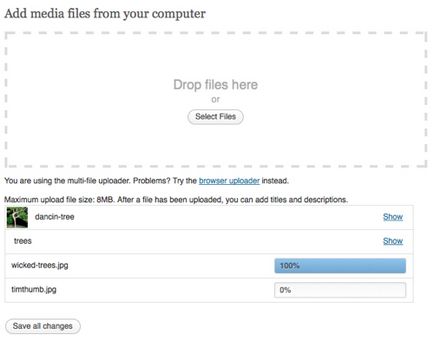
- Якщо все успішно пройшло, то ви побачите список зображень і прогрес-бар, який показати вам процес завантаження.

- Коли все зображення будуть завантажені, натисніть кнопку Зберегти всі зміни (Save all changes) в нижній частині вікна. Прокрутіть вниз, щоб побачити її, якщо вона не видна.
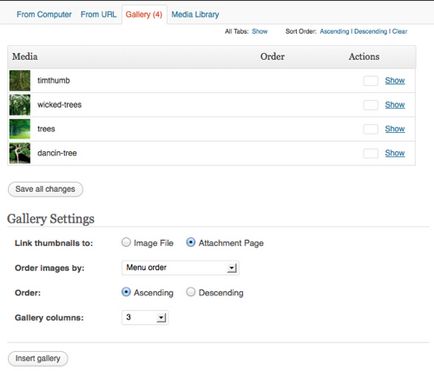
- Тепер у верхній частині вікна з'явиться вкладка Галерея. Ця вкладка унікальна для кожної сторінки або поста. Якщо ви додаєте нову сторінку або повідомлення, ви не побачите цю вкладку, поки не завантажте фотографії.

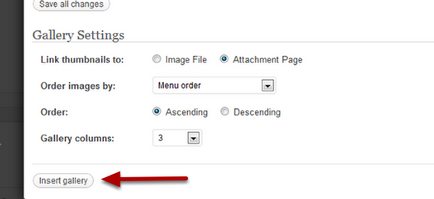
Крок 3. Налаштовуємо параметри і додаємо галерею
- Перейдіть до нижньої частини вікна.
- Виберіть Налаштування галереї.
- Натисніть Вставити галерею.

Крок 4. Налаштовуємо сторінку

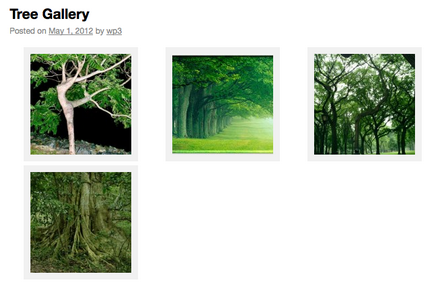
Крок 5. Перевіряємо сторінку, щоб побачити в галерею
- Мініатюри будуть показуватися в залежності від налаштувань, які ви вибрали.

Поки все добре. Однак, якщо ви натиснете на окреме зображення, все, що ви бачите, це зображення на порожній сторінці. Щоб отримати дійсно хороший pop-up ефект, ми повинні додати плагін.
Крок 6. Додаємо lightbox-ефект
- Переходимо в розділ Модулі> Додати.
- Знаходимо плагін "jQuery Lightbox For Native Galleries".
- Встановлюємо його і активуємо.
- Переходимо в розділ Налаштування> jQuery Lightbox.
- Вибираємо вподобану тему.
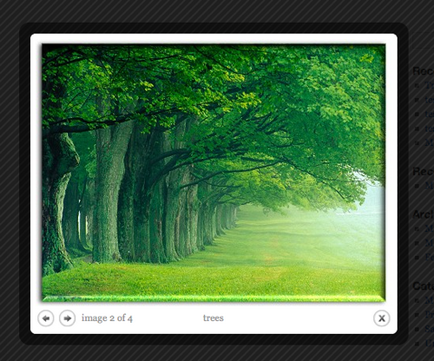
- Щоб подивитися галерею клікніть на мініатюру. Ваше зображення з'явиться у спливаючому вікні з ефектом lightbox.

Шикарний плагін для тих, у кого встановлена "звичайна" галерея (можливості самого движка Вордпресс). Мені дуже сподобалося. Тільки у мене одне питання, як зробити так, щоб фото показувалися на екрані вище. У мене у вертикально розташованих фото, нижня грань фото "впирається" в саму нижню рамку екрану, не видно стрілок на фото. Може це можна якось поправити в налаштуваннях?