Цей урок призначений для учнів шкіл і початківців користувачів програми GIMP. З нього ви дізнаєтеся, як створити простий графіті текст на тлі цегляної стіни. При бажанні, ви зможете використовувати готове зображення як шпалери для робочого столу комп'ютера, оформивши на ньому свій напис.
Для виконання завдання скачайте графіті шрифт B-Boy і цегляну текстуру з нашої колекції. Потім встановіть шрифт і додайте нові текстури в GIMP.

Створюємо цегляний фон із заготівлею тексту
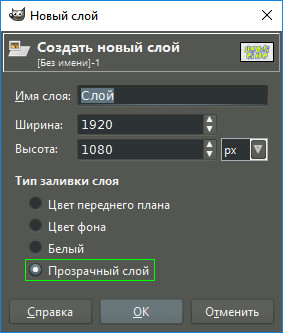
Через меню Файл - Створити підготуйте нове зображення розміром 1920 × 1080 px. [Або задайте розміри екрану вашого комп'ютера для створення шпалер робочого столу.]

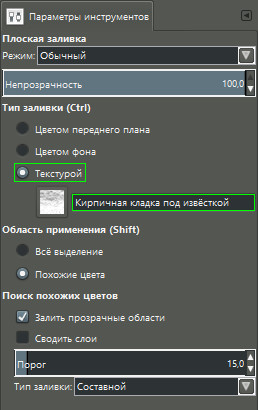
Візьміть інструмент Плоска заливка і налаштуйте його таким чином:

Виберіть в меню Правка - Залити текстурою. Або зробіть клік по полотну, і він перетвориться на справжню цегляну стіну.

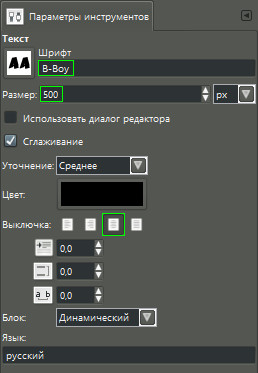
Візьміть і налаштуйте інструмент Текст:

Надрукуйте на цегляній стіні фразу з перенесенням рядки - UROKIGIMP.
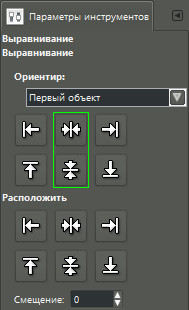
Потім візьміть інструмент Вирівнювання. Зробіть клацання по напису, і за допомогою кнопок центрування виставте текст на середину полотна.

Крок 7 - не пропустіть
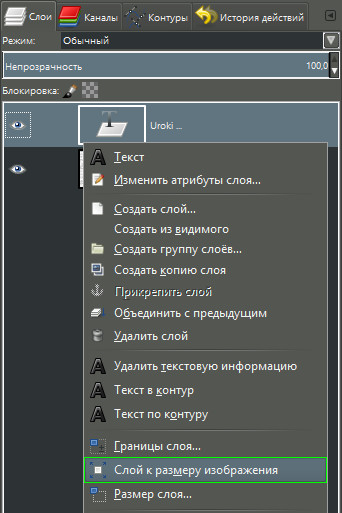
У діалоговому вікні Шари зробіть правий клік на текстовому шарі і виберіть з контекстного меню команду Шар до розміру зображення.

Ваша заготовка графіті тексту на цегляній стіні буде виглядати так.

Розфарбовуємо текстову основу
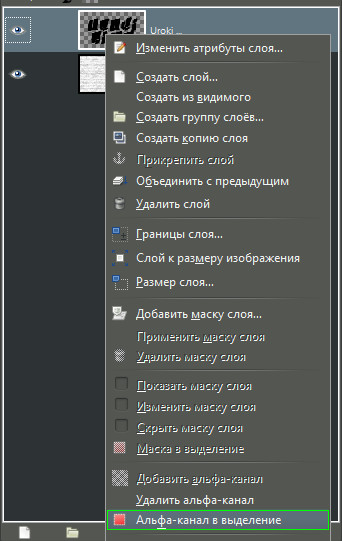
У діалоговому вікні Шари зробіть правий клік на текстовому шарі і виберіть Альфа-канал в виділення.

