Створення анімованих карт в пріложенііPowerPoint [1].
Підготовлений графічний файл вставити в якості основи майбутньої карти в слайд.
Для монтажу вибрати «Формат - Розмітка слайда - Порожній слайд», щоб потім не видаляти макети написів і картинок. Малюнок можна просто вставити на слайд (Вставка - Малюнок - З файлу; або через іконку ( «Додати малюнок») на панелі малювання (якщо такої немає - виставити через «Вид - Панелі інструментів - Малювання»). Якщо карту передбачається розгортати на весь слайд , має сенс вставити малюнок в якості фону (Формат - Фон - способи заливки (див. малюнок 1))
Далі в новому вікні «Малюнок» (закладка вгорі) - «малюнок» (кнопка посередині) і у вікні, вибрати приготовлену картинку. Порада: якщо вибираєте цей шлях, карту потрібно «підрізати» приблизно за пропорціями екрану монітора, в іншому випадку карта спотвориться. Вставиться вона не відразу, зворотний шлях ще в два кроки (ОК - Застосувати).
Стрілки можна зробити різні. Є вони на панелі малювання «Автофігури - Фігурні стрілки» або тоненькі (кнопка на панелі малювання).
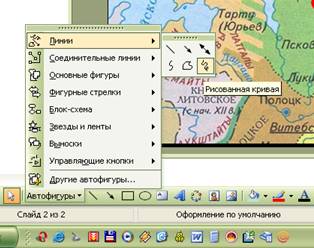
Якщо потрібно щось особливе - можна накреслити самому: «Автофігури - Лінії - Мальована крива (див. Рисунок 2))

І далі мишею виписати потрібну траєкторію. Потім виділити вийшла криву і натиснути кнопку на панелі малювання, в меню вибрати потрібний тип. Спочатку стрілка виходить тоненька - їй можна додати товщини (кнопка там же), змінити її колір ().
Можна також намалювати необхідну стрілку, використовуючи меню «Полилиния» (там же, «Автофігури - Лінії»).
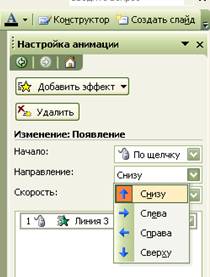
Потрібні стрілки готові. Тепер можна їх «оживити». Виділяємо об'єкт для анімації і йдемо «Показ слайдів - Налаштування анімації - Додати ефект - Вхід». Краще вибирати «Поява», так як його легко налаштувати в потрібному напрямку. Наприклад, якщо потрібно, щоб стрілка показувала зліва направо, то у вікні «напрямок» так і вказуємо, «зліва» (рис 3.)

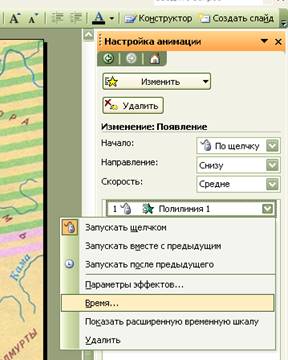
Тут же можна налаштувати і умова, за яким буде відбуватися дія: після клацання, або за часом (вікно «Початок»), а також швидкість анімації ( «Швидкість»). Можна автоматизувати процес, «прив'язавши» анімацію наступних об'єктів до першого і встановивши тимчасові проміжки (закладка «Час», рис. 4)
У меню «Налаштування анімації» є і ще одна корисна кнопка «Змінити - Виділення». Там можна поміняти колір об'єкта, виділити ще якимось чином. Я, наприклад, іноді вдаюся до «Мерехтінню», залучаючи таким чином увагу до об'єкту (настройка амплітуди і тривалості мерехтіння також - також в меню «Параметри ефектів», закладка «Час» (рис. 4)

