
Для тих, кого зацікавила сьогоднішня тема попрошу подивитися робочий варіант тут. внизу на бічній панелі.
Крок 2. Тепер додамо стилі CSS для всієї цієї конструкції. Тут можна буде зробити своє оформлення. Про це нижче. Знаходимо рядок]]> і над нею встановлюємо наступне.
tabbernav margin: 0 0 0 15px;
padding: 3px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;>
tabbernav li list-style: none;
margin: 0;
display: inline;>
tabbernav li a padding: 3px 0.5em;
margin-right: 1px;
text-decoration: none;
color: # 21068C;
border-radius: 3px 3px 0 0;>
tabbernav li a: hover background: # F1F1F6;
border-color: # 191072;
border-radius: 2px 2px 0 0;
color: # 21068C;
>
tabbernav li.tabberactive a,
.tabbernav li.tabberactive a: hover color: #ffffff;
border-bottom: 1px solid #ffffff;
background: # 999094;>
tabberlive .tabbertab padding: 5px;
border: 1px solid # 5588aa;
background: # F1ECEE;
border-radius: 0 3px 3px 3px;>
tabberlive .tabbertab h2,
.tabberlive .tabbertab strong,
.tabberlive .tabbertabhide display: none;
>
tabbertab .widget-content ul list-style: none;
margin: 0 0 10px 0;
padding: 0;>
tabbertab .widget-content li border-bottom: 1px solid #ffffff;
margin: 0 5px;
padding: 2px 0 5px 0;>
Всі значення, які я виділила синім кольором, можна встановити свої. Це кольору фону, рамок, назви гаджетів. Після завершення роботи ви зможете з ними поекспериментувати.
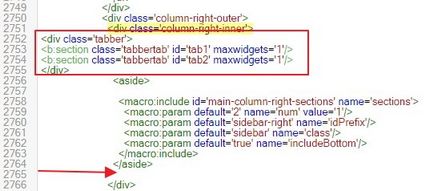
Відразу під нею встановлюємо ось цей код.
Подивіться скріншот. Встановлювати можна або над .

Залежно від кількості вкладок додавайте ще фрагмент.
І якщо у вас ця краса буде на лівій колонці, потрібен буде ось така ділянка коду
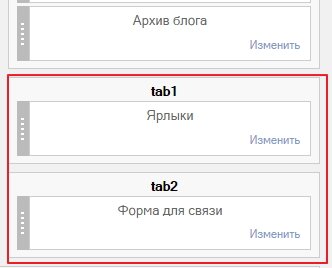
Ну все. Найстрашніше вже пройшли. Збережіть шаблон. Йдемо у вкладку дизайн і бачимо, що у нас з'явилися нові поля для гаджетів.

У них-то і додаємо звичайним способом будь-віджет. Урааа. Це я собі. Повірте я довше писала це повідомлення, ніж ви все це зробите. Потренуйтеся поки у себе на тестовому блозі. Якщо такого немає, завжди рекомендую зробити за подобою робочого ще один, і на ньому проводити всі експерименти.