Для того, щоб зробити меню зліва на Web-сторінці можна скористатися кількома способами.
Найпростіший варіант - використання табличній верстки. Створюємо таблицю, що складається з 2 колонок. В 1 колонці будуть знаходиться пункти меню, а в 2 колонці - будь-яка інформація.
Пункти меню описуємо за допомогою списку - в HTML для цього служить тег "ul" і вкладені теги "li".
Але я вважаю за краще використовувати варіант верстки за допомогою блокових елементів div. Цей варіант і розглянемо на прикладі.
Приклад створення лівого меню в HTML
Створюємо 2 елементи div, в першому з них розміщуємо меню:
Щоб перший div відображався зліва, а другий div - справа, потрібно для цих блокових елементів в таблиці стилів CSS задати відповідні властивості.
Опис другого div - .right
Властивість float застосовується для позиціонування елементів.
Для першого елемента властивість float: left означає, що він буде зміщений до лівого краю, а для другого елементу властивість float: right - до правого краю.
Що стосується ширини width, то вона задається виходячи із специфіки і вмісту вашого сайту.
Потім прописуємо стилі для елементів списку і стилі посилань. Приклад з мого власного архіву:
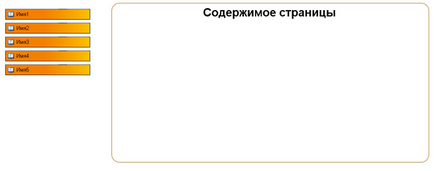
Після того, як ми задали необхідні властивості в таблиці стилів, Web-сторінка буде виглядати приблизно так:

Якщо не описувати властивості для елементів li і a, то ліве меню буде відображатися таким чином:
Ось і все - таким чином можна зробити меню зліва на HTML за допомогою CSS.
система вибрала цю відповідь найкращим