Основні властивості рамок
border-width - ширина рамки; вказується в пікселях
border-color - колір рамки; наприклад # 000000 або black
border-style - стиль рамки; вказується один із стилів:
Solid - рамка відображається суцільною лінією
Dotted - рамка відображається точкової лінією
Dashed - рамка відображається пунктирною лінією
Double - рамка відображається подвійною лінією
Groove - лінія імітує втиснутий обсяг
Ridge - лінія імітує опуклий обсяг
Inset - лінія імітує стиснуте зображення
Outset - лінія імітує опукле зображення
На малюнку нижче видно зразки стилів рамок.

У таблиці нижче показані два приклади стилів, розширений і скорочений, використовувати можна хоч той хоч інший.
Скорочений варіант border:
border: 4px double # FF0000;>
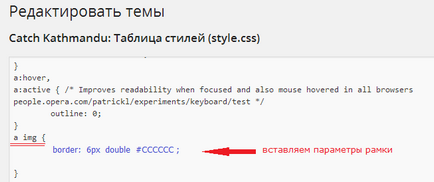
Знаходимо a img <>, між дужками вставляємо свій код, або редагуємо вже наявний: видаляємо значення none або 0 і проставляємо обрані нами характеристики. Новий код повинен виглядати таким чином:
Або скорочений варіант:
На зображенні синім кольором вставлений скорочений варіант коду.

Все готово, можна подивитися результат.

Загалом, зручний спосіб для відображення рамки, але треба враховувати те, що тепер рамка буде відображатися для всіх публікованих зображень. Якщо у вашій темі є завантаження логотип, то рамка буде поширюватися і на нього. Для того, щоб рамочка відображалася тільки у конкретного зображення, потрібно замінити селектор img на frame. У такому випадку наш border буде виглядати наступним чином:
border: 4px double # FF0000;
Тепер, коли ми будемо вставляти зображення в текст, і нам потрібно буде зробити для нього рамку, то досить буде в додаткових настройках в графу CSS-клас зображення вписати frame і зберегти. От і все.
Увага! Кликання по кнопках нижче підвищує репутацію, харизму, потенцію, знімає порчу, позбавляє від гикавки і прищів, а так само знижує тиск і цукор.
---- Досить часта історія, коли молодим веб майстрам, доводиться переробляти структуру свого сайту. Хоча переробляти доводиться не тільки молодим, але і бувалим, але все таки, більше це стосується тих, хто зробив свій сайт вперше. Природно, що в процесі розвитку ресурсу, вносити зміни в його конструкцію все одно, доводиться: хто тему змінює, хто форму подачі інформації, ...
Тему збільшення картинки в новому вікні, при кліці на неї, ми вже розглядали на форумі, але я хочу ще раз звернути вашу увагу на цю фішку, яка просто необхідна для будь-якого сайту або блогу. Можливо, хтось буде заперечувати, але я, особисто, як користувач, не люблю сайти в яких не вистачає елементарних речей, що поліпшують призначені для користувача ...
Довго не писав, займався розробкою проекту і звичайно, виніс для себе багато нового. Правду сказати спілкування з людьми, в процесі виконання замовлення, завжди змушує мене думати ширше, ніж я того припускаю. Ще раз переконуюся в тому, що набагато простіше виконувати роботу для того, хто має певне уявлення що таке сайт і з чим його їдять, ...
Напевно немає жодного молодого блогера, у якого б тема, як правильно зробити перелинковку, не викликала б питань. Якщо спочатку, все, начебто зрозуміло, то в процесі виробництва робіт все стає аж до навпаки. В результаті посилання коштують не зрозуміло як, аби стояли. Я зараз говорю про перелинковке вручну. Хочу просто, поговорити на цю ...
На тему складання семантичного ядра написано багато і різноманітно. Проте залишаються питання, які будуть задаватися знову і знову, навіть якщо вся суть проблеми викладена ясно і зрозуміло. - Де заповнюється семантичне ядро сайту? Коли потрібно його складати? Чи можна змінювати семантичне ядро після його створення? І як правильно його скласти? На останнє запитання ...
Створюючи деякі сторінки на своєму сайті, нам необхідно, щоб вони відображалися в повному розмірі на всю ширину сайту (наприклад розглянемо сторінку форум). Зазвичай для цього застосовують шаблон сторінки без сайтбара. Але справа в тому, що не кожна тема підтримує цей параметр. Якщо ваша тема не підтримує форму сторінки без сайтбара, то вам доведеться трохи ...
- - В цій статті ми розглянемо як правильно написати SEO-текст, щоб пошуковий робот звернув на нього увагу, і відповідно, видав нашу статтю в пошуку на першій сторінці. - Сама не дорога і доступна для будь-якого блогера стратегія просування сайту це Просування його контентом. У зв'язку з цим, існують чинники, на які потрібно звертати увагу ...