Програма: Adobe Illustrator CS5
Рівень складності: середній
Час виконання: 1 година
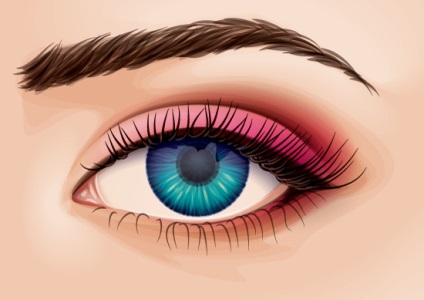
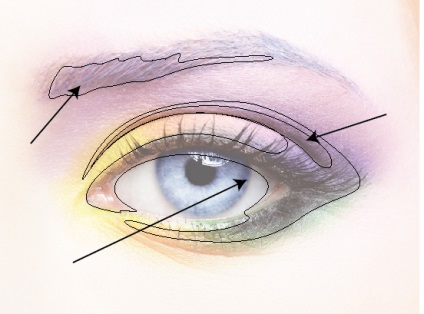
Ось такий очей ми будемо малювати

Сьогодні я покажу вам, як з стокової фотографії створити очей в Adobe Illustrator. Ми намалюємо тінь на шкірі навколо очі, вії, потім райдужну оболонку і навіть брову.
Для початку ось вам порада: якщо вам потрібно намалювати два ока, а не один, малюйте обидва одночасно, а не окремо. Тоді ефекти, колір, режими накладення ви застосуєте до них однакові. Тож почнемо!

Хоча кожен по-своєму малює тінь, в перших декількох кроках я розповім вам, як це роблю я. Для темних / затінених ділянок шкіри, я зазвичай використовую фігури, залиті кольором, і зменшую число прозорості. Перші фігури я буду малювати однакового кольору (C = 0, M = 20, Y = 25, K = 5) поверх основи, але встановлю режим накладення Множення і прозорість 20%.
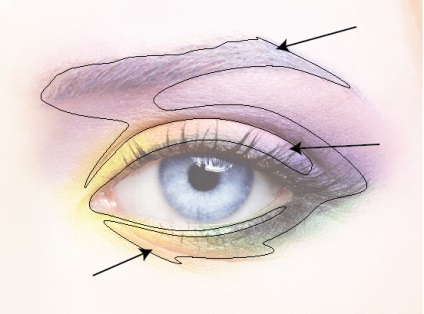
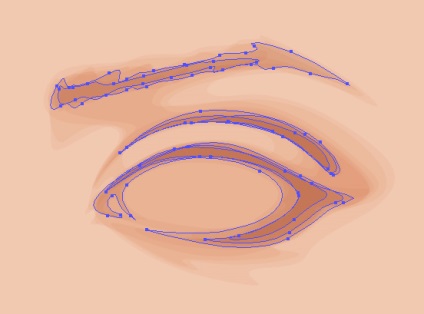
Для початку обрисуємо брову, складку над століттям і складку навколо ока. Як бачите, я залишила проміжок для століття вгорі і внизу. І що фігури брови не згладжені. Пізніше я компенсую це штрихами волосся.
Рада щодо складок навколо очей. Можна змалювати всі фігури, які ви бачите на стокової фотографії, але наша мета - зробити портрет красивіше. Тому намагайтеся не приділяти занадто багато уваги складкам / зморшок внизу і в куточках очей.


Потім я додала тінь потаємні (C = 5, M = 0, Y = 35, K = 15), встановила режим Множення і Прозорість 25%. Для того, щоб зробити темною верхню частину брови, складку над століттям і шкіру навколо ока, крім куточка, де вона набагато світліше.

