Хочу поділитися з вами знахідкою у вигляді одного корисного і чудового плагіна - Lightbox Plus. Якось по роботі над черговим wordpress проектом мені довелося вносити деякі правки в наявну установку і заодно виправити помилки. Зокрема був незрозумілий глюк з досить популярним плагіном Lightbox2 (модуль створює ефектне збільшення зображення блогу з затемненням фону), про який я вже розповідав. Власне проблема була в тому, що ну ніяк не хотілося спрацьовувати збільшення картинки і плагін, по суті, виявився повністю даремним.
Може хто знає як складно часом воно буває «правити» чужі проекти, які ви з нуля не створювали - 50% часу йде на те щоб зрозуміти як все влаштовано, а решта на рішення поставленого завдання. Насамперед перевірив сумісність встановленого шаблону шляхом заміни на дефолтного шаблону вордпресс - проблема залишилася. Оновив плагіни і перевірив їх на наявність сумнівних рішень - часто замовники самі встановлюють після здачі проекту якісь безглузді модулі. Нічого не видавало проблему поки я не скачав HTML версію сторінки сайт на локальний комп'ютер і шляхом тривалих пошуків не зрозумів, що конфлікт виникав через двох бібліотек різних плагінів. Можна було спробувати організувати один з модулів «програмним» шляхом, наприклад використовувати скрипт Lightbox 2 без плагіна. але це могло спричинити зміну принципів роботи з сайтом для замовника, і його довелося б його переучувати, пояснювати як що використовувати заново. Загалом, я вирішив знайти рішення через wordpresss плагін і після довгих пошуків мені це вдалося - Lightbox Plus відмінне рішення проблеми!

Вимоги до скрипту є наступні - WordPress 2.8+, PHP 5 +, на 4-ій версії може не працювати. Модуль тестувався в IE 7 +, FireFox 2+, Chrome, Safari 3+, Opera 8+. На момент написання поста на офіційному сайті WP доступна Lightbox Plus 2.4.6, яка сумісна зі свіжою версією системи 3.3.1. Я так думаю, це найактуальніше плагін для вирішення поставленого завдання з ефектною галереєю, який зараз є.
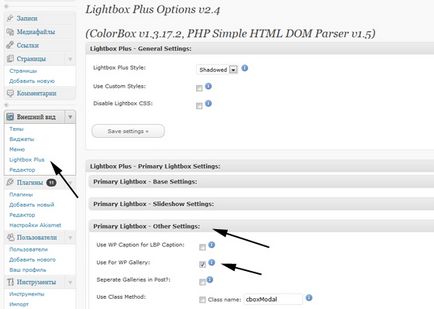
Установка плагіна Lightbox Plus як і багатьох інших гранично проста - завантажуємо архів модуля, розпаковуємо і завантажуємо в директорію wp-content / plugins; або знаходимо модуль і ставимо через адмінку. Ще однією відмінністю від минулого Lightbox є велике число налаштувань - ви знайдете з в розділі «Зовнішній вигляд» - «Lightbox Plus»:

Тут, як то кажуть, є де розгулятися. Можливості по налаштуванню зовнішнього вигляду відображуваного спливаючого вікна і ефектів колосальні. Є загальні опції, базові настройки ефектів, слайдшоу і інші параметри.
Увага! Якщо ви хочете щоб плагін працював зі стандартною галереєю wordpress, то в настройках «Primary Lightbox - Other Settings» потрібно поставити галочку в полі «Use For WP Gallery«. Ще один момент, який я б радив підправити знаходиться в блоці «Primary Lightbox - Base Settings» - в самому низу ви можете ввести переклади для посилань на попередню і наступну фотографії та інших текстів. Дуже важлива штука для початківців користувачів, так як часто локалізація вимагає певних «додаткових» навичок. Після внесення змін до настройки зберігаєте їх і перевіряєте результат. Самі бачите параметрів тут просто сила-силенна, можна використовувати різні стилі і опції, які тільки захочете потрібно тільки з усіма ними розібратися детальніше.
Як резюме - переваги Lightbox Plus перед іншими плагинам:
В цілому, можу з упевненістю сказати, що в 99% випадку вибір плагіна для ефектного збільшення картинок за Lightbox Plus. Минулий «старенький» модуль Lightbox вже і не підтримується належним чином, та й програє практично за всіма показниками. Якщо ще не встигли ознайомитися з цією Plus версією, раджу це зробити - модуль хороший.
Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.
Артем, з LG Gallery не працював, тому складно дати точну відповідь. Можливо, слід спробувати підключити Lightbox 2 ефект без плагінів - в такому випадку можна виключати сторінки, де скрипт б не працював.