(Скачати), кнопок-банерів, логотипів та інше.
Для початку потрібно створити кнопку в фотошопі.
Ми створили кнопку в стилі Vista. Нагадаю, як створити таку кнопку:
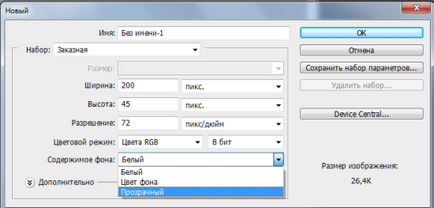
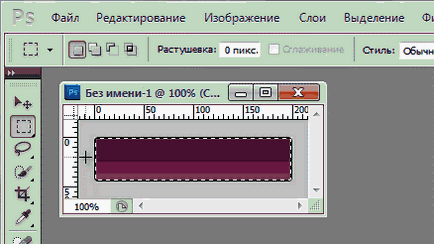
- Створіть новий документ із заданими розмірами (наприклад, 200 на 45 пікселів), фон - прозорий:

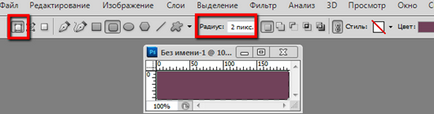
- Візьміть інструмент "Прямокутник із закругленими кутами", в верхньому меню налаштувань задайте радіус заокруглення кутів. У нашому випадку радіус заокруглення дорівнює 2.Создать фігуру довільного кольору:

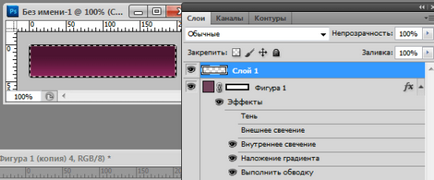
Уважно подивіться на скріншот, на ньому виділені настройки, необхідні для створення основи кнопки. - Тепер звертаємося до палітри шарів і двічі натискаємо по шару з прямокутником. Потрапляємо в стилі шару. Активуємо стилі "Внутрішнє світіння", Градієнт "і" Обведення ". Для кожного з стилів застосовуємо налаштування:
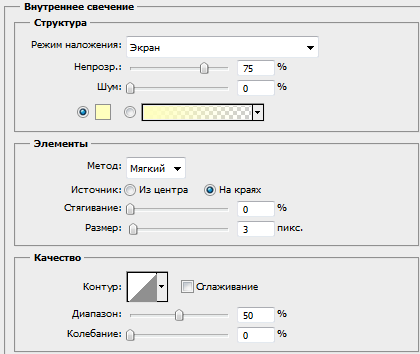
- Внутрішнє світіння:

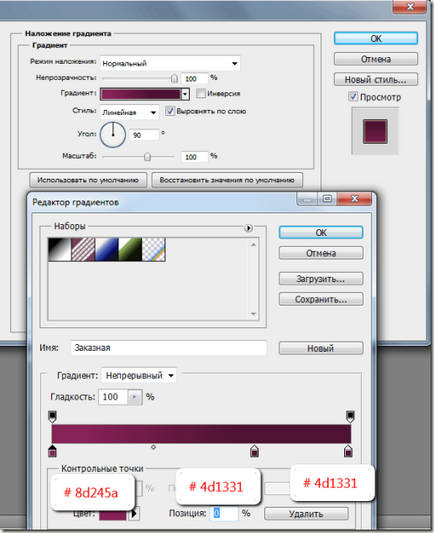
- Накладення градієнта:

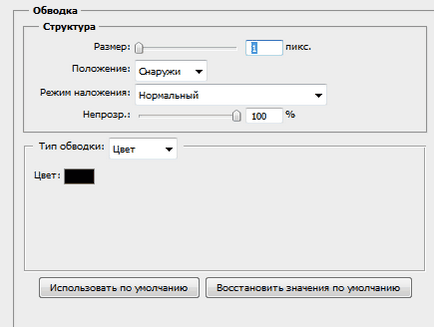
Редагуючи градієнт, клікніть по кольоровий смузі і вкажіть кольори з непрозорістю 100% # 8d245a, # 4d1331 (в позиції 68 - трохи правіше середини градієнта) і знову # 4d1331 в крайньому правому положенні. Градієнт - вертикальний (кут - 90 градусів). - Обведення чорним, розмір 1 піксель:

- Внутрішнє світіння:
- Останній етап створення кнопки - створіть новий шар, клікніть по іконці шару з прямокутником з затиснутою клавішею Ctrl - завантажиться виділення навколо фігури.

- Візьміть інструмент "Прямокутна область", в настройках вкажіть "Відняти з" і створіть виділення, що проходить через нижню частину кнопки приблизно з середини:

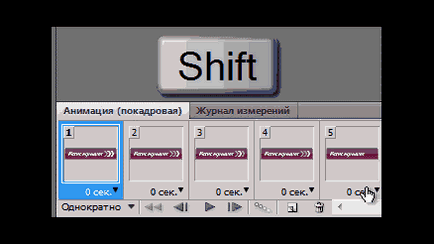
Якщо ви не бачите анімації на скріншоті вище, то обновіть сторінку. - При активному новому шарі, виконайте заливку виділеної області білим кольором.
- Зменшіть непрозорість нового шару приблизно до 20-30%. Вийшла кнопка:
Як зробити анімовану кнопку
У нас готова кнопка, тепер ми повинні додати анімацію для того, щоб привернути увагу до нашої кнопки і домогтися деякого дії від користувачів (реєстрація, скачування, перехід за посиланням).
Спочатку потрібно написати текст на кнопці. Для цього вам можуть стати в нагоді російські рукописні шрифти.
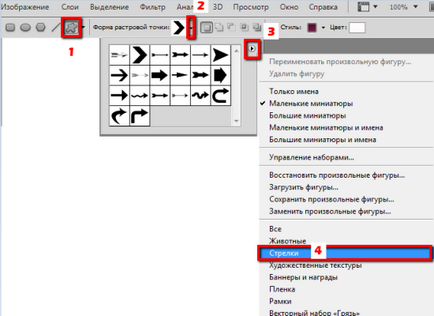
Далі вибираємо інструмент "Довільна Фігура". Дивіться нижче інструкцію додавання стандартного набору "Стрілки" в набір фігур:

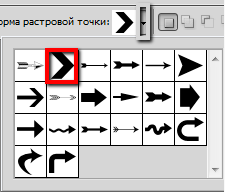
Виберіть з нового набору стрілку, як на скріншоті:

Створіть три такі стрілки на кнопці. Простіше спочатку намалювати одну, дублювати двічі шари зі стрілкою і перемістити їх, щоб вийшло так:
- Тепер потрібно активувати вікно "Анімація" за допомогою відповідних команд Вікно -> Анімація.
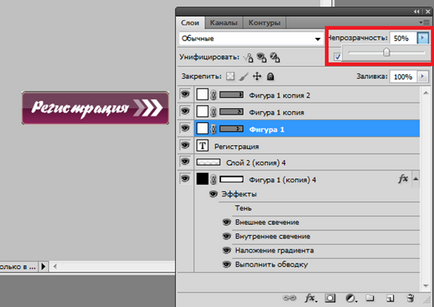
- У нижнього шару зі стрілкою зменшите непрозорість до 50%: