Вітання. У цьому уроці піде мова про векторних інструментах в Adobe Photoshop і про те, як їх застосувати в роботі з растровими зображеннями. Багато хто чомусь ігнорують вектор в Photoshop # 'e. Так, звичайно Photoshop призначений тільки для роботи з растровими зображеннями, для повноцінної роботи з вектором у Adobe є програма Illustrator, а також багато інших програм конкуруючих з Adobe. Але за допомогою векторів в Photoshop # 'e можна домогтися цікавих, а головне легких і швидких результатів, які інакше не зробити ніяк, або можна зробити з величезними труднощами.
Я розповім, як користуватися кривими Безьє і примітивами Photoshop # 'a. Як швидко і легко зробити виділення будь-якої складності і форми без мук з масками та іншими викривленими способами. Розповім, як за пару хвилин намалювати красивий, вигадливий візерунок без планшета і взагалі не вміючи малювати. Розповім, як змусити кисті Photoshop # 'a намалювати форму, яка потрібна вам і, при цьому, не потрібно буде малювати на планшеті, та й взагалі не потрібно буде нічого малювати рукою.
На кого раcсчітан даний урок?
Потрібно знати різницю між растром і вектором (інформації в інтернеті дуже багато). Потрібно добре знати ази Photoshop # 'a. Як працювати з китицями, виділеннями, фільтрами, масками. Знати, як копіювати і вставляти об'єкти, як трансформувати виділення і об'єкти. По всьому цьому є безліч хороших уроків.
Частина 1. Вчимося працювати з кривими Безьє
Як ви, сподіваюся, знаєте, векторні зображення зберігаються в формулах. Був такий вчений чоловік, прізвище якого було Безьє. Він і придумав ці самі криві. В 2х словах, як вони працюють - є крива, яка розбита на сегменти вузликами, кожен сегмент - це дуга (дуга - це шматок окружності). Якщо згадати шкільний курс геометрії, то у кіл є дотичні. в кривих є напрямні, саме вони задають поведінку сегмента. Подивіться на малюнок:
Чорна стрілочка, вона ж Path Selection Tool дозволяє вибрати (зробити активної) будь-яку криву. Чому Path? Тобто шлях, а не крива. в загальному так. все, що векторне - Photoshop називає "шлях". Потім ти зрозумієш чому. Коли крива (під кривою мається на увазі будь-яка фігура, шлях і т.п.) активна, то з нею можна працювати так само, як і з будь-яким виділеним об'єктом. Тобто її можна копіювати, вставляти, видаляти, трансформувати і т.п.
Біла стрілочка, вона ж Direct Selection Tool дозволяє вибрати не саму криву, а її елементи. а ще дозволяє потягати ці елементи, як нашій душі завгодно! Тобто можна виділити сегмент і просто тягати його мишкою, або вузлик посунути в потрібне місце.
Наступна група інструментів:
Pen Tool - це буде наш улюблений інструмент! Саме цим інструментом і ставляться всі вузлики і тягнуться направляючі.
Freeform Pen Tool - цим інструментом можна провести мишкою лінію і вона стане кривої Безьє. у неї автоматично проставити вузлики і т.п. Абсолютно безглуздий інструмент. Легше 10 раз намалювати самостійно, ніж потім редагувати результат отриманий цим інструментом.
Add Anchor Point Tool і Delete Anchor Point Tool - все просто. Anchor Point - це вузлик (у них називає якірна точка, а у нас вузол). На кривій можна додавати і видаляти вузли за допомогою цих інструментів. Просто вибираєш інструмент, підбиваєш його до потрібного місця і добавляешьудаляешь вузлик.
Convert Point Tool - а тепер зосередься! Цей інструмент дозволяє змінювати кут між напрямними. Зазвичай між ними кут 180 градусів, але кут можна зробити тупим або гострим. Інструментом Direct Selection Tool подвійним клацанням потрібно виділити цікавить вузлик, вузлик стане активним і з'являться 2 напрямні. Тепер потрібно взяти інструмент Convert Point Tool і потягнути за чорну крапку, яка є на кінці направляючої. Результат можете подивитися на малюнку:
Наступна група інструментів:
Це група так званих примітивів. Кожен з них - векторний, вже з вузликами і їх дуже легко редагувати. Тягати за вузлики, направляючі, видаляти і додавати вузлики.
Rectangle Tool - це перший з групи примітивів. Просто прямокутник. Якщо малювати його з затиснутою клавішею shift, то вийде квадрат.
Rounded Rectangle Tool - це той же прямокутник, тільки з закругленими кутами.
Elipse Tool - еліпс. З затиснутим shift виходить правильна окружність.
Polygon Tool - 6ти вугільний багатокутник, він же полігон. Так само можна з нього з легкістю зробити столько_сколько_нужно_угольнік.
Line Tool - з його допомогою можна зробити лінію. Але не просто лінію. Подивіться - якщо намалювати лінію цим інструментом і подивитися у великому наближенні (наприклад масштаб 800%), то видно, що у цій лінії 4 вузлика і це, на самому, прямокутник. Тільки дуже вузький.
Custom Shape Tool - у Photoshop # 'a є ще набір готових векторних фігур. Палітра з усіма фігурами цього інструменту знаходиться вгорі. Працювати з нею можна так само, як і з палітрою кистей. Не забудь додати в неї всі фігури.