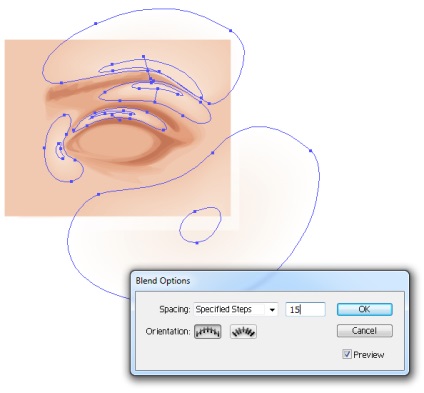
А тепер додамо найсвітліші ділянки на шкірі. Зазвичай я використовую для цього градієнти або Переходи (Ctrl + Alt + B). В даному випадку я використовую Переходи, так як око у нас крупним планом і Перехід буде набагато глаже.
Фігури заллємо світлим тілесним відтінком (C = 0, M = 10, Y = 14, K = 5). Прозорість великий фігури Перехода встановимо 0%, а тієї, що трохи менше 100%, щоб створити враження прозорою фігури. У нашому випадку параметри Перехода - метод «Заданий число кроків» і число кроків задаємо 15. Основні світлі ділянки - кістка над бровою, куточок ока і повіку.

Зробивши це, я встановила для Переходу (Ctrl + Alt + B) режим накладення Освітлення та Прозорість 50%.

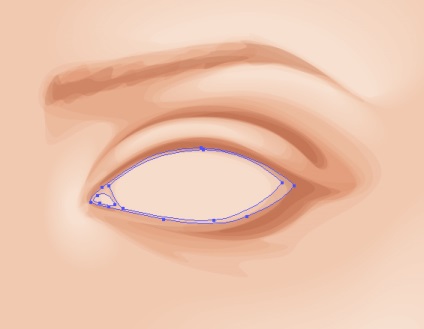
Намалюємо фігури для очного яблука і куточка ока, охопивши всі, включаючи водну лінію, і заллємо їх тим же кольором, який ми використовували для світлих ділянок шкіри (C = 0, M = 10, Y = 14, K = 5). Завжди уникайте чисто білого і чорного кольорів. Все, що виглядає природно, не буває такого кольору. Особливо «білки» очей! Для фігур встановимо режим Освітлення та Прозорість 40%.

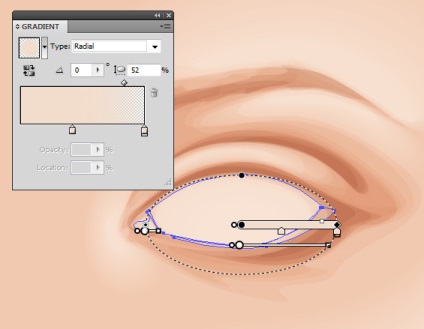
Потім я застосувала прозорий радіальний градієнт (колір той же) для внутрішньої частини ока - очного яблука і куточка. Режим накладення Освітлення, Прозорість 20%.

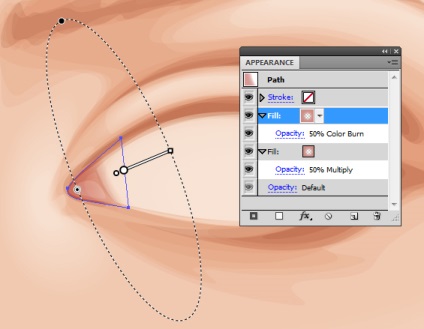
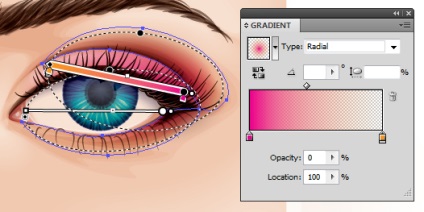
А тепер додамо градієнти в куточку ока, щоб створити злегка рожеву тінь. І зробимо це за допомогою інвертованого радіального градієнта (C = 11, M = 46, Y = 37, K = 9) і наступних установок в палітрі Зовнішній вигляд.

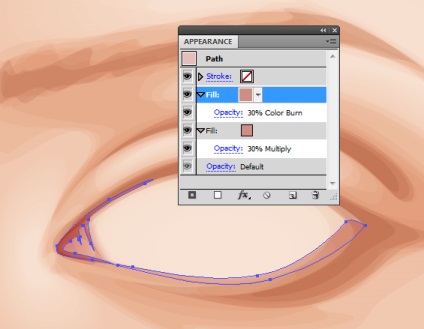
Схожі параметри і той же рожевий колір застосовуємо для ділянки навколо очного яблука і куточка ока, тільки не градієнт, а однорідну суцільну заливку як показано на малюнку.

