
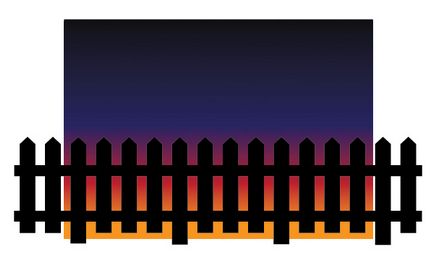
1. Скомпонуйте панораму заходу
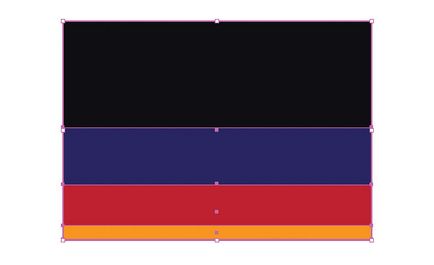
Як тільки ви створили новий документ-пейзаж в Adobe Illustrator, давайте створимо чотири прямокутники за допомогою Rectangle Tool (M). можна перший прямокутник, а потім скопіювати його і вставити в спереду, використовуючи Free Transform Tool (E), а також зменшите висоту, змініть колір. Потім повторіть процес для двох інших прямокутників. Це пояснюється тим, що вони зберігають ту ж ширину і орієнтовані в нижній частині первісного прямокутника.
Можна використовувати такі кольори:
Жовтий: # f7931d
Червоний: # be1e2d
Синій: # 262261
Синій / чорний: # 0d0d12

Виберіть всі чотири прямокутники і створіть суміш (Blend), перейшовши в об'єкт Blend> Make (Alt-Control-B). Якщо ви не отримали гладкий градієнт кольору - збережіть накладення шару (Blend group) і перейдіть до об'єкта Blend>. Змішайте параметри і часовий проміжок для, далі виконайте команду «згладити колір».

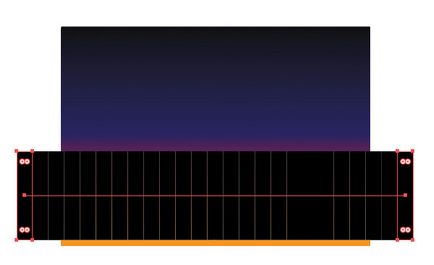
2. Створіть огорожу на основі змішування (Blend)
Використовуйте Rectangle Tool (M), створіть довгий, тонкий прямокутник з одного боку монтажної області. Потім продублюйте його і перемістіть на іншу сторону. Якщо у вас Smart Guides (Control-U) включений, то ви повинні бути в змозі вирівняти його. Однак, якщо це не так, виберіть обидва об'єкти і перейдіть в панель Align і виберіть «Вертикальне нижнє вирівнювання» (Align Bottom).
Виділіть обидві фігури і змішайте їх (Alt-Control-B). Це може спричинити за собою результат, показаний нижче, але не хвилюйтеся, ми покажемо, як це виправити на наступній стадії.

Щоб змінити відстань елементів на огорожі, перейдіть до об'єкта> Blend> «Параметри накладання» і змінити інтервал для вказаної відстані, виставте одиниці до 25 мм.
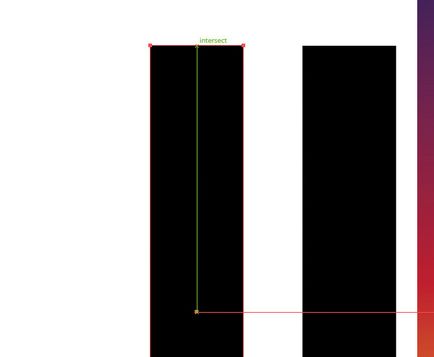
3. Заповніть ваш паркан
Потрібно більше паркану, тому для того, щоб зробити це, потрібно змінити дві фігури в Blend. В Smart Guides включений (Control-U) і за допомогою Pen Tool, додайте точки на верхній середині обох прямокутників в вашому поєднанні. Тепер ми тільки за допомогою Pen Tool додамо одну точку на кожній з двох фігур. Не забудьте додати точки для обох прямокутників і в тому ж місці, щоб переконатися, що ви отримали гладку суміш. Потім за допомогою клавіш зі стрілками, щоб підняти точку вгору для кожного з елементів, щоб створити трикутник на вершині пікетів.

Для з'єднання всіх пікетів вам потрібно створити поручні. За допомогою Rectangle Tool (M), намалюйте дві довгі, тонкі смужки, як показано нижче.
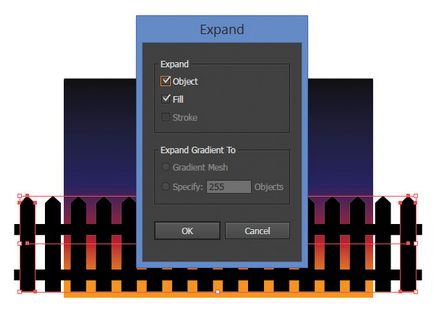
Там одна проблемка ... паркан висить над поверхнею. Ми збираємося зробити деякі з пікетів такими, щоб вони вросли в землю. Для того, щоб внести ці поправки, треба змінити довжину деяких елементів. У Blend (змішуванні), можна тільки змінювати елементи, що створюють це змішування. Але ніяк не елементи, створені за допомогою Blend. Таким чином, щоб отримати доступ до цього, нам потрібно виконати команду «Розгорніть суміш» (Expand the blend). Зробіть це, вибравши Blend, потім виконайте: Object, а потім натисніть ОК.

