Створи свою інтерактивну фото галерею
З кожним днем веб сторінки стають все більш інтерактивними. Кожен сайт намагається бути все більш привабливим для користувача, щоб утримати його на своїх сторінках довше. А як Вам ідея створення інтерактивної фотогалереї, де користувач може самостійно пересувати картинки з задніх планів на передні, як-то групувати їх і т.д. Зацікавила? Дивіться, як це робиться ...
Ідея буде наступною. Користувач заходить на сторінку Вашої галереї і потрапляє на, так звану, дерев'яну дошку, на якій і розкладені наші фотографії. Він може рухати ці фото, переміщаючи на передній план більш цікаві йому або розкласти їх по купках ... ну в загальному все, що йому захочеться. Я думаю, що така сторінка повинна зацікавити відвідувачів вашого сайту. Давайте приступимо до реалізації цієї ідеї.
1. Почнемо з того, що підготуємо зображення. Зображення будуть являти собою як би знімки з полороіда розкладені на дошці. Отже, знімки повинні бути квадратної форми. Я підготувала 7 фото для цього прикладу, які Ви можете знайти в додаткових матеріалах, а можете підготувати і свої зображення. У нашому прикладі розмір зображень 250px на 250px. Розташовуватися вони будуть в створеній для них папці img.
2. Після того як підготували зображення і розмістили їх в потрібній папці, створюєте новий html файл і розміщуєте в ніс наступний код:
Інтерактивна Фото галерея
- Опис до фото 1
- Опис до фото 2
- Опис до фото 3
- Опис до фото 4
- Опис до фото 5
- Опис до фото 6
- Опис до фото 7
Зустрітися з Цими смішними собаками.
3. Тепер нам потрібно підготувати ще одне зображення. Це зображення фону. Ви можете скористатися зображенням з додаткових матеріалів, а можете зробити своє зображення. Збережіть його в ту ж папку, що і інші картинки.
4. Давайте надамо основні стилі для нашої сторінки. Створимо файл таблиці стилів і підключимо його до нашого html документу. Для цього в тезі head пропишіть наступну сходинку:
Тепер в новому файлі таблиці стилів прописуємо наступні стилі:
Якщо ми завантажимо нашу сторінку в браузері, то побачимо щось подібне:

5. Тепер давайте трохи змінимо наш шрифт. Зробимо так, щоб він був як би написаний, а не надрукований. Для цього в html файлі давайте вставимо відразу після рядка підключення наших стилів наступний рядок:
Результат буде ось таким:

6. Давайте за допомогою CSS3 додамо тіні для кожного нашого знімка. А також подбаємо про те, щоб тіні коректно відображалися у всіх браузерах. Для цього з стилі фотографій додамо наступний код:
-webkit-box-shadow: 0px 0px 10px # 000; -moz-box-shadow: 0px 0px 10px # 000; -o-box-shadow: 0px 0px 10px # 000; -ms-box-shadow: 0px 0px 10px # 000; box-shadow: 0px 0px 10px # 000;
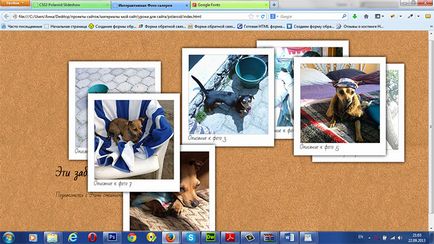
Зараз якщо ми перезавантажити сторінку, то вона буде виглядати так:

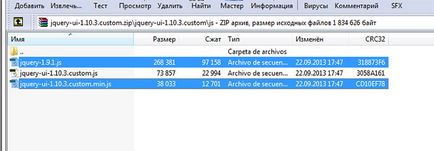
Після цього завантажте JQuery UI на свій комп'ютер. Відкрийте архиватором, перейдіть в папку js і звідти скопіюйте два файли, як на скріншоті нижче:

Створіть папку з ім'ям scripts і помістіть туди ці два файли. Тепер ми можемо підключити їх в html документі. Для цього в тезі head пропишіть наступний код:
8. Отже, ми підготувалися до того, щоб створювати наш власний код. Давайте створимо новий файл java script і підключимо його до нашого html файлу:
А всередині цього нового файлу пропишемо наступне:
Можете перезавантажити сторінку браузера і спробувати розтягнути фотографії по різних сторонах.

9. Отже, ми вже можемо перетягувати наші фото по екрану, але сторінка ще не ідеальна. Потрібно додати додаткових ефектів. І перше, що ми зробимо це доб'ємося того, щоб фотографії при запуску сторінки перебували не в стосі як зараз, а були розкладеними по всій дошці. Для цього перетворіть код java script в такий спосіб:
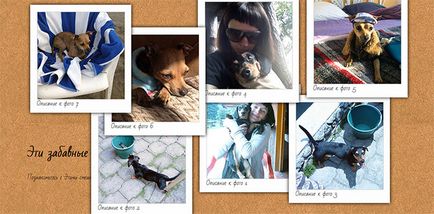
Спробуйте тепер перезавантажити сторінку і Ви побачите як по закінченню однієї секунди стопка фотографій розкладеться по екрану у випадковому порядку.

10. Коли всі фотографії лежать рівно це виглядає трохи неприродно, тому потрібно надати їм певний нахил і знову ж зробити так, щоб нахил був різний. Для цього, перетворіть наш код java script до такого вигляду:
Можете перевірити в браузері що вийшло:

11. Додамо додатковий анімаційний ефект. Для цього перейдіть в файл стилів і пропишіть для #doska ul li наступні стилі:
-webkit-transition: 0.2s -webkit-transform linear; -moz-transition: 0.2s -moz-transform linear; -ms-transition: 0.2s -ms-transform linear; -o-transition: 0.2s -o-transform linear; transition: 0.2s transform linear;
12. Тепер зробимо так, щоб при виборі певної фотографії, вона трохи збільшувалася в розмірі і змінювала свій нахил (стояла прямо). Для цього в файлі стилів пропишемо новий клас з наступними параметрами:
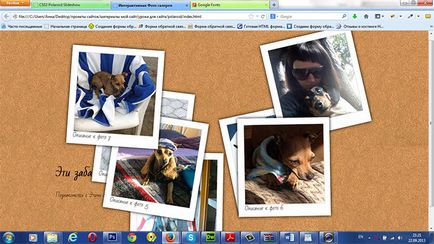
Якщо Ви поновіть сторінку і спробуєте пересунути якусь фотографію, то побачите цей ефект.
13. Як Ви можете бачити все працює добре. Є тільки один маленький недолік. Коли ми пересуваємо якесь фото, воно загораживается іншим фото, не виходить на передній план. Давайте виправимо це становище. Для цього відкрийте файл з java script кодом і в самому верху пропишіть такий рядок:
А тепер виправте .draggable (); на наступний код:
Спробуйте перезавантажити сторінку браузера і посувати фото. Ви побачите, що тепер обрана фотографія виходить на передній план.

14. Залишилося зовсім небагато. Давайте надамо стилів нашої написи з назвою сторінки і з коротким описом. Для цього в стилях пропишіть наступний код:
Можете милуватися результатом.

Ви можете створювати такі галереї на різні тематики і з різним стильовим оформленням. І завжди це буде виглядати цікаво і притягувати користувача.
На цьому все. Всього доброго і до нових зустрічей в наступних уроках!