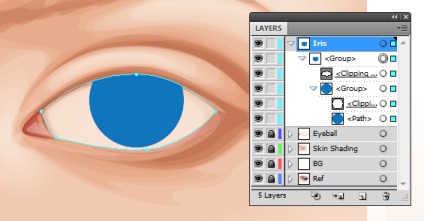
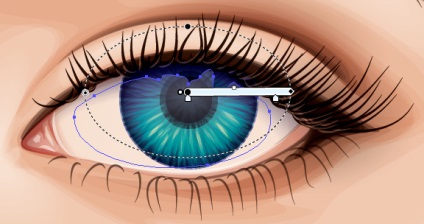
Райдужну оболонку я намалювала за допомогою кола, застосувавши інструмент Еліпс (L) при натиснутому Shift + Alt.

Скопіюйте фігуру очного яблука і скопіюйте коло. І використовуйте їх для створення відсічні маски (Ctrl + 7) у відсічній Маски. Внизу на малюнку видно, навіщо застосовувати відсічні маски до копії очного яблука. Але не видно, навіщо це робити для кола. Тому потерпіть трохи.

Щоб додати основний колір для райдужної оболонки ока, я скористаюся палітрою Зовнішній вигляд. Для додавання кожного елемента вам потрібно освоїти кнопки внизу палітри. Ми пройдемося по кожній з них. Зверніть увагу на скріншоти.
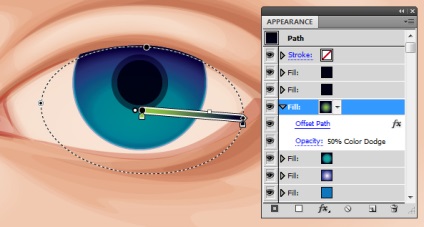
Для зіниці і райдужної оболонки ока натискаємо спочатку кнопку Ефекти і вибираємо команду Контур> Створити паралельний контур. Сині кола (C = 85, M = 50, Y = 0, K = 0), створені за допомогою Паралельного Контура, можна побачити нижче.

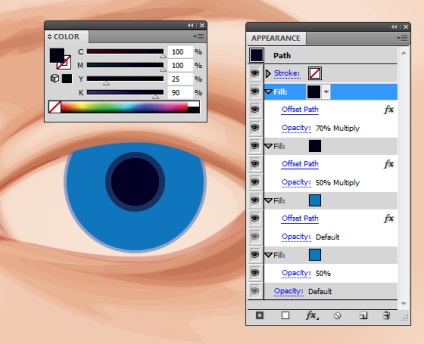
Для зіниці я використовую темно-синій колір (C = 100, M = 100, Y = 25, K = 90), Зсув -55 пунктів і -63 пункту.

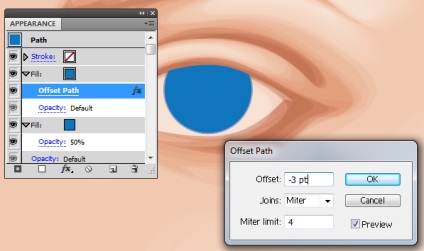
А тепер додамо для райдужної оболонки радіальні градієнти. Перший - біло-синій (C = 100, M = 95, Y = 5, K = 0), Зсув паралельного контуру -3 пункту.

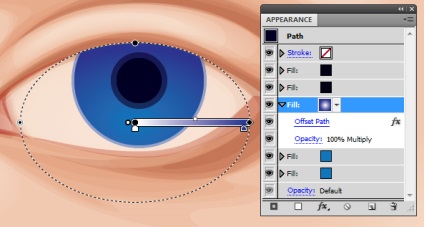
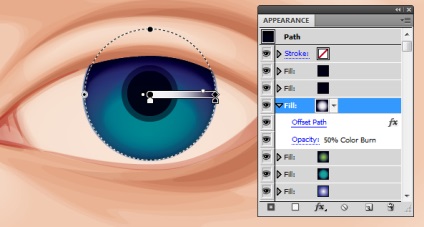
Другий - від зелено-синього (C = 80, M = 10, Y = 45, K = 0) до темно-синього (C = 100, M = 100, Y = 25, K = 90), Зсув паралельного контуру -2 пункту.

Третій - від зеленого (C = 50, M = 0, Y = 100, K = 0) до темно-синього (C = 100, M = 100, Y = 25, K = 90), Зсув паралельного контуру -2 пункту.

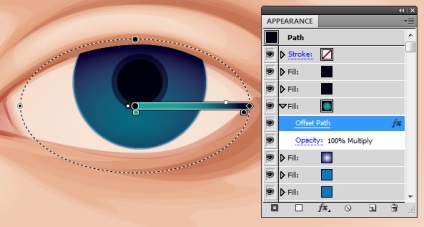
І, нарешті, четвертий - від білого до темно-синього (C = 100, M = 100, Y = 25, K = 90), щоб зробити темніше краю навколо райдужної оболонки. Зсув паралельного контуру -2 пункту.

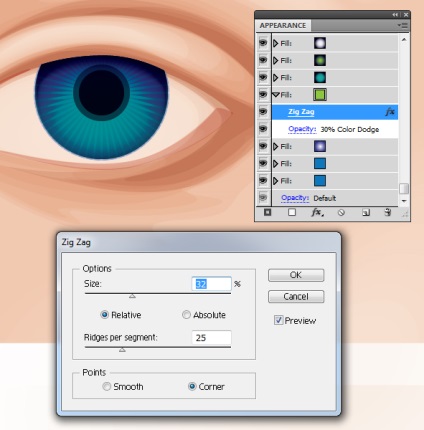
А тепер застосуємо ефект: Додати новий ефект> Трансформувати і спотворити> Зигзаг. Це одна з причин, чому я застосувала відсічні маски у відсічній Маски. Інакше ефект Зигзаг не вийшло б застосувати всередині райдужної оболонки.

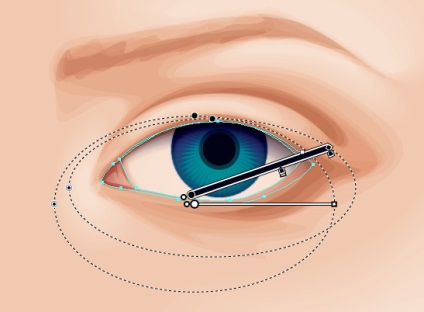
Скопіюємо дві великі фігури очного яблука і додамо темно-синій (C = 100, M = 100, Y = 25, K = 90) інвертований радіальний градієнт, щоб додати колір очного яблука. Це дуже важливо, тому що очне яблуко не буває плоским. Ці фігури потрібно накласти поверх райдужної оболонки. Встановимо для них режим Множення і Прозорість 40%.

А тепер додамо фігури підводки для очей. Вгорі уздовж лінії вій і в куточку ока. Одну фігуру також додамо всередині ока, щоб надати йому більшої виразності. Заллємо їх темно-коричневим кольором (C = 50, M = 70, Y = 80, K = 95), встановимо режим Множення і Прозорість 30%. Цим же кольором додамо більшої виразності складці над століттям, тільки Прозорість в режимі Множення задамо 10%.

Скористаємося цим же темно-коричневим кольором і створимо прозорий радіальний градієнт для куточка ока, а також додаткову тінь для складки над століттям. Для куточка ока встановимо режим Множення і Прозорість 50%. А для складки над століттям - режим Затемнення основи і Прозорість 100%.

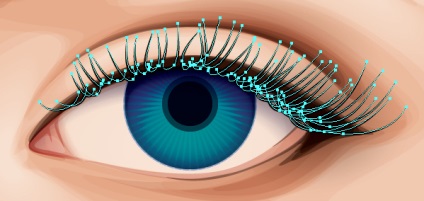
Коли малюєте вії, малюйте їх у вигляді англійських букв J і C і виходять із лінії вій. Для кисті виберемо Профіль ширини 5. Товстий кінець на лінії вій, а тонкий кінець - до кінчика вії. Використовуємо для обведення темно-коричневий колір, товщину задамо 5 пунктів. Встановимо для вій режим Множення, Прозорість 90% і згрупуємо їх, коли закінчимо (Ctrl + G).

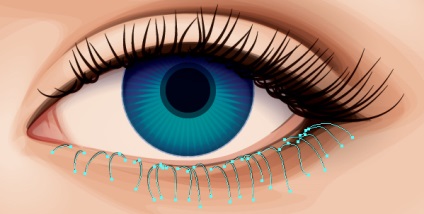
Вії внизу малюємо так само. І використовуємо для кисті той же Профіль ширини. Тільки товщину обведення задамо 3 пункту і в режимі Множення встановимо Прозорість 50%.

Додамо на віях світлі ділянки, колір світло-коричневий (C = 50, M = 70, Y = 80, K = 0), товщина обведення 3 пункту, режим накладення Освітлення, Прозорість 50%.

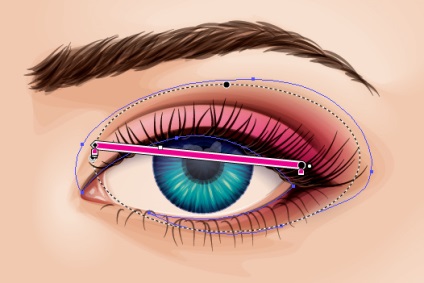
Брови малюємо майже так само, штрихами поверх основи. Замість основи в даному випадку - три темно-коричневі фігури (режим Множення, Прозорість 15%). Потім малюємо перші штрихи. Профіль ширини для кисті вибираємо п'ятий. Товщину обведення встановлюємо 6 пунктів, режим Множення, Прозорість 50%. Потім все той же, тільки товщину обведення задаємо 10 пунктів, щоб зробити її темнішою.

Отже, коли у нас є основа, додамо оці більше деталей. Насамперед додамо більше деталей в райдужній оболонці. За допомогою кисті Профіль ширини 5 додайте кілька темно-синіх (C = 100, M = 100, Y = 25, K = 50) штрихів між краєм райдужної оболонки і зіницею, по колу. Товщина обведення 5 пунктів, режим накладення - Затемнення основи і Прозорість 20%. Коли закінчите, згрупуйте штрихи (Ctrl + G). Потім в нижній частині райдужної оболонки додайте пензлем світлі штрихи. Профіль ширини 1, колір світло-зелений (C = 20, M = 0, Y = 100, K = 0), товщина обведення 5 пунктів, режим накладення - Освітлення основи і Прозорість 30%.

Як тільки все згрупуєте (Ctrl + G), перетягніть їх в групу відсічні маски кола.

Уздовж водної лінії і куточка ока додамо сині (C = 70, M = 15, Y = 0, K = 0) лінії, щоб надати більшої виразності, а також світлі штрихи всередині куточка. Виберіть для кисті Профіль ширини 1, товщина обведення 5 пунктів, режим режим накладення - Освітлення основи і Прозорість 50%.

За допомогою світло-синього (C = 10, M = 0, Y = 0, K = 0) прозорого радіального градієнта додамо оці блиск. Намалюйте на очному яблуці круглу фігуру, верх фігури зробіть нерівним. Тому що блиск буде злегка спотворений віями.

І, нарешті, додамо кілька прозорих радіальних градієнтів навколо ока. Колір пурпурний, режим накладення - Затемнення основи. Перший - навколо куточка ока.

Потім додамо ще два градієнта (з помаранчевим кольором по зовнішньому краю) - на складці над століттям і під оком.

Це всього лише один з багатьох способів намалювати очей у векторі. Чи є спосіб змінити процес? Якщо ви описували стоковий фотографію, додайте кілька власних елементів, щоб зробити зображення більш унікальним.