Події в Яндекс метриці, або відстежуємо хто по якому запиту прийшов, і на яку кнопку на сайті натиснув - так якщо по простому.
Але про все по порядку. Спочатку створюємо лічильник:
Даємо лічильнику осмислену назву, закачуємо код метрики на сайт. Коли лічильник створений тиснемо зелену кнопку з олівчиком «Редагувати»
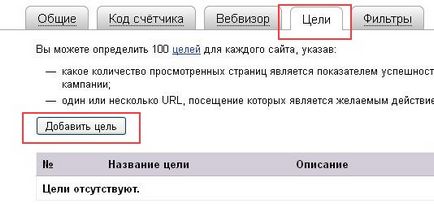
Далі на вкладці «цілі» додаємо нову мету.

Нехай перша мета буде для форми зворотного зв'язку в шапці сайту. Так мета осмислено і називаємо - щоб було самим зрозуміло кнопка в якій формі відстежується через цю мету.

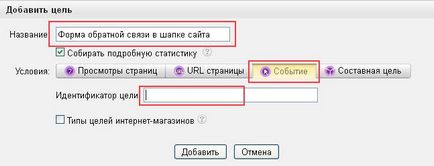
Далі переходимо на вкладку «подія» і залишиться тільки вставити ідентифікатор мети. До речі якщо мета у Вас всього одна (одна кнопка на сайті) - над назвою мети можете не морочитися.
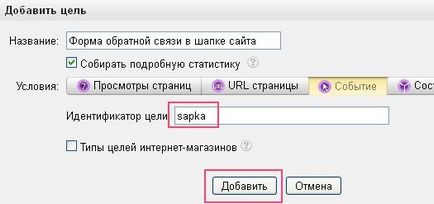
Тепер про те де взяти ідентифікатор мети - придумати! У мене в прикладі ця мета буде для форми в шапці сайту. Ідентифікатор повинен бути з латинських букв, я придумую «sapka» - типу пов'язано з шапкою сайту. Коли ідентифікатор заданий, тиснемо кнопку додати.

Якщо у Вас кілька форм (кнопок) які потрібно відстежувати - створюємо кілька цілей з осмисленим ідентифікатором для кожної мети. В результаті ми отримаємо одну або кілька цілей в рамках одного лічильника. Ідентифікатори годі й запам'ятовувати - їх буде видно.
Залишилося найголовніше - приліпити це все до кнопок на сайті. Для цього нам потрібен доступ до HTML режиму редагування нашого сайту. Потрібно на сторінці сайту з формою зворотного зв'язку знайти код починається приблизно так: