Підготовка зображення для вашого сайту.
Буруздя простір Інтернету Ви напевно звернули увагу, що більшість web-сторінок просто напхані різноманітними зображеннями. Це і просто фотографії та малюнки, різні банери, графіческіре обкладинки для товарів і т.д. і т.п. можна ще довго перераховувати. Так сучасні web-сторінки просто не мислимі без графічних елементів. І сьогодні ми поговоримо про підготовку графічних файлів (фотографій, картинок, кнопок і т.д.) для розміщення на Ваших web-сторінках.
Останнім часом зі стрімким зростанням комп'ютерної техніки дуже сильно збільшуються розміри графічних файлів. Наприклад розмір файлу звичайної фотографії знятої фотоапаратом становить від 1,5 МГБ і вище. Якщо Ви завантажте на Ваш сайт графічний файл (фотографію) такого розміру, то і у відвідувача Вашого сайту побажав відкрити цю сторінку, відкриватися вона буде дуже довго, адже швидкісні канали підключення до мережі Інтернет є ще на жаль далеко не у всіх. В результаті людина не дочекавшись поки відкриється web-сторінка просто піде на інший сайт. Крім того дуже сильно збільшується споживаний трафік, а це безпосередньо пов'язано з оплатою за інтернет як у Вас (існують трафіфи хостингу з обмеженим трафіком за перевитрату потрібно доплачувати), так і у користувачів.
Тому графічні файли, перш ніж розміщувати на web-сторінках, необхідно оптимізувати. Тобто зменшити розмір файлу, але зберегти прийнятною якість зображення.
Для оптимізації графічних зображень існує безліч різних програм. Визнаним лідером є програма Adobe Photoshop. На даний момент я наприклад працюю з Adobe Photoshop.CS версією 8.0 як в англійській, так і в українському варіанті. Рекомендую і Вам навчитися працювати з цією програмою перераховувати всі достоїнства цієї програми можна дуже довго, скажу лише, що Adobe Photoshop універсальна і дозволяє творити просто дива.
Отже, відкриваємо в цій програмі (Меню Файл / Відкрити) зображення яке ми хочемо оптимізувати.

Вихідні дані зображення: 2594 х 1944 px розмір 1.74 МГБ. Природно це дуже великий розмір ізображеніяі і великий обсяг файлу для web-сторінки і його необхідно умешьшіть як в розмірі, так і в обсязі, причому без втрати якості.
Дуже часто з графічного файлу необхідно вирізати якийсь шматочок, одну людину, якийсь фрагмент і т.д. тобто немає сенсу розміщувати всю фотографію цілком. Якщо такий момент присутній - це добре, тому що додатково дозволить зменшити розмір файлу.
Для вирізки фрагмента (ділянки) вибираємо на панелі інструментів обрезателя Малюнок 2. Виділяємо на фотографії необхідний фрагмент (ділянка) малюнок 3. тут дуже зручно коректувати розмір виділення пересуваючи область виділену пунктиром за невеликі прямоугольнички

і натискаємо Enter на клавіатурі комп'ютера. Отримуємо новий файл (нове зображення) малюнок 4:

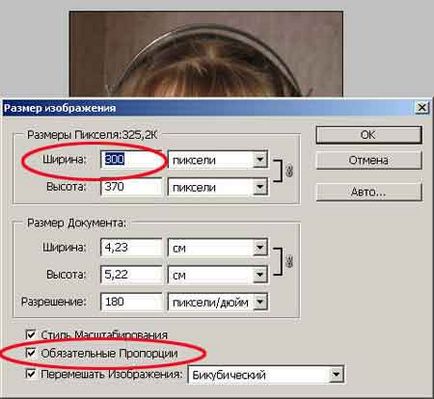
Тепер вже ми маємо файл з параметрами +1576 х 1944 px, розміром 934 Кб. Вже краще. Але розміри картинки все ж досить великі і нам необхідно підібрати потрібний розмір зображення, наприклад ми знаємо, що ширина даного зображення повинна бути 300 px. Йдемо на вкладку Зображення / Розмір Зображення малюнок 5.

У верхньому полі Ширина виставляємо необхідні розмір 300 px. Якщо це фотографія або якийсь малюнок де необхідно уникнути спотворень, то обов'язково прослідкуйте, щоб стояла галочка навпроти Обов'язкові пропорції. тоді Висота зображення підганяючи автоматично і Вам вдасться уникнути геометричних зображень. Погодьтеся неприємно коли особа витягнуто або приплюснуто. Тиснемо OK і зображення вписується в необхідні Вам розміри.
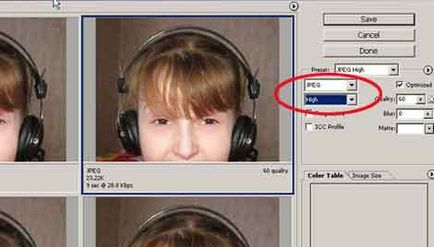
Далі йде на вкладку Файл / Зберегти для Web. Відкривається майстер збереження зображень малюнок 6:

Тут ми можемо вибрати необхідний формат зображення наприклад JPEG. PNG або GIF. вибрати прийнятну якість картинки. Тут ми бачимо візуальну картинку і оцінюємо її якість, бачимо розмір майбутнього зображення, в загальному дивіться і пробуйте дослідним шляхом.
Дуже зручно це робити при відкритті відразу чотирьох видимих варіантів зберігається картинки і вибирати вподобаний. Хоча можна переключитися і на інші варіанти відображення малюнок 7.
Далі тиснемо кнопку Save малюнок 6 і вказуємо шлях куди хочемо зберегти файл. Тепер ми маємо оптимізований файл з необхідними параметрами готовий для вставки на web-сторінку і завантаженні на сервер.

Остаточний варіант: розмір 300 х 370 px, розмір 11 Кб. Зображення такого розміру відкриється дуже швидко в будь-якому браузері і при будь-якому поєднанні з інтернет будь то швидкісний канал або звичайний Dialap-модем.
Зверніть увагу ми зменшили розмір файлу з 1.74 МГБ до 11 Кб. більш ніж в 150 разів. і підігнали під потрібні розміри, а якщо подібних графічних файлом кілька на сторінці. відчуваєте різницю.
У висновку хотілося б додати, що даний алгоритм оптимізації графічних файлів підходить для підготовки всіх видів зображень для розміщення в мережі Інтернет, будь то Ваша web-сторінка, який то форум і т.д.
Поділіться цією інформацією зі своїми друзями!
уроки HTML
CSS уроки
статті
Інструменти
Шаблони сайтів
книги
прикраси
Сайт від А до Я
Заробити в інтернеті
Обман в Інтернеті
Охорона праці
МОДУЛЬНІ КАРТИНИ
PHP УРОКИ
послуги
скрипти
SEO
jQuery
Спеціальна оцінка умов праці (Соуто) - АРМ
Платіжні системи Інтернету
УРОКИ ФОТОШОП
секретний розділ

З нами зробити сайт
зможе навіть Дитина!
"Сайт від А до Я"
Дізнатися зараз >>>
Хочете заробити?
2-х рівнева
Партнерська програма!
Приєднуйтесь.
Модульна картина: Розкіш червоного оксамиту
Модульна картина абстракція: Енергія сонця
Модульна картина: Сині троянди
Модульна картина: Водоспад
Модульна картина: Орхідеї
Реєстрація доменів
ТОВ "ПК" ЛюксСтрой "
Якщо Вам сподобався
наш сайт, встановіть
Нашу посилання. і
Отримайте подарунки.