
Перш за все, відкриємо директорію "шаблонів" у вашій Joomla. Потім створимо підпапку в ній, назвавши її "tutorial_template". Всі файли нашого шаблону будуть, знаходиться в цій папці.
У новому директорії, створимо файл index.php, і інший файл templateDetails.xml. Потім створимо папку css і в ній - файл template.css. Щоб створювати ці файли, можна користуватися простим блокнотом, тобто, notepad-му, і зберігати їх на своєму комп'ютері, і завантажити потім через FTP або Менеджер фото на cPanel.
Отже, основні файли, за допомогою яких шаблон Joomla повинен функціонувати належним чином, це:
- index.php - визначає доступні положення модуля і шлях до файлу Stylesheet. Це - головна "секція" вашого шаблону;
- templateDetails.xml - файл системи, який містить інформацію про вашому шаблоні для Joomla;
- css / template.css - stylesheet файл вашого шаблону. Він визначає зовнішній вигляд веб;
Тепер, подивимося, що повинен містити кожен файл:
Файл index.php повинен початися з:
Ці рядки декларують початок коду HTML сайту. Цей PHP код -
Потім, нам треба додати частину "тіла", або body веб:
Тепер, час протестувати шаблон. Збережемо index.php файл і логін в панелі адміністратора Joomla. Від цього, зробимо новий "tutorial_template" неплатіж шаблону для вашого сайту. Для отримання додаткової інформації про те, як зробити це Ви можете звернутися до нашої навчальної програми про те, як змінити шаблон за замовчуванням Joomla 1.5.
Наша сторінка повинна виглядати типу так:

Сторінка включає тільки статті без яких би то ні було стилів і модулів. Тепер, давайте додамо деякі модулі. Відредагуйте index.php і змініть рядки між і ось так:
Ми тільки що додали top, left, right і footer положення в шаблон.
Зауважте, що ми оточили те, що в
Крім того, ми помістили це в "контейнер", який дозволяє нам ставити основні параметри сторінки. Параметри класів визначені в template.css. У цей момент index.php повинен бути виглядати так:
Тепер треба відредагувати templateDetails.xml. У цей файл скопіюйте та вставити наступний код:
Розглянемо докладніше код файлу templateDetails.xml:
Ці рядки уточнює, які файли використані в шаблоні.
Ці рядки визначають положення, які активовані в шаблоні.
Наступний крок - додавання стилю в шаблон. Спочатку, відкрийте index.php і додайте наступний рядок якраз перед :
Цей рядок вказує на розташування файлу stylesheet.
Тепер, відредагуємо css / template.css, додавши наступні рядки в нього:
Ці рядки додадуть хоч якийсь дизайн в різні частини сайту. Щоб вносити зміни в дизайн сайту на Joomla, потрібно знати CSS.
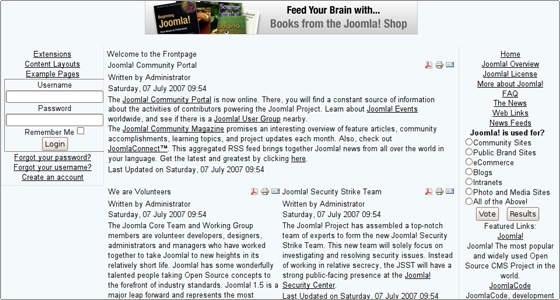
Ваш шаблон тепер готовий, і зараз вебсайт виглядає так:

А тепер все залежить від вашої уяви - ви можете створювати такий дизайн, який захочете. Можна додати різні положення модуля, пограти з css, додавати зображення для фону і ще багато чого.