C допомогою інструменту Чарівна паличка (W). виділяємо один з районів на карті:

Копіюємо виділений район на новий шар:

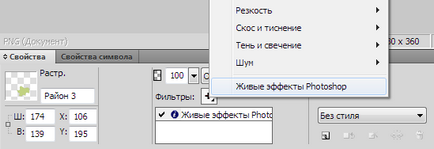
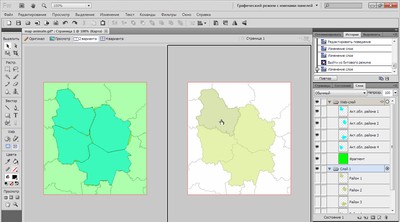
Вибираємо інструмент Покажчик і в панелі Властивості. додаємо для шару фільтр Живі ефекти Photoshop:

Ефекти можна вибрати будь-які, наприклад Тінь + Накладення кольору + Обводка:

Таким шар буде показуватися при наведенні курсору на область.
Аналогічно робимо з іншими районами:

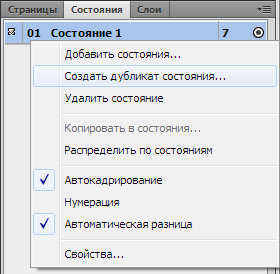
В панелі Стану. натискаємо правою кнопкою по першому стану і вибираємо пункт Створити дублікат стану:

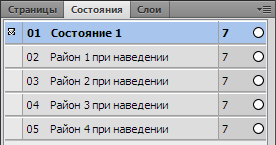
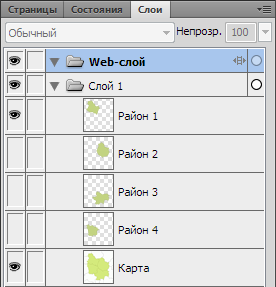
У діалоговому вікні, в полі Номер вказуємо 4 (стільки у нас районів). В результаті маємо отримати 5 станів (1 основне + 4 райони):

Стану можна перейменовувати по подвійному кліку на них.
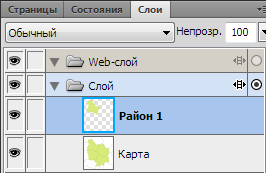
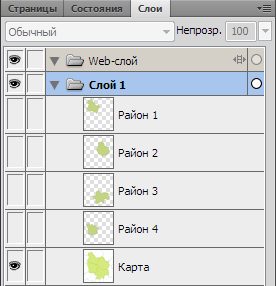
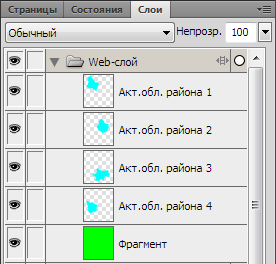
Вибираємо перший стан і в панелі Шари залишаємо видимими тільки шар з картою:

Далі вибираємо другий стан Район 1 при наведенні і в панелі Шари залишаємо видимими тільки шар з районом 1 і шар з картою:

Аналогічно робимо з трьома наступними станами: у Район 2 при наведенні залишаємо видимими тільки Район 2 і Карта. у Район 3 при наведенні - Район 3 і Карта. у Район 4 при наведенні - Район 4 і Карта:
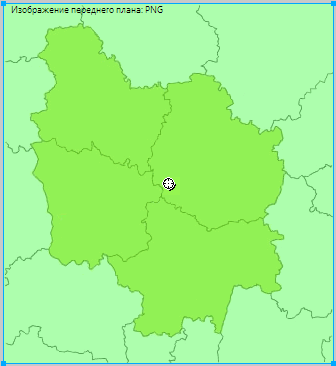
В панелі Шари вибираємо шар Карта і йдемо в меню Редагування → Вставити → Прямокутний фрагмент (або Alt + Shift + U):

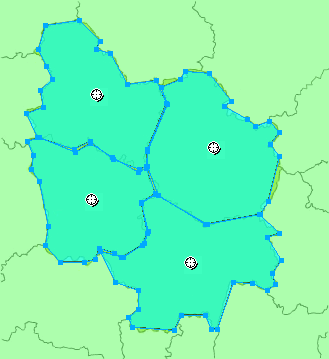
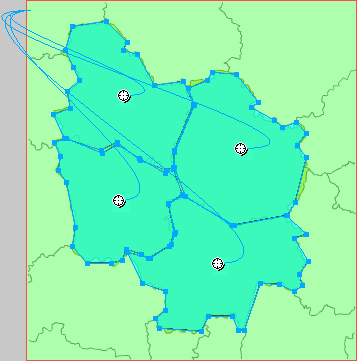
За допомогою інструменту Багатокутна активна область. обводячи райони один за одним, створюємо 4 активних області:


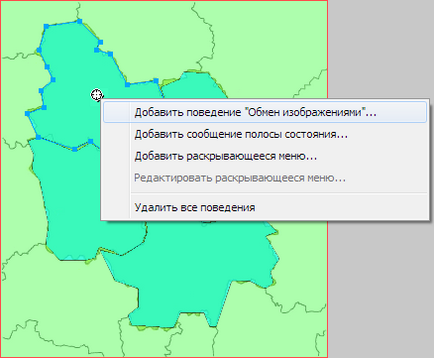
Тепер, клікнувши на іконку в центрі першої активної області, вибираємо пункт Додати поведінку "Обмін зображеннями":

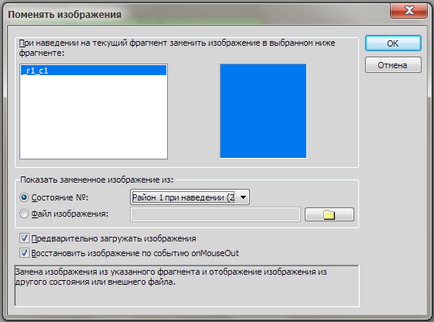
У діалоговому вікні вибираємо єдиний фрагмент і стан Район 1 при наведенні (2):

Аналогічно робимо з трьома іншими активними областями, змінюючи поле Стан № на відповідний стан.
У результаті повинно вийти наступне:

Вибравши закладку 2 варіанти в верху документа, можна "помацати" робочий варіант карти:

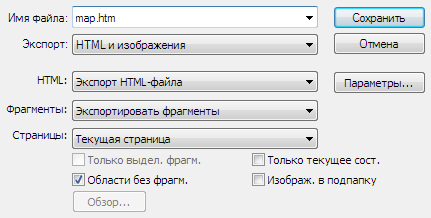
Залишилося згенерувати HTML код карти - меню Файл → Експорт:

Написане актуально для Adobe Fireworks CS5 Схожі записи
попросили перенести сайт на інший хостинг, встановив нову версію Joomla 1.7.2
Цілий вечір б'юся ніяк не можу запустити карту на новому сайті.
Ніяк не збагну в чому справа. Зовні схоже на те що js відпрацьовується. Хто може проконсультувати? Моя аська 292 116 371
Велике дякую! Дуже допомогло!
Пробую зробити все за інструкцією. Запнувся на пункті, в якому кожному станом присвоюються видимі шари.
Обираю стан, тикаю в кнопку "Шари" поряд з кнопкою "Стану", роблю видимими необхідні шари. Потім переходжу назад в стану, вибираю наступне, переходжу в шари, міняю видимі шари, а в результаті змінюється видимість і в раніше створених станах.
Що роблю не так?
Розібрався, надає в папці "Фон" шари створював, а треба було в "Шар 1".
А як отриманий код з зображеннями найбільш просто встановити в статичну сторінку DRUPAL?
Дякую за урок.
Було-б здорово, якщо уроків для Fireworks було-б більше
Дякуємо. Урок у нагоді.
Проблема виникла при перенесенні розмітки на сторінку сайту. Чи не з'являється жодна з картинок! Як правильно перенести картинки?
Усім привітик. Все вийшло, все супер. Скажіть будь ласка як тепер зробити що б при наведенні мишки на область і після натискання на цю область здійснювався перехід по з посиланням.
Як зробити щоб на локальному комп'ютері все це працювало? без інтернету
шляхи прописуйте повні і на локалке потрібно ставити openserver наприклад!
Фігово що в chrome при натисканні висвічується жовта дріт.
Дякую за цінний урок! Все коротко і ясно! Ви дуже добре пояснюєте. Ще раз дякую! не знаю інших але Ви мене конкретно виручили)
в chrome при натисканні висвічується жовта дріт хто небудь знає як її прибрати?
Перше що бентежить - це те що активну область не як не намагалися навіть імпортувати з виділення - що за маячня обводити то що вже обведено. Зараз бюсь над цим
Друге то що імпортується кілька картинок при імпорті - прошу створити кілька маленьких і зробити їм абсалютно позиціонування і відображати при Ховер на аера.
Хлопців, допоможіть розібратися з станами. Як їх потрібно вибирати, щоб FW зрозумів що це не просто клік, а прив'язка до конкретного стану шарів? У мене все згенеровані зображення мають єдиний вид.
Чи є можливість змінювати картинки не при наведенні, а при кліці миші?