У попередній статті «Огляд JCH Optimize Pro. Збільшення швидкості завантаження Joomla »ми розглянули основні можливості плагіна, порівняли його версії, аргументували важливість швидкості завантаження Joomla і деталізували ряд налаштувань JCH Optimize Pro. У цій частині розглянемо решту опції.
Налаштування JCH Optimize Pro
Всі настройки JCH Optimize Joomla оснащені спливаючі підказки. Описувати кожну з них немає особливого сенсу. Зупинимося на найбільш цікавих, на мій погляд, опціях.
Додаткові параметри
На даній вкладці (малюнок нижче) на особливу увагу заслуговує опція Використання URL Rewrite. Вона дозволить «поліпшити» кешування об'єднаних файлів проксі-серверами і браузерами користувачів. Опція корелює з опцією Перенаправлення URL в налаштуваннях Joomla (Система - Загальні настройки - Сайт). Для опції Використання URL Rewrite доступні такі варіанти:
Застосування опцій, доступних в області Налаштування Пошук і усунення несправностей буде розглянуто далі в цій статті в розділі «Пошук помилок і конфліктів».
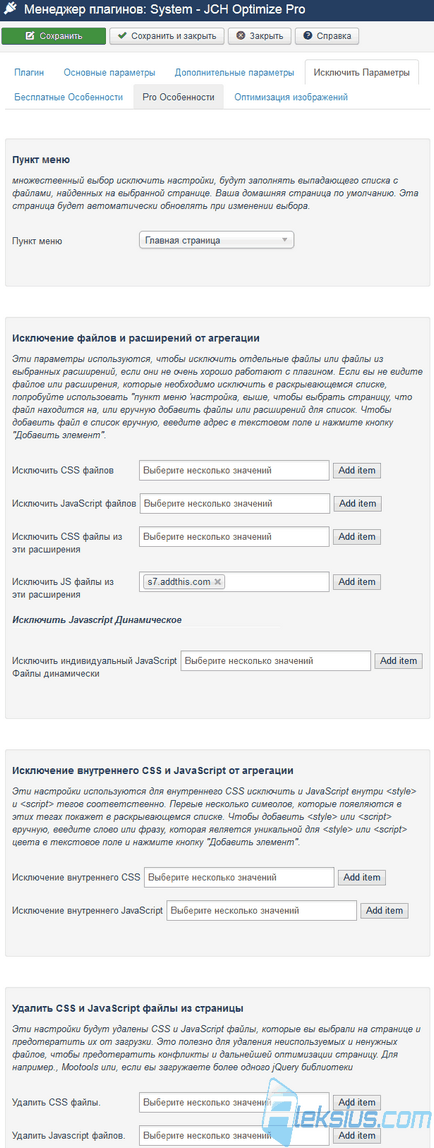
виключити параметри

На мій погляд, дуже зручним є опція Пункт меню. Ви можете вибрати пункт меню сторінки, де спостерігається проблема, а JCH Optimize автоматично додасть до переліків всі можливі для виключення файли і фрагменти коду, які перебувати на цій сторінці. Це істотно спрощує процес налагодження.
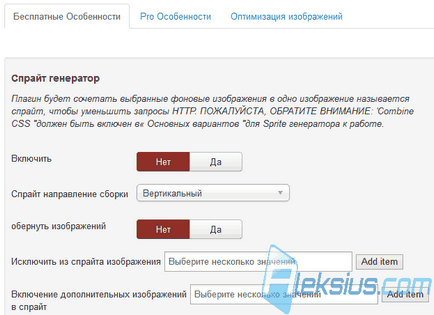
Безкоштовні особливості

