Як задаються кольору в Html і CSS коді, підбір RGB відтінків в таблицях, видачі Яндекса і інших програмах
Привіт, шановні читачі блогу KtoNaNovenkogo.ru. Я продовжую публікувати статті в рубриці «HTML для чайників». Сьогодні хочу поговорити про кольори в HTML і CSS коді, пояснити для тих, хто ще не в курсі, як можна їх поставити, яким чином вони формуються, як для пошуку або захоплення потрібного колора використовувати спеціально призначені для цього програми та багато іншого.

Питання завдання потрібного відтінку може бути особливо актуальним для початківців вебмайстрів, коли не зовсім зрозумілі наведені в web документі їх коди (наприклад, # f3af6c) і не зрозуміло яким чином і звідки можна буде взяти цю інформацію (де знайти таблиці Html і CSS квітів), і як їх використовувати для оформлення текстового або будь-якого іншого блоку web документа.
Дозволю собі нагадати вам, що ми вже встигли познайомитися з основними принципами, використовуваними в мові гіпертекстової розмітки. Так само ми вже розглянули теги img і гіперпосилання. дізналися, як створюється таблиця. дізналися багато варіантів створення Html форм і то, як здійснювати верстку сайту.
Коди і таблиця базових RGB кольорів
Цілком логічно, що в мові гіпертекстової розмітки і таблицях каскадних стилів є можливість кольорового оформлення документів, бо в іншому випадку сайти були б дуже нудними і однотипними. Для цього зазвичай використовують модель під назвою RGB (абревіатура, утворена від трьох англійських слів, що позначають червоний, зелений і синій).

У моделі RGB використовуються тільки три кольори (зрозуміло, що це червоний, зелений і синій), кожен з яких може бути представлений з різним рівнем яскравості світіння. Для кожного з каналів (червоний, зелений і синій) можна буде вибрати одну з 256 можливих градацій яскравості. Число 256 взято з тієї причини, що стільки значень відтінків можна закодувати в одному байті інформації.
Відповідно, для свого web документа ми можемо вибрати будь-який відтінок з величезної кількості можливих (256 * 256 * 256). Наприклад, для отримання чорного кольору потрібно, щоб у всіх трьох каналів колірної схеми було нульове значення яскравості, а для отримання білого - червоний, зелений і синій кольори повинні мати максимальну яскравість.
Давайте тепер спробуємо розібратися, як задати яскравість в кожному каналі і скільки у нас є для цього можливостей?
Насправді, є два основних способи:
- завдання за допомогою запису яскравості по кожному з каналів (червоному, зеленому і синьому) в шістнадцятковій системі числення
- завдання за допомогою введення назви кольору в коді web документа
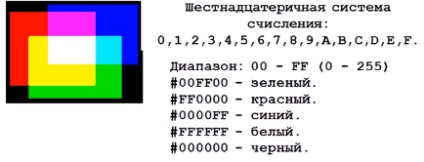
Давайте почнемо з складного і спробуємо розібратися із записом квітів в шестнадцатиричном коді. Якби ми хотіли, наприклад, записати код білого в десятковій системі, то отримали б код 256 256 256, а для чорного - 0 0 0. Тут, напевно, все зрозуміло.
Але в шістнадцятковій системі числення крім арабських цифр використовуються ще і перші шість букв латинського алфавіту, ну і є своя специфіка формування цифр. Заглиблюватися в це, думаю, не варто, але для прикладу скажу, що білий для Html можна буде задати так: #ffffff, а чорний так: # 000000. Тобто 00 відповідає 0 в десятковій системі числення, а ff відповідає 256.
Тобто на кожен канал RGB кольору в CSS коді відводиться дві шістнадцятирічних цифри, тому записи значення кольору складаються з шести цифр (або букв, які прирівняні до цифр в шістнадцятковій системі), перед якими ставиться знак решітки «#». Все досить просто.
Наприклад, у наведеній таблиці для найпростіших відтінків їх шістнадцяткові записи будуть виглядати так:
Яндекс Кольори - підбір RGB палітри відтінків у видачі Yandex
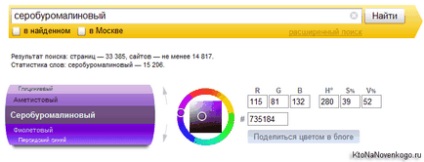
Якщо і це вам не підходить, то відкрийте просто Яндекс і введіть в пошуковий рядок запит з назвою того відтінку. який вам цікавий (хоча, можна ввести просто: серобуромаліновий).

В результаті, в самому верху пошукової видачі, ви побачите дуже зручну палітру-таблицю Яндекс.Цвета для підбору колора для свого сайту. У правому нижньому кутку цієї палітри ви зможете скопіювати шістнадцятковий код потрібного вам відтінку (перед ним стоїть решітка), який потім залишиться тільки вставити в потрібне місце вашого web документа.
Все це реалізується завдяки так званому «чаклунчик» Яндекса. який покликаний допомогти верстальщикам і дизайнерам.
Ви можете задати колір в пошуковому рядку Yandex. як у вигляді його назви, так і у вигляді коду - в результаті ви побачите, як він буде виглядати на екрані і при необхідності зможете отримати його шестнадцатеричную запис.
Деякі кольори в мові гіпертекстової розмітки можуть бути задані за допомогою слів. наприклад, «black» означає чорний, «white» - білий і т.д. Але тут є один нюанс. Завдання колора, таким чином, можливо тільки для обмеженого їх числа.
Ну, по-перше, напевно, зрозуміло, що всі 16 мільйонів можливих в RGB схемою відтінків ви за допомогою слів уявити не зможете ні в одній таблиці (втомитеся її прокручувати).
По-друге, в валідаторі W3C для специфікації мови гіпертекстової розмітки 4.01 (її в повній мірі підтримують всі можливі браузери на поточний момент) визначено тільки 16 колорит, які в Html або CSS коді можна задавати словами:

Ви можете зустріти і набагато більш розгорнуті таблиці відтінків, які можна буде задати в коді словами, але там існує ймовірність, що в якомусь браузері даний колір буде відображатися некоректно.
Тому, крім наведеної трохи вище таблиці 16 базових відтінків, всі інші кольори слід задавати в коді web документів тільки за допомогою шістнадцятковій запису, в уникненні нікому не потрібних ексцесів.
Використання кодів і назв квітів в вебмастерінге
На даний момент всі зовнішнє оформлення web сторінок віддано на відкуп CSS (таблицями каскадних стилів) і вказівка коду кольору безпосередньо в Html зустрічається вкрай рідко, але все ж зустрічається. До того ж бувають ситуації, коли не можна з тих чи інших причин використовувати зовнішні таблиці стилів CSS (наприклад, в разі створення випуску поштової розсилки subscribe).
Тому я все ж наведу приклад завдання кольору в Html, хоча при цьому і будуть використовуватися вже не рекомендовані валідатором W3C теги. Наприклад, раніше колор для фону задавали в тезі «BODY» через атрибут «bgcolor», а текст розфарбовували відразу на всій вебсторінці за допомогою атрибута «text».
Завдання потрібних відтінків в такому випадку могло виглядати, наприклад, так:
Для того, щоб побачити результат роботи написаного коду на екрані, вам потрібно зберегти цей файл з розширенням html, а потім відкрити його в будь-якому зручному для вас браузері.
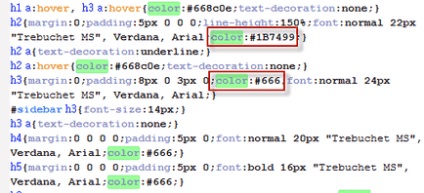
Зараз для того, щоб верстка вашого сайту вважалася валидной, рекомендують ставити кольору елементів в таблиці каскадних стилів через відповідні правила і властивості. Правила такої вставки в CSS нічим не відрізняються від описаних вище.

Як ви можете бачити, іноді для скорочення запису відтінку використовують не шість знаків, а тільки три, в тому випадку, якщо вони збігаються для кожного каналу - «# 6с0» замість «# 66сс00».
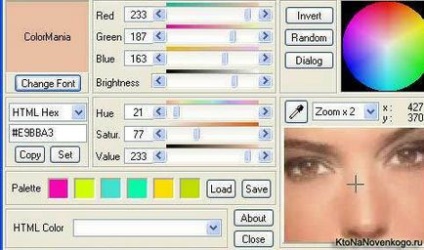
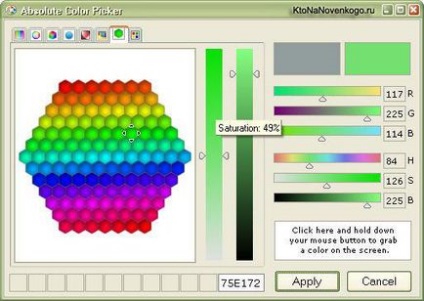
Вибір кольору з палітри спеціальної програми або захоплення його з екрану
Як я вже писав трохи вище, повсюдно використовується RGB (червоний, зелений, синій) колірна схема. Для кожного з трьох основних колорит передбачено 256 градацій - від 0 до 255 (якщо перевести ці значення в шістнадцяткову систему числення, то отримаємо - від 00 до FF).
Оскільки у нас три основних колора, з комбінації яких формуються всі інші відтінки, то Шістнадцяткова запис буде мати приблизно такий вигляд: 99FF66 (відтінок зеленого). Додавши перед ним # отримаємо код # 99FF66, який можна використовувати як в Html, так і в стильових файлах. Само собою зрозуміло, що ви самі не повинні обчислювати і пам'ятати всю цю абрукадабру.
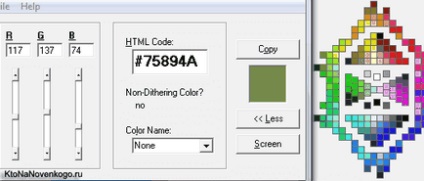
Для цього можна скористатися спеціальною програмою, що дозволяє вибрати потрібний відтінок на палітрі (або захопити його з екрану інструментом типу піпетки) і тут же отримати його код. Можна і не мати програми, а зайти на Яндекс і набрати в рядку запиту назву будь-якого кольору (про це я писав трохи вище).
Ось список програм, які дозволяють все це реалізувати в повній мірі:




Спробуйте поміняти відтінок на потрібний вам і подивіться результат (в браузері натисніть на кнопку оновлення сторінки утримуючи Shift - для скидання кеша). Якщо колор фону змінився, то ви вгадали, а якщо немає, то потрібно продовжувати шукати.
А як зробити фон напівпрозорим?
Привіт, шановний Дмитре!
Підкажіть, плз: чому Файрфокс розуміє тризначне написання кольору, типу «.style1», а ІЕ-9 абсолютно цього не розуміє і вимагає шестизначного написання - «.style1», інакше видає все чорним? Ну поясніть, плз, в чому тут прикол?
Відмінна утиліта цей Just Color Picker! Тільки що скачав останню версію. Працює прекрасно, простий інтерфейс і при цьому багато корисних функцій, а також для розуміння поєднань кольорів.
От спасибі все так зрозуміло пояснили, а ви можете підказати як можна поміняти не колір, а вставити вже готовий фон наприклад з колаж або блискучий, мені дуже потрібно дайте відповідь будь ласка