Коли їх малюєш - вони теж векторні, з сегментами, вузликами і направляючими. Так що можна легко їх редагувати і змінювати:
Ось таке налаштування вибирати будуть створені векторні шари або просто буду створюватися шляху (криві). Це кому як зручно. Але раджу поставити, як у мене. Візьміть Pen Tool, поставте 1й вузол простим кліком, нічого не витягайте, а далі ставте в потрібному місці новий вузлик і, не відпускаючи лівої кнопки трохи потягніть - тим самим почнуть витягуватися напрямні. Експериментуйте, подивіться, як поводяться сегменти в тому чи іншому випадку. Може здатися складним, але насправді це справа звички і трохи практики.
Частина 2. Робимо з векторної форми виділення
Так. Тепер починаємо використовувати векторні фігури по растровому призначенням. Справа в тому, що з фігури можна зробити виділення. Давайте спробуємо зробити щось на подоб такої картинки:
Для початку нам потрібно отримати щось на зразок такої 5ти кінцевої неправильної зірки:
Для цього потрібно вибрати Custom Shape Tool, в палітрі вибрати чорну зірку і намалювати її. Потім за допомогою інструменту Direct Selection Tool потягти її за кути і отримати потрібну нам форму.
А тепер все гранично просто - десь на зірочці тиснемо правою кнопкою і вибираємо пункт Make Selection.
У підсумку, ми отримуємо виділення потрібної форми. А тепер логічне запитання: а чому не можна було зробити це виділення інструментом Polygonal Lasso Tool? А ти спробуй зроби і побачиш, як це "просто". Але ж часто виділення потрібно робити більш складної форми. Тоді ми починаємо мучитися з масками і так далі. А за допомогою мого способу ми можемо досить легко і швидко зробити виділення будь-якої форми і складності, будь-якого розміру, з ідеально плавними лініями і гострими кутами.
Але повернемося до уроку. Отже, тепер у нас є виділення. Заходимо в маску, потім застосовуємо фільтр Color Halftone і отримуємо приблизну наступне:
Далі виходимо з маски і отримане виділення заливаємо потрібним кольором. Шар нижче також заливаємо іншим кольором. Додаємо напис шрифтом Collins і все. Реально 2 хвилини роботи.
Частина 3. Малюємо вигадливий візерунок
Отже. уявімо, що нам потрібно намалювати візерунок. З завитками, який-небудь старинно-орнаментовий крендель. Завдання стоїть "складне", потрібно намалювати крендель, як на моєму малюнку:
Тепер уважно: інструментом Path Selection Tool виділяємо вийшов крендель (просто потрібно 1 раз на нього клікнути). Тепер потрібно цю криву скопіювати, вставити і трансформувати. Раджу всім вчити гарячі клавіші - вони дуже прискорюють роботу. Отже тиснемо ctrl + c, ctrl + v, ctrl + t, якщо ви все зробили правильно, то дублікат нашої кривої з'явився зверху оригіналу і готовий до трансформації. Нам потрібно розгорнути цю криву по горизонталі дзеркально. Тобто лівий її край робимо правим. Має вийти ось так:
Тепер ускладнюємо завдання. Виділяємо обидві завитки, копіюємо, вставляємо, трансформуємо. Але тепер не по горизонталі, а по вертикалі, і трохи піднімаємо вгору. Має вийти ось так:
Сподіваюся, принцип зрозумілий? Далі ми виділяємо всі 4 штучки, знову ctrl + c, ctrl + v, ctrl + t, але тепер повертаємо візерунок на 45 градусів. І повторюємо процедуру з 4-ма виділеними кривими ще 2 рази, повертаючи спочатку на 90 градусів і потім ще на 135 градусів. Як обертати? - Або крутити мишкою з затиснутою клавішею shift, або через меню Edit - Transform Path. У підсумку результат в масштабі 50% повинен виглядати ось так:
Це ще не кінець. давай візьмемо інструмент Direct Selection Tool і швиденько ручками позакривали краю нашого візерунка, щоб було ось так:
А тепер найцікавіше! Чи не жени цей орнамент, а швидко переходь до наступної частини!
Частина 4. Найцікавіша і проста
Дивись. є можливість обвести криву пензлем. і не тільки пензлем!
В загальному. як це працює. Правою кнопкою на нашій кривої, в меню вибираємо Stroke Path. Нам відкривається діалогове вікно, де ми вибираємо інструмент, яким хочемо обвести лінію. Галочка Simulate Pressure - симуляція натискання кисті. Це означає, що по краях обведення лінія буде тоншає.
Є один нюанс. Перед тим, як обвести криву, потрібно підготувати інструмент, яким будемо обводити. Наприклад, якщо ми захочемо просто рівною лінією обвести наш орнамент, то спочатку потрібно вибрати кисть з жорсткими краями, діаметром 3px, на Foreground Color поставити потрібний нам колір.
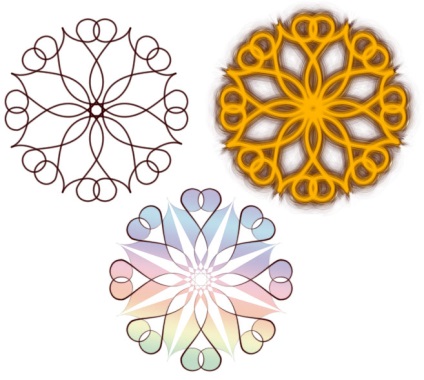
Ось тут відкривається безмежна свобода творчості! Адже налаштувань тієї ж кисті маса! Її динаміка, чутливість, колір і так далі. Наприклад, може вийти ось так:

Ну як? Хтось зробить так само без використання векторів?
Тепер ти знаєш, як працювати з вектором з точки зору великого Photoshop # 'a. Я розповів тобі про трьох можливостях. а їх ще дуже і дуже багато! Експериментуй, розбирайся в меню та налаштування і знайдеш ще багато варіантів. Успіхів!