1 Основи мови HTML або з чого я починала створювати WEB-сторінку.

2 Що таке HTML? HTML (від англ. HyperText Markup Language «мова розмітки гіпертексту») стандартна мова розмітки документів у Всесвітній павутині. За даними матеріалу Вікіпедії

3 З історії розвитку HTML ... Мова HTML був розроблений британським вченим Тімом Бернерс-Лі приблизно в роках в стінах Європейського Центру ядерних досліджень в Женеві (Швейцарія). HTML створювався як мова для обміну науковою і технічною документацією.

4 Основні поняття: Тег, іноді тег, (від англ. Tag) елемент мови розмітки гіпертексту. Інструкція браузеру, яка вказує спосіб відображення тексту. Більш правильна назва дескриптор.

5 Усі документи на мові HTML являє собою набір елементів причому початок і кінець кожного елемента позначається спеціальними позначками тегами. ТЕГИ Поодинокі (або непарні), тобто не містять ніякого тексту та інших даних (наприклад, тег перекладу рядка) Парні, тобто потрібно вказати як відкриває тег (наприклад,), так і закриває тег (наприклад,)

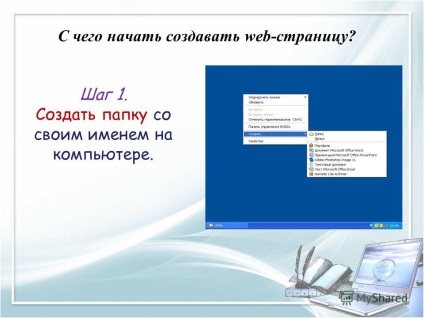
7 C чого почати створювати web-сторінку? Крок 1. Створити папку зі своїм ім'ям на комп'ютері.

10 C чого почати створювати web-сторінку? Крок 4. Вказати ім'я файлу наприклад, index.htm. Встановивши в поле Тип файлу «всі файли». Після чого натиснути зберегти
11 C чого почати створювати web-сторінку? Крок 5. Збережено документ відбитися в папці в формі значка браузера. Текстовий документ раджу вам видалити
12 C чого почати створювати web-сторінку? Крок 6. Для того, щоб почати працювати над web-сторінкою необхідно збережений документ відкрити за допомогою ... блокнота
13 Основи мови програмування. Вид Web-сторінки задається тегами, які полягають в кутові дужки (). Теги можуть записуватися як прописними, так і малими літерами.
16 Заголовки, атрибути тегів Тема за замовчуванням завжди вирівняний по лівому краю сторінки. Однак сторінка красиво виглядає, якщо заголовок розміщений по центру. Задати тип вирівнювання заголовка для тега заголовка дозволяє атрибут ALIGN, якому потрібно надати певне значення. ALIGN = right вирівнювання по правому краю ALIGN = center вирівнювання по центру ALIGN = left вирівнювання по лівому краю
17 Задати правильно отцентровку вам допоможуть парний тег (або контейнер) .... З їх допомогою можна виділити не тільки заголовок, а й цілий абзац. При цьому для кожного абзацу можна задати певний тип вирівнювання. Заголовки, атрибути тегів
19 Форматування тексту Змінити накреслення шрифту дозволяють наступні теги: ... Жирний ... Курсив ... Підкреслений ... Жирний підкреслений курсив ... Равношірінний ... Виділення ... Посилене виділення
20 Доповнимо текстовий документ: Наукове товариство Шкільне наукове товариство учнів «Альфа»
21 Форматування тексту. Значення атрибута COLOR можна задати - або значенням кольору (наприклад, red, green, blue і т. Д.), - або шістнадцятковим його значенням (знайти таблицю кольорів можна в інтернеті, наприклад синій колір задає # 0000FF) Задає розмір поточного шрифту FACEЗадает гарнітуру шрифту (наприклад, FACE = Arial) SIZEзадает розмір шрифту (наприклад, SIZE = 4) COLORзадает колір шрифту (наприклад, COLOR = blue)