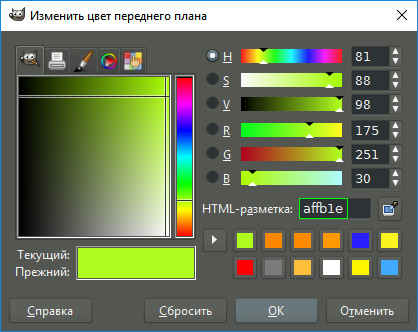
Клацніть по піктограмі Кольори переднього плану.
У палітрі введіть код в рядок HTML-розмітка: affb1e. Натисніть ОК.

Зробіть заливку тексту вибраним кольором через меню Правка - Залити кольором переднього плану.
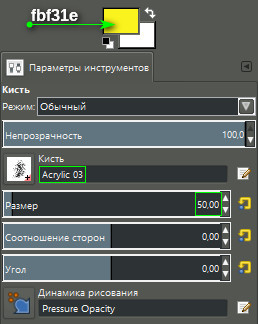
Візьміть і налаштуйте інструмент Кисть наступним чином:

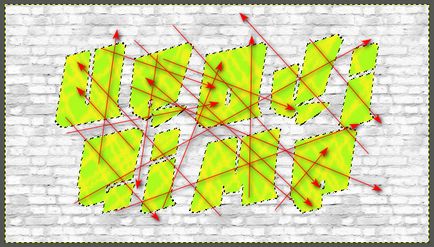
За допомогою обраної кисті розмалюйте напис перехресними смугами. імітуючи розпилення балончиком фарби з боку в бік.

[Активне виділення альфа-каналу не дозволить кисті вийти за межі тексту.]
Додаємо тексту обведення
Тепер додамо тексту кордон або так звану обведення.
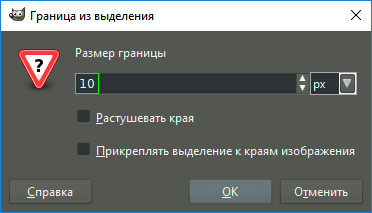
Зайдіть в меню Виділення - Кордон і в додатково віконці введіть розмір кордону 10 px. натисніть ОК.

Поміняйте Колір переднього плану на синій - 291eff.
Залийте обведення напису синім кольором через команду меню Правка - Залити кольором переднього плану.
Крок 4 - не пропустіть
Вимкніть виділення через меню Правка - Зняти виділення. Ваше зображення на даному етапі буде виглядати приблизно так.

Оформляємо графіті текст тінями
Тепер ми оформимо наш графіті текст парочкою різнокольорових тіней - чорною і помаранчевої.
Знову зробіть правий клік в діалоговому вікні Шари на текстовому шарі і виберіть Альфа-канал в виділення. [З цього кроку зберігайте виділення альфа-каналу до кінця уроку.]
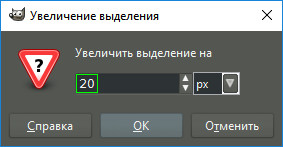
Виберіть в меню Правка - Збільшити і в віконці введіть розмір збільшення 20 px.

Додайте новий прозорий шар. натиснувши на піктограму аркуша паперу з загнутим куточком, що знаходиться в нижній частині діалогового вікна Шари.

Змініть Колір переднього плану на чорний - 0000.
Зробіть заливку через меню Правка - Залити кольором переднього плану.
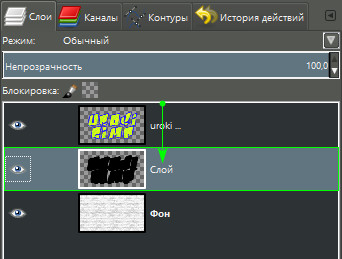
Опустіть шар з чорної заливанням на рівень нижче. Це можна зробити простим перетягуванням або стрілками в нижній частині діалогового вікна Шари.

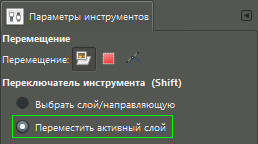
Візьміть інструмент Переміщення і встановіть Перемикач інструменту на Перемістити активний шар.

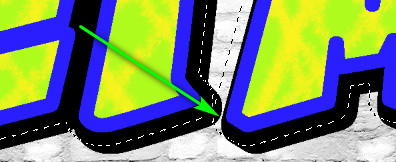
Змістіть чорну тінь злегка вниз і вправо, як показано на скріншоті.