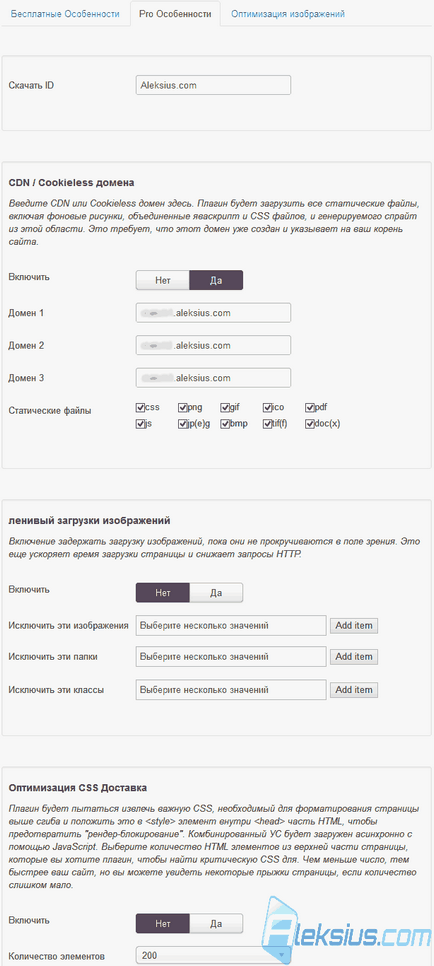
Pro Особливості
На даній вкладці (малюнок нижче) можна налаштувати використання CDN (мережа доставки контенту). Якщо коротко, то статичні файли Вашого сайту (css, png, gif, ico, pdf, js, jp (e) g, bmp, tif (f), doc (x)) будуть розташовуватися на інших серверах і будуть завантажуватися в браузер користувачів з цих серверів, якщо вони знаходяться ближче до користувача, ніж Ваш основний сайт (на підставі географічного розташування). Це дозволить прискорити завантаження Joomla за рахунок «фізичного» скорочення відстані між клієнтом і сервером і за рахунок зменшення кількості проміжних ланок (мережевого обладнання). Також прискорення досягається за рахунок паралельних завантажень.
У мережі якось знаходив обговорення, що при завантаженні картинок з різних піддоменів можуть бути проблеми з індексацією або проблеми з отриманням трафіку з пошуку по картинках. З приводу індексації не бачу небезпек, а ось про трафік з пошуку по картинках, думаю, можуть бути проблеми. Так як, для пошукового робота, картинка буде завантажена ні з Вашого сайту, а з його поддомена. Для уточнення даного питання я звернувся в службу підтримки Яндекса:
де "statich1.aleksius.com" - один з 3-х Cookieless-доменів. У зв'язку з цим у мене питання:
1) Чи буде проблема з індексацією картинок і всього сайту в цілому? Збираюся таким чином рознести все файли з розширеннями css, png, gif, ico, pdf, js, jp (e) g, bmp, tif (f), doc (x).
2) Чи буде проблема в отриманні трафіку з пошуку по картинках? Зараз він маленький, але є.
3) Така маніпуляція чи не порушує ніяких правил Яндекса? У ліцензії на пошук Яндекса я нічого не знайшов на цей рахунок.
Відповідь служби підтримки Яндекса (Платон Щукін):
1. Проблем з індексацією картинок бути не повинно, крім тих випадків, коли домен, на якому вони лежать, закритий від індексації.
2. Часто буває, що веб-майстер використовує сторонній хостинг іншого домену і публікує звідти зображення у себе на сайті. На самому хостингу, як правило, не буває якоїсь корисної інформації для користувача, і якби алгоритми завжди віддавали перевагу тільки домену, де хостятся картинки, у багатьох випадках якість пошуку було б гірше. Сторінки-джерела вибираються в залежності від наповнення сайту і відповідності картинок запиту користувача.
3. Ми нормально ставимося до розміщення картинок на іншому домені, так як подібні зміни відбуваються не з метою обману пошукової системи.
Зверніть увагу, що для роботи CDN Вам потрібен певний «провайдер». JCH Optimize Pro працює з такими провайдерами:
Якщо грошей на це немає, можна скористатися «куки-доменом». Тобто, статичні файли будуть завантажуватися з того ж сервера, що і Ваш основний сайт, але з різних піддоменів. У своїй панелі управління хостингом створіть три поддомена. Всі вони повинні вести в кореневу папку Вашого основного сайту. Як це зробити саме на Вашому хостингу \ сервері залежить від встановленої там панелі управління.
Зверніть особливу увагу на наявність в доменному імені Вашого сайту «www». Якщо у Вас домен без «www», то використовувати варіант з «куки-доменами» не можна. Тільки CDN. Інакше, це вплине на всі піддомени сайту і може привести до некоректної роботи.

