
Оптимізована картинка - Зелене яблуко
У даній статті я б хотів описати всі відомі мені способи якісної оптимізації зображень.
1) Атрибут alt у тега Img
Завжди необхідно заповнювати даний атрибут (альтернативний текст):
Що туди прописати? Найпростіше - те, що зображено на картинці. Але буває так, що зображення не має чіткої смислового навантаження (наприклад, навчальні схематичні малюнки, із зазначенням що й до чого робити - як на цьому сайті). В цьому випадку дуже корисно прописати в alt точний або розбавлений ключовий запит статті. Але все це якісно впливає на оптимізацію, тільки якщо картинки оточені тематичність текстом.
2) Оточити зображення тематичність текстом
3) Укласти картинку в тег
Буде дуже добре, якщо картинка укладена на заслання, значення атрибута href якої дорівнює значенню атрибута src картинки (в WordPress це вже зроблено за замовчуванням). Тобто при кліці на картинку в статті повинна відкриватися сторінка з цією картинкою. У коді це виглядає приблизно так:
4) Підпис під зображенням
5) Атрибут Title для тега Img
Цей пункт не так важливий при SEO оптимізації зображень на сайті, але зайвим не буде. В атрибут Title можна помістити приблизно те ж, що і в Alt. У коді це буде виглядати приблизно так:
6) Атрибут Title для тега в який поміщена картинка
Аналогічно п.5, але тепер Title прописується в тег посилання, що містить в собі зображення. Якщо не лінь - можна використовувати, але особливо критичного нічого не станеться, якщо відмовитися від цього. У коді це буде виглядати так:
7) Логічні назви файлів картинок
Що це означає? Якщо на зображенні зображено яблуко, то назвати файл краще так: «apple.jpg». а ще краще використовувати транслітерацію: «yabloko.jpg». Не потрібно називати файли «4234234.png», «H653AB.jpg» і т.п.
Цей пункт є досить важливим при оптимізації зображень, тому що як я писав вище, пошукові системи погано або зовсім не розпізнають вміст картинок, тому логічні назви файлів зображень натякають пошуковим системам на певний вміст картинки.
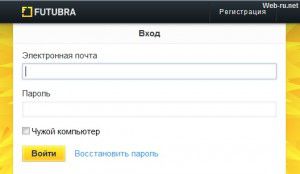
Якщо на зображенні не зрозуміло що зображено (див. П.1), то і файл картинки слід назвати розведеним ключовим запитом. Ось приклад з моєї статті про огляд і реєстрацію на Futubra.com:

Приклад SEO оптимізації зображення на сайті (зі статті про реєстрацію на Futubra.com)
В даному прикладі файл називається «futubra-com-registraciya -300 × 174.jpg».
Раніше я робив транслит вручну, потім набридло, написав скрипт для автоматизації цього процесу на локальному комп'ютері. Потім мені набридло кожен раз запускати Денвер Тому сьогодні вирішив розмістити цей скрипт прямо тут на сайті, так що якщо комусь треба зробити транслит будь-якого тексту з кирилиці - користуйтеся - онлайн транслітерація тексту.
Варто ще додати, що на веб-ресурсі слід використовувати невеликі зображення популярних форматів - .jpg, .png, .gif. Не треба вантажити всякі .tiff та інші «важкі» картинки, тому що вони, можливо, не потрапляють в індекс пошукових систем. А головне - гальмують завантаження сторінок сайту і зменшують лояльність користувачів. І, тим самим, погіршують поведінкові чинники.
Якщо все підсумувати, то правильний SEO-код картинки може виглядати так:
Таким чином, занімаяcь просуванням сайту. необхідно пам'ятати і про SEO-оптимізації зображень. При грамотному виконанні це дає непоганий швидкий трафік з пошуку по картинках.
Ще статті по темі:
Петро, скажіть, а з часу написання поста щось змінилося, як думаєте?
Я ось уже скільки часу мучуся питанням: чи впливає розмір картинок на індексацію Яндексом? Справа в тому, що в Яндексі з моїх картинок тільки ті, що розміром не менше ... в середньому, 400 пікселів на ... 300 наприклад. А все картинки 200 на 200 - відсутні.
Звичайно, чекаю і сподіваюся, що ВСЕ картинки будуть там де їм і належить. адже блогу 9 місяців.
Так особливо нічого не змінилося.
Можливо, багато неунікальний картинок на сайті - тому і відсутні.