Крім того, багато сервісів дозволяють самостійно робити те, що без спеціальних знань, зокрема програмування багатьом новачкам не під силу. Не так давно я писав про сервіси, за допомогою яких можна швидко зробити якісний банер або анімовану картинку. будь-якому новачкові. Сьогодні я хочу розповісти Вам колеги, починаючі блогери і інфо - бізнесмени про чергову моєї знахідку, що дозволяє за лічені хвилини зробити скрипт ротатора банерів або картинок для свого сайту.
Я давно вже хотів замінити злегка обридлий мені дизайн сторінки «Мої послуги» іншим, більш функціональним, проте руки якось не доходили. Сторінка містить шість дочірніх, які при відкритті хотілося б бачити перед очима і при необхідності мати до них доступ. Причому в момент перебування на кожній з цих сторінок, хотілося б мати доступ до всіх інших. Я не великий фахівець у веб-дизайні, проте, всі зміни в зовнішності блогу звик робити власними руками. В результаті деяких роздумів було прийнято рішення зробити ротацію сторінок.
На минулому тижні, перебуваючи в нетривалому відпустці, вирішив все ж здійснити намічене. Заготовив необхідну кількість графічного матеріалу, відредагував скрипт, непогано зарекомендував себе роботою в сайдбарі, але на мій подив в призначеному для нього місці він працювати не став, вірніше він заробив, але не досить коректно, що мене, звичайно ж, не влаштувало. Багатогодинні безрезультатні пошуки ні до чого не привели, все що не пробував, не працював, в чому полягала причина однозначно сказати не можу, може якість самих кодів, а може бути мій дилетантизм.
Несподівано я натрапив на сервіс HTMLBASIX де знайшов відмінний генератор ротаторів банерів. До речі роботу самого ротатора можна подивитися на сторінці «Мої послуги» та її дочірніх сторінках. За допомогою вищезгаданого сервісу такий ротатор робиться протягом декількох хвилин, правда, якщо у Вас заздалегідь підготовлена вся графіка. Як це зробити покажу на власному прикладі.
Перейшовши за посиланням вище, Ви потрапляєте на сторінку генератора, сторінка англомовна, але в принципі там все зрозуміло.

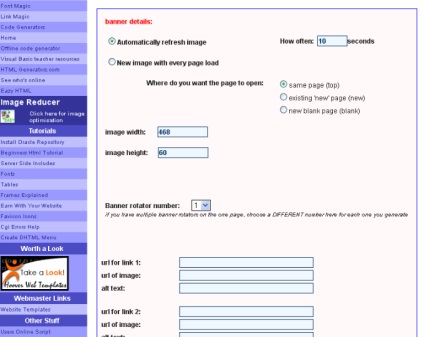
Опускаючись по сторінці, Ви потрапляєте на поле

Тепер можете приступати до виготовлення ротатора.
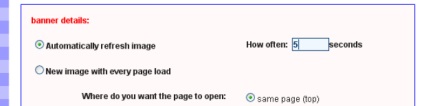
Для початку вибираєте, за яким алгоритмом будуть змінюватися банери: автоматично або при оновленні сторінки. У моєму випадку вибираю автоматичну зміну, а час показу виставляю рівним 5 сек, мені цього достатньо.

Далі вибираєте вікно, де буде відкриватися сторінка при кліці по банеру. Мені потрібно, щоб це відбувалося в тому ж вікні.
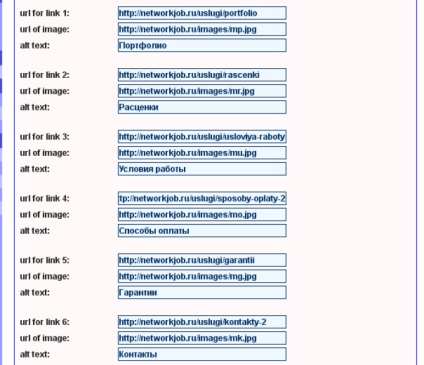
Наступним кроком задаєте розміри банера та номер банера


і тиснете на кнопку «Generate».
Система згенерує код і видасть його в новому вікні, що дуже зручно, в разі якщо Вас щось не влаштовує, можна повернутися до попереднього вікна для виправлення і знову натиснувши «Generate», отримати змінений код.
Виділяйте код ( «Select All»), копіюйте і встановлюйте в потрібне місце на сайті.
За допомогою цього сервісу можна робити простий ротатор зображень, для цього рядка «url for link» залишайте порожніми.
На закінчення трохи музики:
Вступайте в мої групи на SubScribe.ru: