Сьогодні ми розглянемо роботу плагіна Lightbox Gallery. досить відомого серед вордпрессменов своїми красивими ефектами і легкої налаштуванням. Плагін (для тих, хто не в курсі) призначений для отримання спецефектів для відображення різних зображень.
Можна ефект плавного розгортання зображення, яке забезпечує плагін, застосовувати як до всіх зображень на сайті, так і до окремих галереям або навіть до окремих зображень. Гріх не скористатися такими можливостями, тому що не контентом єдиним живе блоггермен - дизайн блогу чи сайту теж грає велику роль в збільшенні числа відвідувачів.
Отже, визначилися - плагін вам потрібен. Значить, будемо його зараз завантажувати, встановлювати та налаштовувати. Для пошуку, скачування і установки плагіна я, як завжди, рекомендую адміністративну панель вашого WordPress. На сторінці "Плагіни" вгорі ви побачите посилання «Встановити новий». Тисніть на неї, і потрапите на сторінку пошуку плагінів.
Точніше, там буде багато можливостей, для установки - завантажити, вибрати з обраних, популярних або нових, і поле пошуку плагінів. Ось в це поле введіть назву плагіна Lightbox Gallery. Вас перенаправить на сторінку зі знайденими плагінами (їх буде багато), серед списку яких ви знайдете необхідний. Тисніть «Встановити», і після інсталяції вам залишиться тільки його активувати.
Тепер, після активації плагіна Lightbox Gallery у вас в панелі адміністратора з'явиться нова вкладка такого виду:

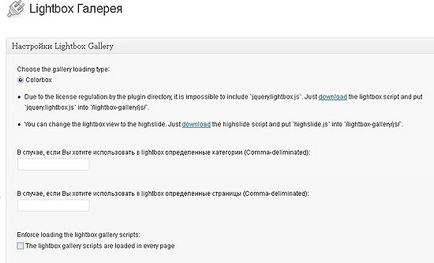
Заходьте в цю вкладку, і там ми разом будемо налаштовувати ваш плагін. Налаштувань, власне, небагато. Якщо ви не хочете встановлювати скрипт «Lightbox», посилання на який ви побачите вгорі праворуч на вашій сторінці налаштувань, то у вас буде тільки один варіант завантаження галереї - «Colorbox».
У принцепе, якість ефекту розгортання картинки однаково при будь-яких способах реалізації цього ефекту, тому, спробувавши їх все, я рекомендую вам самі спрощені настройки плагіна. Якщо ви все-таки захочете встановити скрипт, то просто натисніть на лінк «Download». Після цього включіть роботу скрипта, кнопка для цього з'явиться нижче кнопки «Colorbox».
- «Enforce loading the lightbox gallery scripts:» - тут ви реалізуєте можливість ефекту плавного розгортання на кожній сторінці сайту.
- «Add rel =" lightbox »automatically in the post insert:» - поставивши галочку в цьому пункті, ви прирікаєте на ефект Lightbox кожну картинку в ваших записах.
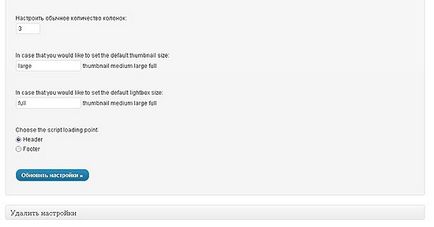
- Далі кілька пунктів переведені на українську мову повністю, але коротко - «не використовувати lightbox-gallery.css» (файл стилів плагіна), «в разі, якщо ви хочете відключити завантаження зовнішнього css:», «не використовувати зовнішній css» і «Налаштувати звичайне кількість колонок: ». Тут все зрозуміло, і ви самі виберете, що вам до душі.
- Йдемо далі - ви можете вибрати вихідний розмір зображення до його розгортання - thumbnail (маленька картинка), medium (середня), large (велика), full (повний розмір).
- Розмір Lightbox, тобто - боксу зображення при розгортанні картинки - те ж саме: thumbnail (маленька картинка), medium (середня), large (велика), full (повний розмір). Всі ці вихідні значення ви можете перевизначити в загальних налаштуваннях вашого WordPress «Медіафайли».
- Останнє - розташування шляху до скрипту - в підвалі сайту або в файлі шапки сайту. Якщо картинок передбачається розміщувати багато, то краще підключати Lightbox в файлі header.php.

Ось продовження сторінки налаштувань плагіна, які я вже описав вище:

Не забудьте зберегти настройки плагіна і перевірити їх правильність. Ось так буде виглядати вихідне зображення, завантажене на сторінку записи WordPress:

Тобто, я в своїх настройках не включив ефект Lightbox на кожній сторінці записи. Тому картинка залишається активним посиланням на більш велике зображення:

і вже на цій сторінці при кліці на картинку ви можете побачити ефект розгортання зображення:

Приблизно так все буде відбуватися. На моєму сайті для фотографій я не став робити фотогалерею, а для кожної фотографії або зображення зробив висновок на окремій сторінці. Тому кінцевий ефект Lightbox з'являється тільки на останньому зображенні.
Але плагін, як ви бачили, можна налаштувати як завгодно - можна зробити фотогалерею, для якої буде діяти ефект плавного розгортання картинки, можна зробити це взагалі тільки для одного-єдиного зображення на всьому сайті. Для кожного конкретного випадку потрібні свої кошти.
Так, якщо ви зробили галерею засобами WordPress. то в шорткоде галереї потрібно додати [exlude ID], де ID - ідентифікатор того зображення на сторінці, який мав би розгортатися, а розгортатися будуть всі інші. І так далі - варіантів багато, і щоб в них не заплутатися, я завжди визначаю єдині налаштування для всього сайту. Тому удачі вам у використанні цього плагіна.