
Хочете дізнатися як заробити в Інтернеті?
Завантажте безкоштовну книгу Владислава Челпаченко
= >> «10 кроків до першого мільйону в Інфобізнес».

Я вже писав докладну статтю, в якій показував, як зробити унікальну картинку. за допомогою відображення по горизонталі і повороту.
Хто не читав, раджу подивитися, як це робиться. Але бувають такі ситуації, коли картинку можна відобразити по горизонталі. Наприклад, якщо на зображенні знаходиться текст, то відбиваючи його дзеркально, він стає читаним.
Але і публікувати її в такому вигляді на блозі не варто, тому що не унікальні зображення приносять шкоду вашому блогу, точно такий же, як і унікальні статті.
Відкрийте картинку в фотошопі. Далі, відкрийте вкладку шари. Якщо картинка збережена в форматі jpeg, то на шарі буде замочок. Необхідно розблокувати шар. Захоплюємо замочок мишкою і тягнемо його в кошик.
Можна просто клацнути по замочку подвійним клацанням, і у вікні,, де питається, чи дійсно ви хочете розблокувати шар, натиснути «ок».
Після цього можна трансформувати картинку. Йдемо у вкладку «Редагування», опускаємося по списку до рядка «Трансформування», повертаємо вправо, знаходимо напис «Перспектива» і тиснемо на неї.
Беремо за куточок картинки, і починаємо стискати одну зі сторін. Найкраще стиснути праву сторону картинки. Стискаємо до тих пір, поки текст на зображенні залишається читабельним. Зразкове стиснення до 50% правого боку.
Картинка набуває занадто розтягнутий вигляд. Для того, щоб надати зображенню більш привабливий вигляд, потрібно звузити картинку.
Для цього, знову йдемо у вкладку «Редагування», далі «Трансформування», а праворуч вибираємо інструмент «Масштабування». Беремо картинку за праву сторону, і зрушуємо її до центру.
Немає ніяких рекомендацій, за величиною стиснення. Ви самі дивіться на зовнішній вигляд картинки, і визначайте, до якого стану можна її стиснути, щоб не постраждав зовнішній вигляд.
У кожному конкретному випадку, стиснення відбувається на різну величину. Ви повинні покладатися на ваше естетичне почуття сприйняття.
Після закінчення стискання картинки, натисніть клавішу «Enter», вона завершить процес трансформації.
Тепер, необхідно обрізати зайву частину фону. На лівій панелі вибираємо інструмент «Рамка», він ще може називатися «Кадрування».
Перетягуємо всі сторони рамки, до потрібного нам розміру, і тиснемо галочку на верхній панелі. Ця «Галочка» застосовує кадрування, тобто картинка обрізається від зайвих частин.
Тепер, потрібно заповнити прозорі куточки фону, які залишилися після застосування інструменту «Перспектива». Можна залити їх кольором фону картинки. Для цього беремо інструмент «піпетка», вибираємо колір з картинки.
Потім беремо інструмент «заливка», який нагадує зовнішнім виглядом відерце з носиком, і натискаємо за прозорими частинами картинки.
Тільки не клацайте по самій картині, інакше ви її можете зафарбувати. Для страховки можна створити новий шар, перетягнути його під шар з картинкою, і залити потрібним кольором.
Іноді виникає ситуація, коли фон не однорідний, і заливка одним кольором псує зовнішній вигляд зображення.
В цьому випадку допоможе інструмент «Палець», розташований на панелі праворуч. Налаштуйте вгорі на панелі, потрібний розмір кисті, поставте жорсткість на 0.
Обережно підтягніть пальцем, краю фону картинки до країв всього зображення.
Взагалі, чим заповнити прозорі куточки, цілком залежить від вашої фантазії, можна їх взагалі не зафарбовувати, а просто закріпити шар, тобто повісити замочок на місце, і фон сам забарвиться білим кольором.
Тепер зупинюся на тому варіанті, при якому ви створювали шар і заливали його кольором. У вас при цьому стало два шари, обов'язково об'єднайте шари в один, для цього натисніть на клавіатурі «Ctrl» + «E».
Останній штрих - повісити замочок на місце. Для цього, у вкладці «Шари», натискаємо - «Виконати зведення».
Залишилося зберегти свою роботу. Йдемо у вкладку «Файл», тиснемо «Зберегти».
Ось таким чином можна домогтися унікальності картинки, не втрачаючи якості зображення.
Будь-який публікується вами контент потрібно доводити до 100% унікальності - це обов'язкове правило, якщо ви хочете щоб ваш блог просувався швидко.
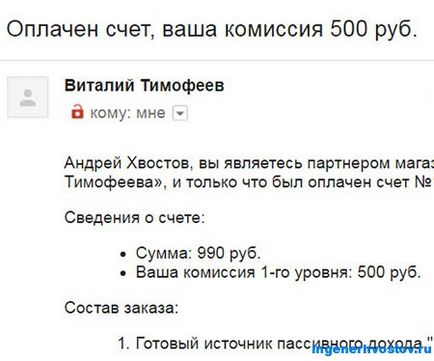
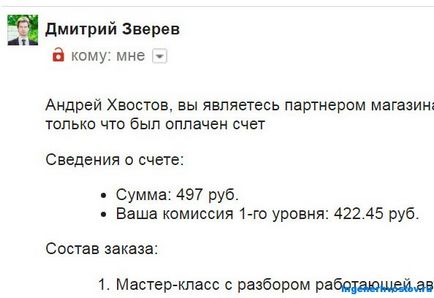
P.S. Прикладаю скріншот моїх заробітків в партнерських програмах. І нагадую, що так заробляти може кожен, навіть новачок! Головне - правильно це робити, а значить, навчитися у тих, хто вже заробляє, тобто, у професіоналів Інтернет бізнесу.


Ви хочете дізнатися які помилки роблять новачки?

99% новачків роблять ці помилки і терплять фіаско в бізнесі і заробіток в інтернет! Подивіться, щоб не повторити цих помилок - «3 + 1 помилка новачків, вбиває РЕЗУЛЬТАТ».
Вам терміново потрібні гроші?

Скачайте безкоштовно: «ТОП - 5 способів заробітку в Інтернеті». 5 кращих способів заробітку в інтернеті, які гарантовано принесуть вам результат від 1 000 рублів на добу і більше.
Тут готове рішення для вашого бізнесу!

А для тих, хто звик брати готові рішення, є «Проект готових рішень для старту заробітку в Інтернет». Дізнайтеся, як почати свій бізнес в Інтернеті, навіть самому «зеленому» новачкові, без технічних знань, і навіть без експертність.
Схожі записи:
- Як змінити розмір зображення в Фотошопі

- Як зробити картинку унікальною. Перевірка картинки ...

- Як перенести об'єкт в Фотошопі (Photoshop)

- Як написати статтю - поради бувалого блогера

- Як вставити фото в фото в Фотошопі

- Музична листівка - створення вірусного ...