Або до «Прозорість», щоб після того, як стрілка виконає свою функцію, він не заступала власне карту. Якщо стрілка більше не потрібна на карті, вона повинна зникнути - для цього є «Налаштування анімації - Змінити - Вихід». Краще використовувати ефекти «Вицвітання», «Розчинення» і «Випадкові смуги».
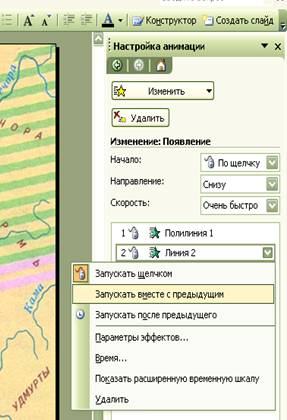
Так само малюються всі наступні об'єкти на карті. Порядок анімації об'єктів відображається в вікні «Налаштування анімації» (рис. 5)
Іноді необхідна одночасна анімація об'єктів. Для цього виділити дві (або більше) стрілки і у вікні налаштувань порядку анімації вибрати об'єкт, клацнути по значку і вибираємо опцію «Запускати разом з попереднім» (рис. 5)

Точно таким же чином можна анімувати будь-які об'єкти і лінії (наприклад, лінію фронту або кордон, провівши мишею мальовану криву, задаємо колір, товщину, можна перетворити суцільну лінію в штриховую, і анімувати її, щоб вона сама малювалася зверху, знизу або збоку, або просто виникала з небуття (ефект «Вицвітання»).
Кормі стрілок, на карті можна виділити необхідну територію. Для цього вибирати «Мальована крива», і обвести мишею територію, замикаючи криву. Потім в меню кольору лінії вибираємо «Ні ліній», в меню забарвлення вийшла автофігури вибираємо колір, потім «Формат - Автофігура - Кольори і лінії - Прозорість» виставляємо «повзунком» необхідний відсоток прозорості. Анімуємо відповідно - «Вхід - Вицвітання». Можна просто заштрихувати (Колір заливки - способи заливки - візерунок), але в цьому випадку прозорості не вийде, і «пляма» закриє територію з усіма містами, ріками, дорогами і т. Д.
Пропонований набір автофігур також можна з успіхом використовувати для насичення карти об'єктами. Якщо дотримуватися правила - «ромбами» можна позначити танки, прямокутниками - війська.
Підписи і написи на карті також можна анімувати розглянутими вище способами, також і виділити ( «Мерехтіння»), і заховати ( «Вихід»).
Розберемо найбільш часту проблему - як зробити відсканований малюнок (наприклад - кораблик) як би «вирізаним», Для цього відкриваємо його в Paint, і «вирізаємо» по контуру (кнопка в наборі інструментів), потім копіюємо (Правка - Копіювати), створюємо новий файл (файл - Створити) і вставляємо туди «вирізаний» кораблик (Правка - Вставити). Взявшись за нижній правий кут листа, скорочуємо його до кордонів нашого вставленого кораблика, і зберігаємо вийшов малюнок (знову ж таки переважно в * jpg), вставляємо його в нашу презентацію. Він буде на білому полі, як би на аркуші. Клацанням правої кнопки викликаємо контекстне меню і вибираємо «Показати панель настройки зображення», на якій вибираємо кнопку «Встановити прозорий колір» (рис. 6)
Клацнути по білому тлу на вставленому малюнку (він стане прозорим).
Можна перемістити об'єкт з одне місця на інше. Наприклад, показати шлях переміщення військ. Для цього вибираємо: «Налаштування анімації - Додати ефект - Шляхи переміщення», намалювати мишею траєкторію переміщення об'єкта по слайду, і задати час переміщення (у вікні «Порядок» клацнути по значку навпроти об'єкта, далі «Час - Швидкість», і замінити один з пропонованих варіантів «швидко-повільно» на власний.
Порада: якщо створювана карта передбачає багато дій на одній території, при створенні на макеті слайда може вийти плутанина. Щоб уникнути цього, дублюємо слайд (вставка - дублювати слайд), компонуємо на ньому ситуацію на момент завершення попереднього, і працюємо далі.
[1] Матеріали взяті з статті «Створення анімованих карт в додатку Power Point» вчителя історії МОУ «Окнійская основна загальноосвітня школа», Псковська область Алексєєва Юрія Миколайовича