
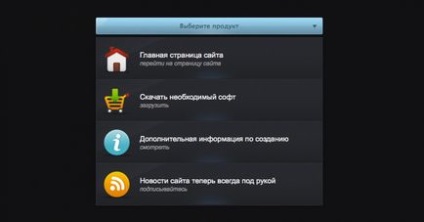
Створюючи сайт кожен веб майстер намагається зробити що б його творіння однаково читалося в усіх браузерах, і це, часом, завдає клопоту. З цього в даному уроці мова піде про створення і стилізації такого елемента сайту як select або простіше кажучи кнопки вибору. Ми будемо розглядати декілька скриптів, які будуть перетворювати звичайний елемент select в більш стильний і функціональний елемент управління сайту, який відображається коректно в різних браузерах. І так, давайте ж подивимося що у нас вийшло ..
В уроці ми будемо використовувати HTML5. по це створюємо в першу чергу HTML розмітку, яка має наступний вигляд:
Далі розглянемо деякі атрибути, наприклад атрибут data використовуються для об'єднання інформації в елементах option. У них розміщується ікона продукту і текстовий опис з форматуванням. Обидва цих пункту будуть виводитися в нашій версії елемента select.
Тепер підключаємо ефекти, jQuery перевіряє елемент select. і, використовуючи атрибути даних, будує розмітку, яка додається відразу за елементом select:
Наше меню буде будувати невпорядкований список з елементами li. які представляють кожен пункт option з елемента select.
Тепер маленький нюанс, при створенні нашого елементу, оригінальний елемент select зберігається, він буде прихований за допомогою методу hide (). Це не мало важливо, тому що всі зміни відображаються і в ньому.
Потім ми розглядаємо наші стилі CSS, будемо використовувати CSS3. задаємо стилі для нашого елементу:
В даному прикладі використовується безліч прозорих зображень, які накладається один на одного. Множинні фонові зображення підтримуються в Firefox. Safari. Chrome і Opera. Для Internet Explorer і старих версій браузерів.
Використовуючи box-sizing, нам необхідно присвоїти йому значення border-box. цим ми попередимо збільшення загальної ширини, так як наші фрагменти розміщуються всередині елемента. На цьому все, наші поліпшені елементи вибору створені, вдалих Вам експериментів.