У цьому керівництві ви дізнаєтеся, як використовувати мобільний тему, за допомогою популярного плагіна Jetpack, ми розглянемо як включите анонси або повні записи на головній сторінці та сторінках архіву. Ви також дізнаєтеся, як створювати призначені для користувача меню, заголовки і фон для вашої мобільного теми так само розглянемо що можна зробити з бічною панеллю і віджетами.
Навігація по сторінці:
Як включити мобільний тему для адаптації сайту?
Для використання мобільного стилю, все, що вам потрібно зробити, це активувати мобільний модуль на приладовій панелі Jetpack.
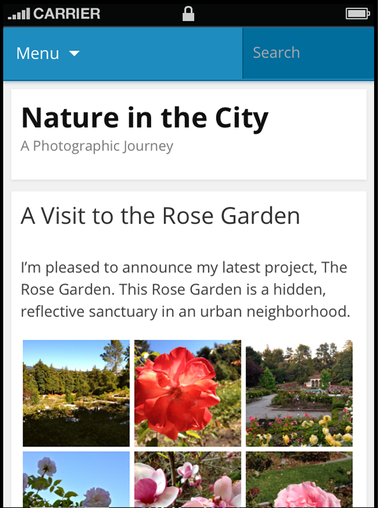
Як виглядає Мобільна тема в дії на сайті?

Як ми можемо переконатися мобільна тема від Jetpack має досить хороше оформлення «за замовчуванням», але все ж ми можемо налаштувати її так як нам буде завгодно. Розглянемо дані настройки далі.
Опції мобільного теми модуля Jetpack
Мобільна тема дає вам різні варіанти налаштувань:
- Показувати на екрані анонси або повне вміст записів на головній сторінці та сторінках архіву.
- Показувати промо для WordPress мобільних додатків в футере мобільного темі.
Щоб отримати доступ до опцій мобільного теми:
- Пункт меню Jetpack / Налаштувати.
- Після того, як на першій сторінці Jetpack, знайдете модуль «Мобільна тема» і натиснете «Налаштувати», вам стануть доступні настройки.
- Виберіть потрібний варіант, а потім натисніть «Зберегти зміни».
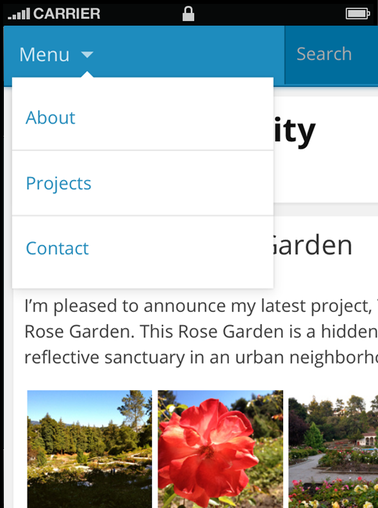
Настройки призначеного для користувача меню мобільного теми

Мобільна тема переглядає місця розташування меню для поточної теми і відображає його в призначеному вихідному положенні. Якщо у вас не налаштоване для користувача меню, то «за замовчуванням» буде відображатися стандартного меню сторінки.
Якщо ви хочете використовувати спеціальне меню, а не одне з призначених в стандартному варіанті, ви можете використовувати «jetpack_mobile_theme_menu», щоб змусити мобільну тему Jetpack використовувати меню, який ви вкажете. Щоб зробити це, вам потрібно в першу чергу встановити плагін функціональності.
Число 75 є ідентифікатором меню.
Потім, ви повинні додати цей код до функціональності плагіна ви раніше встановили:
add_filter ( 'jetpack_mobile_theme_menu', 'jetpackme_mobile_theme_menu');
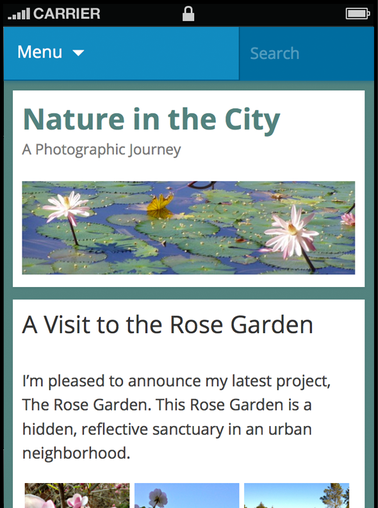
Призначений для користувача заголовок і фон мобільного теми
Мобільна тема буде дотримуватися правил призначених вами, які відносяться до заголовків і налаштувань фону можна застосувати до вашої поточної теми:
- Призначені для користувача зображення заголовка;
- Призначені для користувача фонові зображення і колір;
- Призначені для користувача настройки повторення фонового зображення і налаштування позиціонування;
- Відображення тексту заголовка (що відносяться до назви сайту і опису)
- Колір тексту на сайті в заголовках (якщо ви дозволили власний колір тексту заголовка в мобільному варіанті теми)

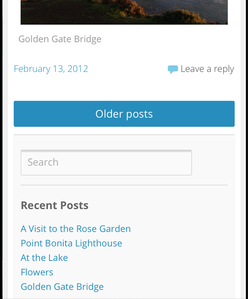
Налаштування бічній панелі і віджетів в мобільній темі

В даний час, мобільна тема відображає одну врізку віджетів в нижній області основного змісту, трохи вище футера сайту. Для того, щоб віджетів було більше, бічна панель повинна мати ідентифікатор «sidebar-1». Якщо ви не знайомі з бічною панеллю і призначенням ідентифікаторів, ви можете дізнатися більше про це на WordPress.org.
Якщо ваші віджети відсутні в мобільній темі, швидше за все, винуватцем є те, що ваша стандартна тема, яку ви використовуєте не має бічну панель з ідентифікатором «sidebar-1» (ідентифікатор повинен бути точно «sidebar-1»). Щоб переконатися в цьому, відкрийте файли теми і знайдіть функцію register_sidebar () (як правило, в functions.php). Якщо ви хочете, щоб віджети з'явилися, ви можете змінити ідентифікатор бічній панелі «sidebar-1» Ось приклад:
'Name' => __ ( 'Right Sidebar'. 'Theme-text-domain'),
'Description' => __ ( 'This sidebar is located in the right column'. 'Theme-text-domain'),
Зверніть увагу: Якщо у вас є кілька бічних панелей, тільки одна бічна панель може мати ідентифікатор «sidebar-1». У цьому випадку, ви повинні спочатку вирішити, який віджет ви хочете бачити на мобільній версії сайту, а потім змінити ідентифікатор.