Завдання стояло наступна, потрібно було зробити верхнє меню в шапці сайту картинками на drupal 7, і включити в меню веб форму зворотного зв'язку і також залінковать на неї Картік. Ось що вийшло:
Для організації такогог меню нам поднадобятся:
1. Власне картинки
Для початку, потрібно встановити і включити вищеперелічені модулі, а так же залежності, якщо вони потрібні. Далі я створив новий тип контенту, переходимо в admin / structure / types

Додаємо новий тип натиснувши на "Add content type"
Далі заповнюємо форму за наступним шаблоном:
Publishing options: Published (Решта чекбокси відключаємо)
Далі йдемо в Manage fields створеного типу header_menu і додаємо два поля:
перше поле вибираємо існуюче:
Add existing field: image (Для додавання картинок)
Друге поле потрібно для подальшого сортування позицій картинок за допомогою views, поле потрібно створити вручну, натиснувши на Add new field
Machine name: field_position
Type of data to store: integer
Form element to edit the data: text field
Переходимо в Manage display
Полю image пріваіваем format: hidden. для того щоб картинка не відображалася в ноді
Тепер теж саме потрібно зробити для існуючого типу контенту WebForm
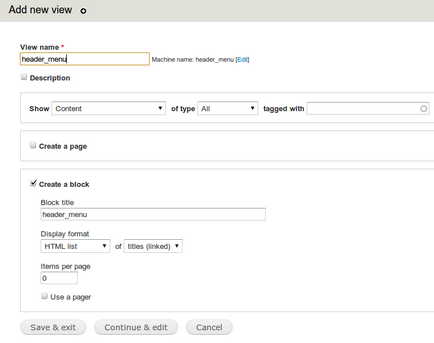
Після успішного додавання полів, потрібно створити блок під views, для чого переходимо в admin / structure / views та тиснемо Add New Views
І заповнюємо все як на даній картинці:

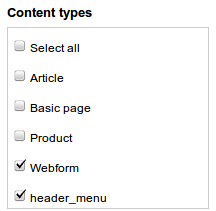
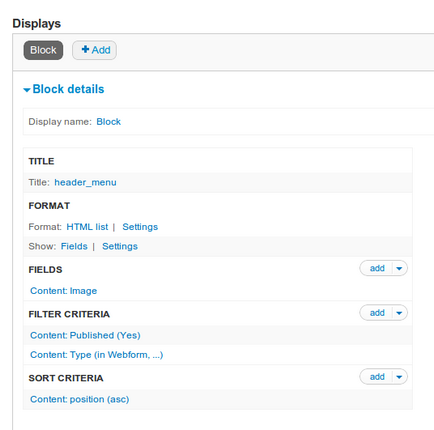
Налаштовуємо вьюха, в яку додаємо типи контентів:

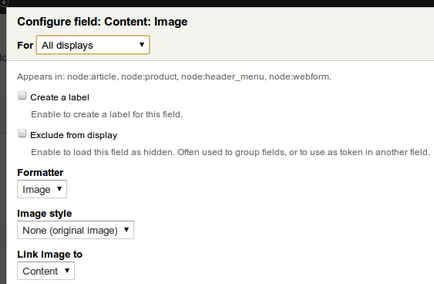
Також в fields потрібно видалити все і додати так як показано на зображенні:

В кінцевому підсумку вьюха повинна виглядати так:

Зберігаємо, і тепер можна спробувати додати сторінку на яку буде посилатися картинка.
Цю оперцію тут я описувати не буду, там все просто і ясно.
Далі йдемо в блоки і включаємо блок header_menu в потрібний регіон на сайті.
Зберігаємо і бачимо меню з картинок.