Незважаючи на те, що використання «куки-доменів» дешевше ніж CDN, деякі тарифні плани хостинг-провайдерів можуть не дозволити Вам створювати піддомени. Для вирішення цієї проблеми зверніться до Вашого хостинг-провайдеру.
оптимізація зображень
На даній вкладці (малюнок нижче) Ви можете вибрати файли зображень і \ або папки, що містять зображення. Також можна змінити розмір зображень (по ширині і висоті). Для використання цієї можливості обов'язково потрібно ввести Ваш ліцензійний ID в налаштування плагіна на вкладці Pro Особливості.
Зверніть увагу, що на Вашому сервері повинна бути включена підтримка c URL. Її можуть відключати для підвищення безпеки сайту і його захисту від злому.
Особисто я віддаю перевагу, і Вам рекомендую, самостійно стиснути все зображення у себе на комп'ютері, а потім вивантажити на сайт.
Пошук помилок і конфліктів
Спершу з'ясуєте, чи викликана помилка саме плагіном JCH Optimize Pro. Це зробити досить просто. Вимкніть плагін, очистіть кеш Joomla і браузера, повторіть перевірку. Якщо помилка усунена, швидше за все, причина в конфлікті з JCH Optimize Pro. Ні - шукайте інші причини.
Перед початком настройки JCH Optimize Pro відключіть все розширення кешування, якщо вони є, а також кешування в самій Joomla. Кеш Joomla відключається тут: Система - Загальні настройки - Система - Кеш. Також перевірте плагін кешування «Система - Кеш» в Розширення - Менеджер плагінів. якщо він включений - вимкніть.
На вкладці Дополнітельниепараметри активуйте опцію Налагодження плагінів і Використовуйте Try-Catch. Після усунення проблеми, деактивуйте ці опції. Для додавання налагоджувальної інформації JCH Optimize Pro до налагоджувальної інформації Joomla потрібно включити однойменний плагін Joomla і активувати настройку налагодження в загальних налаштуваннях Joomla.
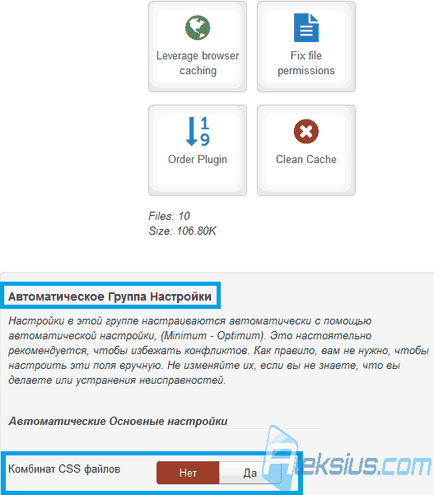
Пошук проблем, пов'язаних з об'єднаним CSS. На вкладці Основні параметри натисніть на заголовок «Автоматичне Група Налаштування» і відключіть опцію об'єднання CSS-файлів (малюнок нижче).

Перевірте результат. Якщо проблему не буде усунуто, спробуйте знайти конфліктує файл в об'єднаному CSS-файлі. Для цього поверніть настройки JCH Optimize Pro до попереднього стану, згенеруйте сторінку повторно. В її вихідному коді знайдіть посилання на об'єднаний файл CSS. Вона приблизно така: «/media/plg_jchoptimize/assets2/jscss.php». Скопіюйте весь вміст цього файлу в поле на сайті Csslint.net (малюнок нижче). Вимкніть пошук всіх помилок і натисніть на кнопку «Lint!».
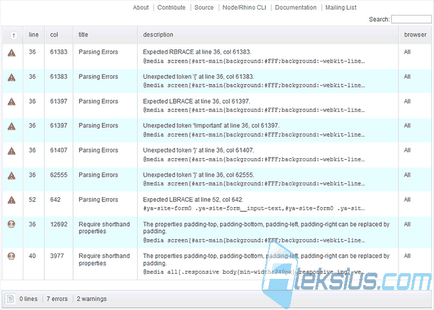
На наступній сторінці (малюнок нижче) помилки типу «Unknown @ rule: @ -ms-keyframes» ігноруйте, а всі інші врахуйте. Нас цікавлять помилки «Parsing Errors».

Відкрийте Ваш об'єднаний файл, наприклад, в Notepad ++ і знайдіть в ньому рядок, в якій тест знайшов помилку. Шлях до файлу приблизно такий «/ media / plg_jchoptimize / assets». Щоб дізнатися, до якого саме CSS-файлу відноситься рядок з помилкою в об'єднаному CSS-файлі, перейдіть смугу прокрутки вгору до найближчої позначки виду «/ ***! /templates/aleksius_com_1_9_72/css/template.css! *** / ». Шлях «/templates/aleksius_com_1_9_72/css/template.css» вказує на файл, який містить помилку. Його можна або виправити (що більш переважно), або додати в виключення в налаштуваннях JCH Optimize Pro на вкладці Виключити параметри в поле Виключити CSS-файлів.
Залежно від того, яким браузером Ви користуєтесь і яке додаткове розширення в ньому встановлено, дії можуть відрізнятися. Покажу на прикладі Mozilla Firefox 43.0 (малюнок нижче). У меню браузера виберіть Розробка - Веб консоль. перейдіть на сторінку сайту, де є помилка, оновіть сторінку і подивіться, які помилки з'являться в консолі.
У наступній статті «Швидкість завантаження сайту Joomla» ми розглянемо підсумки оптимізації, порівняємо результативність роботи автоматичних налаштувань JCH Optimize Joomla і поговоримо про те, яку швидкість завантаження сайту можна вважати нормальною. Крім цього буде приведений перелік ресурсоємних налаштувань і рекомендації по загальній оптимізації Joomla без JCH Optimize.