Продовжуємо розглядати тему «Види макетів сайту». У минулій статті ми розібрали макет сайту з фіксованою шириною, ну а сьогодні детальніше зупинимося на гумовому макеті сайту.
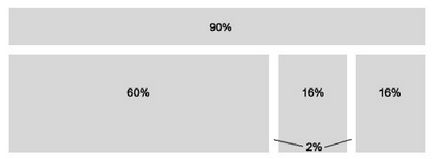
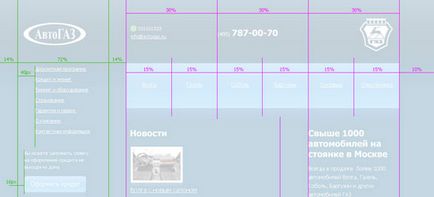
Сленгове назва гумовий макет сайту говорить сама за себе. Гумовий макет сайту - це прототип сайту, ширина якого безпосередньо залежить від ширини вікна браузера. Тобто в кінцевому підсумку ми отримуємо сайт, який, як би підлаштовується під дозвіл монітора користувача та займає весь вільний простір у вікні браузера.
При створенні макета сайту добитися ефекту «гумового» сайту не можливо, все це досягається вже при верстці сайту, але при створенні макета повинні виконуватися певні умови створення макета для гумового сайту. Зупинимося детальніше на деяких з них.
І так перше на що я хотів звернути увагу, це використання графіки для «гумових» сайтів. У процесі створення макета рекомендується обережно використовувати зображення для фону певних модулів. Справа в тому, що формати зображень, які використовуються в веб розробці, не підтримують зміну їх розмірів без втрати якості. При зміні ширини модуля відповідно повинна змінюватися ширина зображення, яке визначає фон модуля.

Якщо ширина зображення змінюється, то ми спостерігаємо спотворення форм на зображенні або явну втрату якості. Якщо ж зображення не змінює своїх розмірів, то при зміні розмірів модуля будуть з'являтися просвіти на тлі модуля, що ніяк не передбачено дизайном і просто зробить сайт потворним.
Таким чином, застосування графічних зображень як фону повинно супроводжуватися певною підготовкою таких зображень до їх використання в якості фону модуля. Яскравим прикладом такої підготовки є безшовні фонові зображення, які за рахунок повторення по горизонталі і вертикалі здатні створювати фон в модулях із змінними розмірами, тобто в модулях «гумового сайту».
Так само варто правильно розташовувати зображення на самому макеті. Справа в тому, що мінімальна ширина «гумового» сайт становить 560рх і зображення розташовані так, що їх обтікає текст, при мінімальних розмірах ширини сайту можуть перекривати текст. Тобто відвідувач не отримує те навіщо він прийшов на сайту, а це не просто мінус сайту, це просто катастрофа. Тому при створенні макета для «гумового сайту» необхідно все це враховувати і розташовувати зображення окремо від тексту з можливістю їх вирівнювання посередині.
Так само варто враховувати розташування контенту. Якщо при максимальному дозволі екрану довжина рядка становить 1000рх і більш, то це буде незручним для відвідувача і інформація, яку Ви надаєте, сприйметься не на належному рівні. Саме тому, варто це враховувати і продумувати при розробці макета сайту. виходом може служити розташування контенту в кілька колонок, як це використовується в друкованих виданнях.

Взагалі на практиці сайтів з класичним гумовим макетом досить мало. Як правило, ми маємо справу з гібридами, де в процесі верстки вводяться обмеження, як на мінімальну ширину сайту, так і на його максимальну ширину. При такому положенні справ набагато простіше готувати зображення до розташування на сайті, а так само враховувати багато інших нюансів і дазайнерскіх задумів.
Таким чином, створення макета для гумового сайту - це складний процес, який вимагає не тільки прискіпливого ставлення до всіх, навіть самим дрібним моментам в дизайні сайту, але і певних навичок у верстці сайту, що б в один прекрасний момент не виникла проблема, яку вирішити буде неможливо.
Спираючись на все вище викладене, я б не рекомендував новачкам йти по шляху створення «гумового сайту». Зрозумійте, створити функціональний з усіх боків гумовий сайт, який має складний дизайн, буває не під силу навіть досвідченим web-розробникам. Для цього варто досконально знати, як CSS так і HTML.