Якби ви використовували Free Transform Tool, щоб збільшити довжину пікетів, вийшло б спотворення трикутників (загострені верхівки пікетів). Вони не можуть всі бути однорідними. Що вам потрібно зробити, так це використовувати інструмент Direct Selection Tool (A), щоб вибрати дві нижні точки ваших пікетів, а потім використовувати клавіші зі стрілками, щоб підштовхнути їх вниз.

4. Використання трасування зображення на стоковому сайті котів
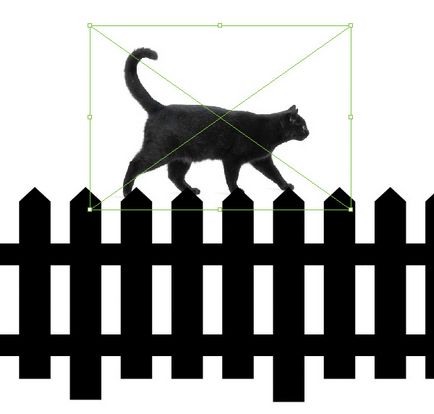
Пора додати йде кота. Ви можете це зробити на запропонованому сайті, використовувати свою фотографію або ж просто намалювати. Даний приклад дуже вдалий, так як кіт чорний сам по собі, так і на такому тлі його легше використовувати.
Перейдіть в меню File> Place, знайдіть кішку, помістіть її на монтажну область. Також треба буде змінити розмір зображення за допомогою Free Transform Tool (E), щоб лапи стосувалися пікетів. Для цього акуратно, змініть параметри змішування в режимі Multiply, зробіть непрозорість 100% і сховайте фон неба. Тоді ви можете вибудувати образ.

Тепер, коли ви посадили на паркан вашого кота, виберіть настройки Image Trace і можете використовувати налаштування нижче для додачі текстурованого контра формі кота.
Дуже добре можна помітити, що на паркані і кота присутній невеликий сірий контур. Це тому, що вектори згладжуються на екрані пікселів. Так що пікселі, що перекривають фон, з більш низьким затемненням чорного набору в Blending Mode Normal. Це створює цей ефект ореолу навколо фігури. Так як ми працюємо з чорної фігурою, ми можемо встановити необхідні параметри в Blending Mode Multiply, щоб позбутися від цього ефекту. Нижче можете побачити різницю.

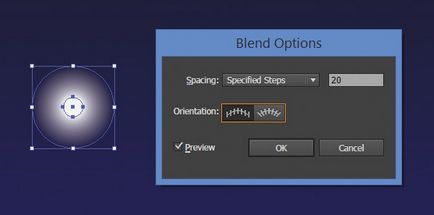
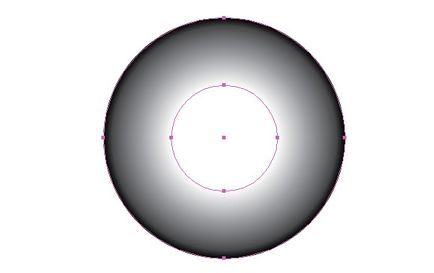
Щоб створити зірки, вам потрібно буде зробити два кола за допомогою інструменту Ellipse Tool (L). Перший буде з непрозорістю 0%, а другий - повністю білий. Ось так змінюється накладення з 100% від середини, до відсутності змін по краях, щоб створити ефект світіння. Перейдіть на Spacing; у вікні Blend Options встановіть параметр Smooth Color.
Для хорошого світіння в цьому ж вікні поміняйте Spacing на Specified Steps і поставте параметр 20 для плавного переходу.

Сяйво від цієї зірки не настільки «реалістично» ... так що давайте додамо додаткову форму всередині накладення. В панелі шарів увійдіть в вашу «групу зірок» і продублюйте один з кіл. Тоді за допомогою Free Transform Tool (E), зробіть це більше. Ця форма повинна бути затиснутою між двома іншими колами. Потім змініть непрозорість до 30%. Це змінює перехід в непрозорості і створює більший ефект світіння.
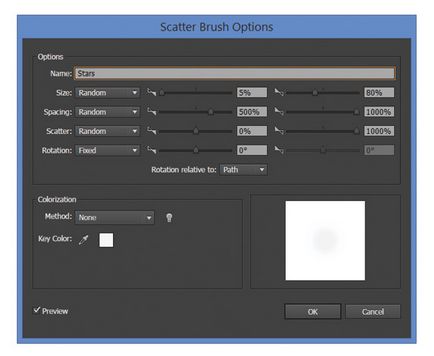
Тепер ви можете дублювати цю сяючу зірку по всьому небу, змінювати її в розмірі. Ми покажемо вам, як це зробити за допомогою Scatter Brush. Перейдіть в панель Brushes і виберіть New Brush. У спливаючому вікні виберіть Scatter Brush і встановіть параметри нижче, ніж там, а потім натисніть ОК.

Потім змінюйте непрозорість мазків для зміни яскравості зірок. Найнижча лінія встановлена на непрозорість 30%.
6. Додавання фінальних деталей
Перше, що ми збираємося зробити, це додати ефект віньєтки. Це можна зробити з градієнтом або наступним способом. Даний ефект буде затемнювати краю. Потрібно створити два кола з Ellipse Tool (L) і зробити центральний білим, а зовнішній - чорним. Потім створіть змішування (Alt-Control-B).

Встановіть накладення в Blending Mode Multiply. Це зробить білі фігури прозорими, таким чином, створюючи прозорий радіальний градієнт-ефект. Ви можете перейти в Blend і відрегулювати розмір і місце фігури.
Дивовижна робота! Все готово!