Думаю, що на явному прикладі, буде набагато простіше і набагато цікавіше створювати шапку. Тому розглянемо приклад.
1. Створимо новий документ з такими параметрами:

Тепер давайте уявимо, що всіма нами улюблений Zvirec.com це тур агенство!)) Шапка сайту турагенства повинна бути яскравою, і такий, щоб захотілося відразу відправитися куди-небудь, де дівки, море і пляж, пальми і екзотичні тварини.
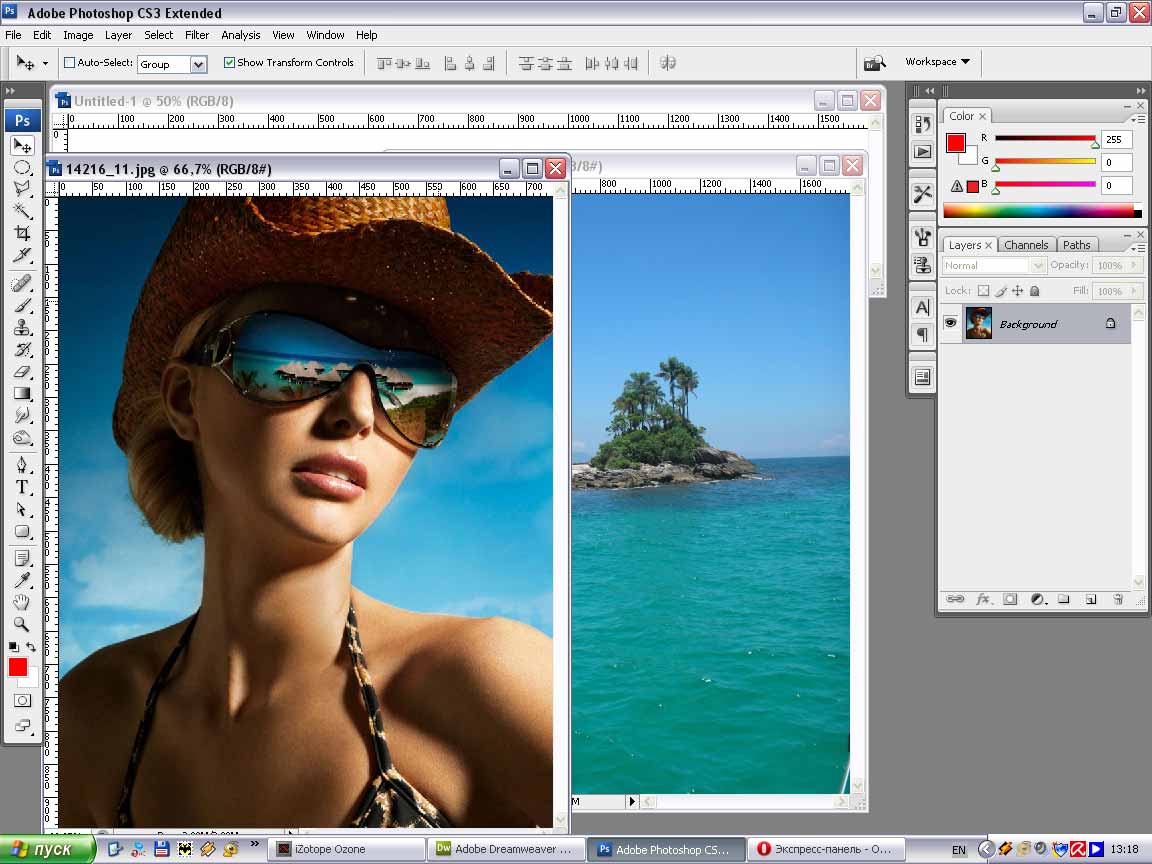
Шукаємо підходящі картинки, які символізують все вище описане. Насамперед - пляж і море. І, природно, запихає їх у наш документ.

Як видно з наступної картинки, зображення, які ми помістили в нашу майбутню шапку, за розміром привишают габарити робочої області.
За допомогою напрямних зменшите розмір картинок до потрібного вам.
Тепер, нам допоможе інструмент Eraser tool (затірачка). За допомогою нього, витираємо все непотрібне на правій картинці.
Після цього переходимо на шар бекграунд, він найнижчий, і заливаємо його яким небудь яскравим кольором. Для цього, виберіть у панелі кольору сподобався, і натисніть клавіші Alt + Delete. Пам'ятайте, що під час натискання цих клавіш, ви повинні знаходитися на потрібному шарі, в даному випадку - це бекграунд.
Як видно на зображенні, після заливки острів став зовсім яскравим. Зробимо його контрастніше. Переходимо на шар острова, а потім йдемо в меню Image-Adjustments-Levels, або натискаємо клавіші Ctrl + L і тяга повзунки випав меню до тих пір, поки не отримаємо потрібний нам результат.
Після цього, прийдеться затерти по периметру затірачкой ті частини зображення, які стали більш світлими. Якщо все акуратно робити, вийде приблизно ось так:

Приступаємо до другої зображенні знаходиться зліва. Переходимо на шар, на якій вона розташована, і за допомогою напрямних збільшуємо її так, щоб залишилися тільки окуляри і губи, так би мовити найсмачніше. Тому, що на відпочинку часто ловив себе на думці про те, що з відкритих частин тіла жіночої половини людства подобаються губи, ну шапка ж орієнтована на відпочинок, значить зробимо саме так, щоб привернути увагу. Так само, використовуючи затірачку витру непотрібний край зображення.
Тепер нам треба написати назву нашої тур фірми. Так як приклад я наводжу на Zvirec.com так її і назвемо.
Беремо інструмент текст. клацають по будь-якому полю документа і пишемо! Потім за допомогою напрямних, збільшуємо розмір тексту, і маємо в своєму розпорядженні його так, щоб він вам подобався.
Тепер, додамо трохи розкоші нашому назвою. Для того, щоб можна було викривляти і нахиляти букви - потрібно конвертувати їх з тексту, в картинку. Клацають по шару "текст" правою клавішею миші і шукаємо рядок Rasterize Type. Тиснемо! Пам'ятайте, що після виконання цієї дії, текст можна буде редагувати, він перетворитися в об'єкт.
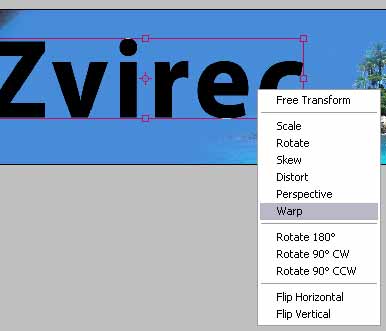
Тепер натискаємо Ctrl + T - це трансформація об'єктів. Після цього тиснемо праву кнопку миші, і зі списку вибираємо Warp.

З'являться додаткові напрямні, за які будемо тягнути, і надавати нашому назвою потрібний вид.
Якщо трохи помучитися, то можна домогтися цілком прийнятного результату.
Тепер фарбуємо нашу назву, тому що чорне назва турфірми - це похорони.
Беремо в руки банку з фарбою, (якщо її відразу не знайшли, то подивіться в випадаючому меню градієнта). Вибираємо потрібний нам колір в панелі Color і тикаємо в потрібне місце написи, для того щоб її зафарбувати.
Додаємо тінь. (Ефекти шару - Drop shadow)
Красиво, тільки чогось не вистачає. Потрібна фішка. Пропоную замість літери "I" поставити пальму. Беремо затірачку і витираємо нашу букву "І".
А тепер, малюємо вмеcте неї пальму, для цього використовуємо кисть (B)
І останній штрих, додамо всьому нашому твору легкості. Відкрийте картинку з красивим небом, перетягніть його в документ і покладіть на задній план, використовуючи переміщення шарів.