Переглядаючи свій блог, я помітив таку дивну особливість. У мене немає посилання на мій бізнес. Ніде. І чекати того, коли відвідувачі мого блогу самі напишуть або подзвонять мені і запитають, чому ж я в підсумку займаюся, не доводиться.
Доброго часу доби, дорогі мої друзі і відвідувачі блога AlexandrBykadorov.Ru
Як зробити віджет для WordPress
Ні, я не збираюся після написання даної статті, розміщувати посилання в кожній новій - це буде не правильно і це не працює. Але те, що віджет, який буде розміщений, до написання цього тексту - це так)))
Перш за все на своєму блозі необхідно позиціонувати себе як особистість, експерта, бренд.
І перший справою, коли тільки виникла у мене ідея це зробити, тут же пройшла і інша: «Постой, це здорово, але як я це власне буду робити?» Я ж ніколи до цього не займався цим. Ні, я розміщував готовий віджет. Але зробити новий - це вже був певний виклик для мене. І я його прийняв.
Отже, була поставлена мета. Зробити справа, в колонці свого блогу якийсь віджет, красивий і привабливий, який би мав посилання на якийсь ресурс. А для початку, давайте розберемося, що ж таке власне є віджет?
І звичайно ж звернемося до першоджерела, тобто до Вікіпедії:
Віджет - примітив графічного інтерфейсу користувача, який має стандартний зовнішній вигляд і виконує стандартні дії.
Іншими словами, це якийсь красивий графічний об'єкт, що виконує певні дії. У моєму випадку він виконує роль такого собі «провідника» натиснувши на який, ми потрапляємо на певний ресурс.
робимо віджет
Отже, що нам знадобиться, для того щоб зробити віджет ?:
- Власні сам блог на WordPress
- Графічне зображення віджету (рисунок формату .png, можливі й інші варіанти, інші формати я не пробував)
- Ресурс, на який буде «вести» наш віджет
От і все. Самі мінімальні вимоги. І часу на всю цю процедуру знадобиться від сили 10 хвилин.
- Блог на WordPress. В розрізі даної статті я не беруся Вам розповідати як же робити блог на WordPress. Це тема не одного уроку і будемо виходити з того, що у Вас вже є готовий блог. Якщо це не так - ось, тримайте, мій безкоштовний курс «Блог своїми руками: Початок»
- Графічне зображення Вашого майбутнього віджета, Ви можете використовувати на свій власний розсуд. Чи буде це малюнок, який Ви самі намалюєте або ж це буде готовий або скачаний з мережі - вирішувати Вам. Я ж узяв готовий, який мені люб'язно надала сама компанія.
Отже, графіка у нас є. Що далі?
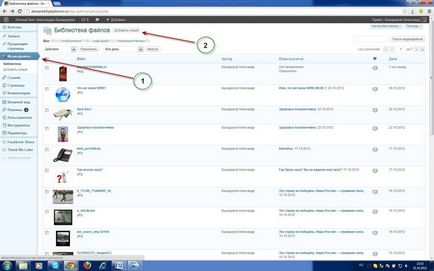
Закачуємо свій файл в розділ Вашого блогу «Медіафайли»
Як це зробити, дивіться нижче:


Отже, графічне зображення майбутнього віджета ми закачали на наш блог.
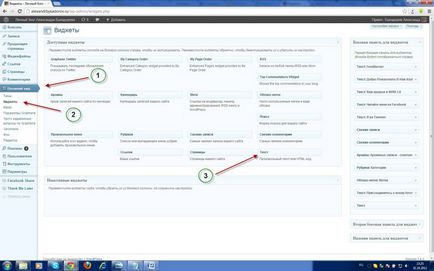
Далі входимо в свою Адмін Панель блогу, далі «Зовнішній вигляд» => «Віджети»

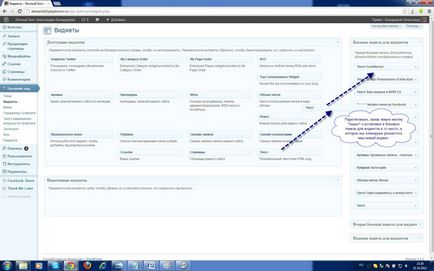
Перетягуємо віджет «Текст», як на малюнку, в потрібне нам місце в Бічний панелі віджетів.

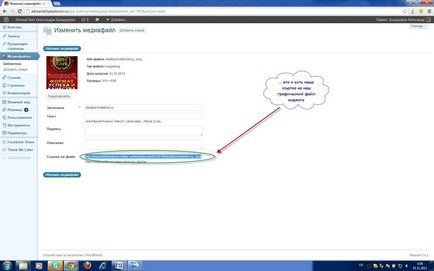
В відкрилося вікно вставляємо наступні дані:
Таким чином, скопіювавши Вашу посилання на Ваш ресурс і вставивши її в перший рядок нашого текстового ще віджета, ми зберігаємо всі це добро.
Виходимо з Адмін Панелі і вуаля ... Бачимо наш віджет, у всій свій красі. Перевіряємо, натиснувши на нього. Все працює. Змінивши змінні width і height можна змінювати ширину і висоту віджета відповідно.