Кроки 9 - 12
У цій частині уроку ми по суті повторимо кроки з 2 по 6. змінивши лише колір заливки нового шару і не зміщуючи його в сторону.
а) Ще раз зробіть збільшення виділеної області, але вже на 24 px. через меню Правка - Збільшити.
б) Додайте новий прозорий шар в діалоговому вікні Шари.
в) Задайте колір переднього плану - fd8700.
г) Зробіть заливку виділеної області помаранчевим кольором.
д) Опустіть шар з помаранчевої заливкою на рівень нижче.
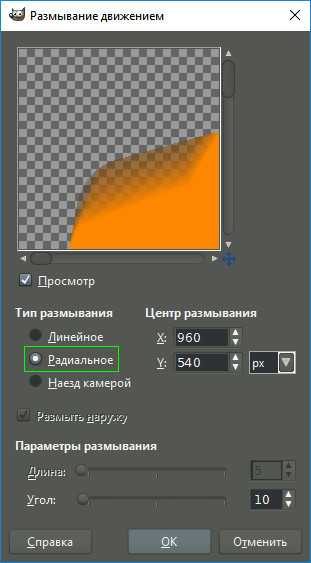
Зайдіть в меню Фільтри - Розмивання - Розмивання рухом. В параметрах фільтра переведіть Тип розмивання на Радіальне. Інші налаштування залиште за умовчанням, натисніть ОК.

Наше настінне творіння майже готове і виглядає вже досить привабливо. Додамо йому більшої реалістичності.

Проявляємо текстуру цегляної стіни на поверхні тексту
Щоб наша вулична напис виглядала більш реалістично, необхідно крізь неї проявити текстуру цегляної стіни. Робиться це дуже просто.
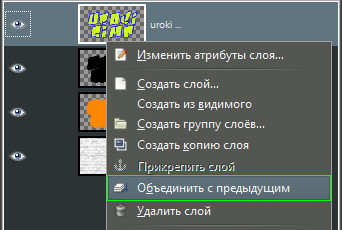
У діалоговому вікні Шари зробіть правий клік на самому верхньому шарі і виберіть Об'єднати з попереднім.

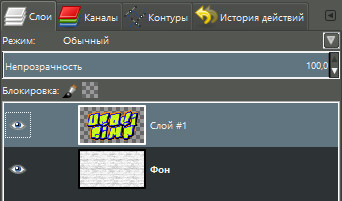
Об'єднайте наступні два шари. У підсумку в діалоговому вікні Шари у вас залишиться шар з написом графіті і фон цегляної стіни.

[Шар з написом повинен залишитися активним.]
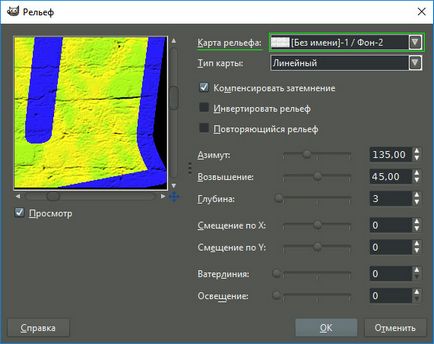
Виберіть в меню Фільтри - Карта - Рельєф. У діалоговому вікні фільтра в випадаючому меню Карта рельєфу виберіть фон цегляної стіни. Натисніть ОК.

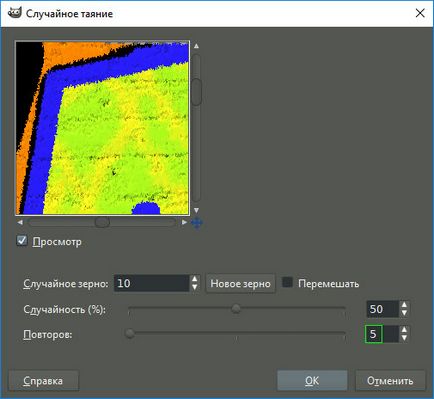
Зайдіть в меню Фільтри - Шум - Танення і в параметрах фільтра встановіть число Повторів на 5. Натисніть ОК.

Нарешті, в меню Виділення виберіть Зняти виділення та оцініть готовий результат.

На цьому урок зі створення графіті тексту в GIMP закінчений.
-
Схожі матеріали
- Вогняний логотип в GIMP - Частина 2

- Створюємо справжній неоновий текст в GIMP

- Вирізаємо дерев'яний текст на старій дошці

- Створюємо текст з мультфільму «Ну, постривай!»

- Створюємо простий крижаний текст в GIMP

- Створюємо найпростіший прозорий текст на фотографії

- Вогняний логотип в GIMP - Частина 1

- Створюємо об'ємний текст з завитками і позолотою в Гімпу

Талліннське шосе, будинок 20 20304 Естонія, Нарва +37253010126