

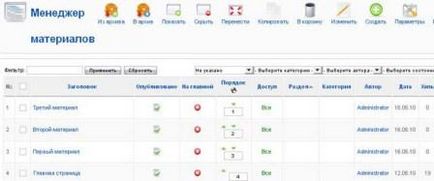
Потім для них потрібно створити відповідні пункти меню.

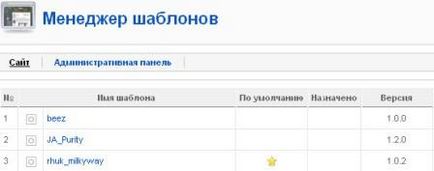
Після цього переходимо в "Менеджер шаблонів", що знаходиться в "Розширення".

Тут до вашої уваги кілька шаблонів. Один з них стоїть за умовчанням, у мене - rhuk_milkyway. Його ми залишимо для першого матеріалу. Для другого матеріалу виберемо шаблон - JA_Purity, а для третього - Beez. А тепер спробуємо розібратися, як же все це реалізовується? Насправді, все дуже просто. Вибираємо шаблон rhuk_milkyway і тиснемо на кнопку "Змінити".

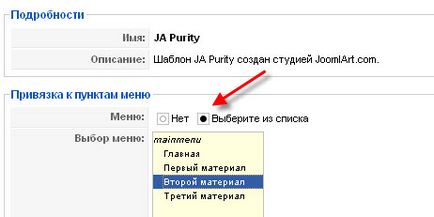
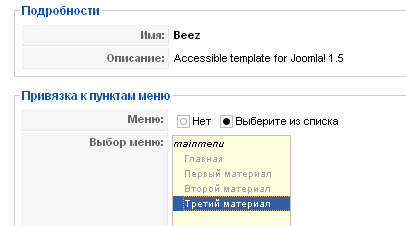
Потім прив'язуємо його до пункту меню другого матеріалу і зберігаємо зміни.

Проробляємо цю роботу і для третього матеріалу, тільки шаблон вже буде інший - JA_Purity.

В кінці оновлюємо сторінку сайту і перевіряємо виконану роботу.
Потрібен виділений сервер? Зверніть увагу на оренду серверів (dedicated server) від компанії Boas.
JEAN - унікальна база відвідуваних DLE-сайтів
