Нещодавно мені попався клієнт, який в самий останній момент зажадав внести невелику коригування в проект, і у нас відбувся наступний розмова:
Клієнт: Добре, я повністю схвалюю версію логотипу в Фотошопі. Давайте на цьому і зупинимося.
Я: Я дуже рада!
Клієнт: Однак, може бути, нам варто злегка зістарити його? Нехай буде таким, ніби його пошарпало час. Ви ж зможете це зробити, і я думаю, це зробите до обіду?
Я звичайно! Я адже дизайнер! (Але про себе в цей момент думаю: «Чееерт, адже я вже давно забула, як домогтися цього ефекту!»).
Проблема полягала в тому, що я регулярно використовую не більше 10% функцій і властивостей в Photoshop. і не можу тримати в голові всі етапи створення конкретних ефектів. Звичайно, я пам'ятала, що цей ефект передбачає використання маски, а робота з нею завжди давалася мені дуже складно. Але мені пощастило, я досить швидко освіжила пам'ять, і сьогодні вирішила поділитися цим уроком з вами.
Етап 1: Логотип
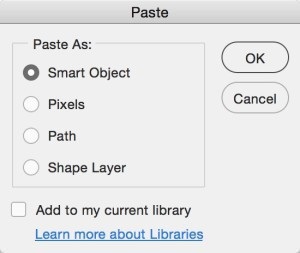
Давайте почнемо з створення логотипу в Фотошопі. Тут представлена його векторна версія, зроблена в Illustrator. Можете скопіювати її:


Перед тим, як зробити логотип в Фотошопі. потрібно знайти хорошу текстуру з ефектом шорсткості. Ви також можете створити власну, використовуючи кисті або графічний планшет. Але я вважаю за краще використовувати готові текстури.
Пам'ятайте, що обраний вами патерн буде використовуватися в якості маски. Намагайтеся підбирати патерни, які підходять вашому логотипу по стилю і зовнішньому вигляду, і не перекривають елементи логотипу і персонажа на ньому. Також текстура повинна бути прозорою спочатку, або вам доведеться її такою зробити. Тобто або відразу шукайте патерн з прозорим фоном, або вибирайте такий, де зможете без праці відокремити елементи від фону:

Етап 2: Текстура
- Після того як ви знайдете патерн, скопіюйте його, а потім вставте в файл логотипу. Він виявиться на новому шарі. Масштабуйте його так, щоб він гармоніював з вашим логотипом.
- Щоб вийшов гарний логотип в Фотошопі. можете навіть сильно затерти його. Використовуйте комбінацію кистей і інструмент «Штамп».
- Якщо у вашому паттерне вже є прозорий фон, то можна виділити всі непрозорі елементи, використовуючи поєднання CMD / Ctrl + клік по іконці патерну в палітрі шарів. Інакше доведеться виділяти ці елементи вручну. Зазвичай в таких випадках я використовую «чарівну паличку». Якщо вона не охоплює всю область, то можна повторити процес кілька разів. Якщо в паттерне багато дрібних деталей, то «Чарівна паличка» не допоможе вам зробити акуратне виділення. Але з огляду на той факт, що ми створюємо ефект шорсткості, навряд чи про це потрібно турбуватися.
Етап 3: Маска
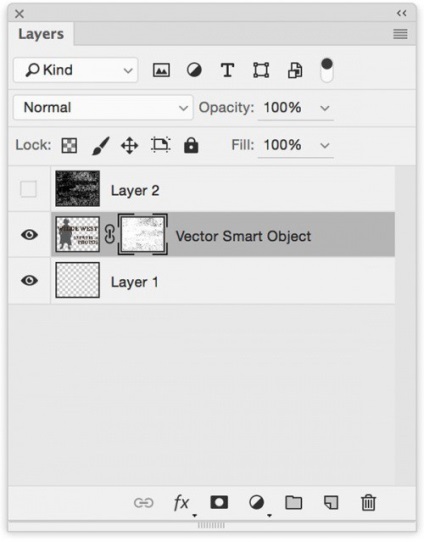
- Як тільки виділіть всі елементи текстури, зробіть шар невидимим, клікнувши на іконку з оком на палітрі шарів;
- Виберіть шар з елементом логотипу;
- Використовуючи кнопку «Додати шар-маску» в нижній частині палітри шарів, додайте новий шар маски. Тепер текстура маскує логотип:

Ви можете видозмінювати маску, вибравши відповідний шар і скориставшись пензлем. Пам'ятайте, що при використанні чорного кольору можна приховувати елементи мальованої логотипу в Фотошопі. в той час як за допомогою білого кольору вони, навпаки, будуть ставати видимими. Я користуюся цим методом, коли маска покриває важливі елементи логотипу, скажімо, невеликий текст або особа персонажа:

І на цьому все! Все робиться досить просто і практично не вимагає часу! Файл повинен бути збережений у форматі PSD або PNG. в залежності від того, де це зображення буде використовуватися в подальшому.
Переклад статті "Make a Grungy Logo in Photoshop" був підготовлений дружною командою проекту Сайтобудування від А до Я.