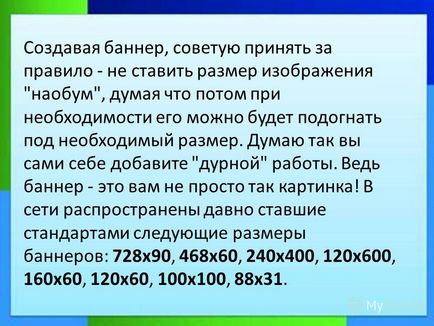
2 Створюючи банер, раджу взяти за правило - не ставити розмір зображення "навмання", думаючи що потім при необхідності його можна буде підігнати під необхідний розмір. Думаю так ви самі собі додасте "поганий" роботи. Адже банер - це вам не просто так картинка! У мережі поширені давно стали стандартами наступні розміри банерів: 728х90, 468х60, 240х400, 120х600, 160х60, 120х60, 100х100, 88х31.

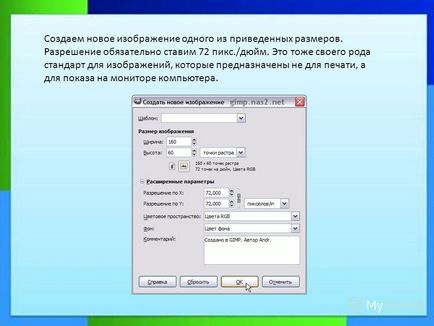
3 Створюємо нове зображення одного з наведених розмірів. Дозвіл обов'язково ставимо 72 пікс. / Дюйм. Це теж свого роду стандарт для зображень, які призначені не для друку, а для показу на моніторі комп'ютера.

4 Нехай наш банер буде розміру 160х60. Для початку намалюємо йому рамочку. Колір для рамки вибираємо сірий. Просто заливаємо все зображення сірим кольором за допомогою Плоскою заливки, потім Виділяємо всі (Ctrl + A), Зменшуємо виділення на 1 пікс. і видаляємо виділену область (клавішею Delete). Ось рамка і готова. Якщо при цьому фон у вас залишився непрозорим, значить потрібно (не знімаючи виділення) додати Альфа-канал (в контекстному меню списку шарів або через головне меню Шар - Прозорість - Додати Альфа-канал), і ще раз натиснути Delete. Шар з рамкою ми залишимо самим верхнім і більше чіпати його не будемо. Настійно раджу кожен новий елемент банера (та й будь-якого іншого зображення) створювати на новому шарі. Це дозволить в будь-який момент поміняти, посувати або взагалі прибрати цей елемент. А в разі, коли ми всі "склеюємо" на одному шарі, поміняти окремі елементи (наприклад колір фону) буде дуже проблематично. Тепер на новому шарі створимо фон для банера, помістимо його в самий низ списку шарів і теж не будемо його більше чіпати. Всі інші верстви будемо створювати з прозорим фоном і поміщати межу існуючими двома шарами (рамкою і фоном). Пропоную для фарбування фону замість Плоскою заливки використовувати Градієнт.

5 При цьому якщо вам дуже важливий розмір файлу, то не забувайте, що анімацію для Веб ми зберігаємо в форматі GIF, який записує зображення через підрядник. А значить картинка з градієнтом "зверху вниз" матиме розмір трохи менший розмір, ніж з градієнтом "зліва на право". Так як банер не справжній, то у виборі квітів ми дозволимо собі деякі вільності. Ви ж до вибору кольору підходите більш обгрунтовано. Після того, як вам захочеться використовувати якийсь певний колір, спробуйте пояснити хоча б собі, чому саме цей колір.

7 Перемістіть виділення ось сюди: Тепер виділену область можна зафарбувати. Наносимо напис. Для неї не потрібно створювати окремий шар, тому що текст уже сам по собі створюється на окремому шарі.
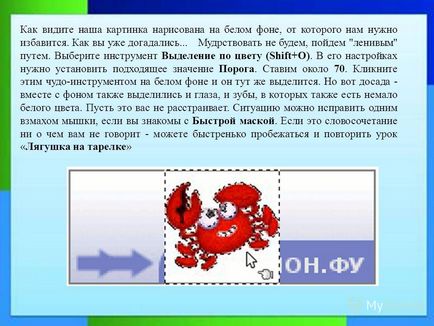
9 Як бачите наша картинка намальована на білому тлі, від якого нам потрібно позбутися. Як ви вже здогадалися. Мудрувати не будемо, підемо "ледачим" шляхом. Виберіть інструмент Виділення за кольором (Shift + O). У його настройках потрібно встановити відповідне значення Порога. Ставимо близько 70. Натисніть цим диво-інструментом на білому тлі і він тут же виділиться. Але от прикрість - разом з фоном також виділилися і очі, і зуби, в яких також є чимало білого кольору. Нехай це вас не засмучує. Ситуацію можна виправити одним помахом мишки, якщо ви знайомі з Швидкої маскою. Якщо це словосполучення ні про що вам не говорить - можете швиденько пробігтися і повторити урок «Жаба на тарілці»

10 Отже, перемикається з простого виділення в режим Швидкої маски натиснувши на маленький значок, який є в кожному вікні із зображенням в нижньому лівому кутку, або комбінацією клавіш Shift + Q.
11 Беремо жорстку чорну кисть, а ще краще олівець і замальовує те, що було не додано Виділенням за кольором. Знову перемикається в режим виділення (тим же способом) і клавішею Delete легко позбавляємося від фону. Не буду вдруге вдруге повторювати, що якщо фон не видаляється, то потрібно включити Альфа-канал.
12 Розміщуємо картинку в потрібне місце інструментом Переміщення (M).
14 Створюємо кадри так: пишемо чергову напис і тимчасово робимо невидимим цей шар, потім пишемо наступну і т.д. Коли у вас все елементи, які використовуються в анімації, будуть готові - пора приступати з цього всього сформувати окремі кадри. Це можна зробити декількома способами. Наприклад: Робимо видимими всі елементи першого кадру і зберігаємо зображення в окремий файл одним шаром. Те ж робимо з іншими кадрами, і в кінці відкриваємо все зображення в одному вікні через меню Файл - Відкрити як шари. Початок той же, тільки не зберігаємо в окремий файл, а Створюємо шар з видимого через меню Шар або через контекстне меню списку шарів.
15 Що б ви не вибрали - в кінці підготовки у вас повинні в списку шарів залишитися тільки шари з готовими окремими кадрами (їх 4).
16 І ось тепер можна зробити Оптимізацію кадрів для GIF через меню Фільтри - Анімація, а простими словами - вирізати з кадрів повторювані фрагменти, з метою зменшення розміру файлу. Тепер можете подивитися анімацію перед збереженням через програвач, який знаходиться в тому ж меню. За замовчуванням затримка між кадрами встановлюється в 100мс (0,1 секунди), і кадри будуть з'являтися так швидко, що навряд чи вам це сподобається. Щоб задати нормальну затримку, поміняйте в назві кожного шару з кадрами число 100 на більше. Сподіваюся всі пам'ятають, що 1000мс = 1 секунда. Коли програвач (який можна при цьому навіть не зупиняти) нарешті покаже те, що ви задумали, анімацію можна зберегти як GIF-файл.
17
18
19