Як вставляти спеціальні символи в контент
Часом, при верстці контенту наших веб сторінок, нам буває необхідно вставити будь-які спеціальні символи. Це може бути значок копірайту або символ зареєстрованого товарного знака, можливо, потрібно вставити символ градуса або слово на іноземній мові з позначенням акценту над будь-якої буквою. Як зробити це правильно, щоб символ відобразився належним чином? Про це ми поговоримо сьогодні.

Чесно кажучи, я вирішила висвітлити цю тему, так як нещодавно верстала веб сайт для однієї компанії, і там, як раз, потрібно було вставити, крім широко поширеного значка копірайту, символ зареєстрованого товарного знака, символ градусів ... а крім усього іншого, контент цього сайту на іспанською мовою, який відомий своїми численними акцентами над словами (які обов'язково потрібно ставити).
Загалом, думаю, що з цим рано чи пізно стикаються всі. Так що, давайте розглянемо, як вставити ці знаки правильно і без проблем.
Вставка спеціальних символів за допомогою Adobe Dreamweaver.
Давайте спочатку розглянемо ситуацію, коли Ви здійснюєте верстку за допомогою програми Adobe Dreamweaver.
Тут Ви, звичайно ж, можете прописати код необхідного символу і вручну (за умови, якщо Ви його знаєте).
Або можна скористатися спеціальним пунктом меню, який допоможе Вам знайти необхідний символ і вставити його код в потрібне місце.
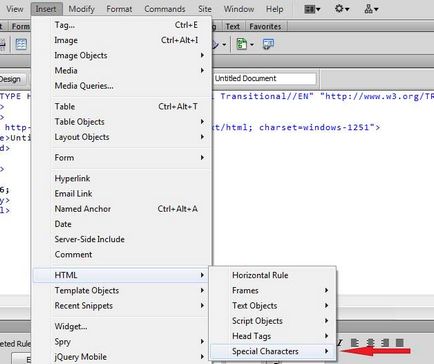
Отже, для того, щоб вставити спеціальний символ в текст, необхідно піти в меню Insert - HTML - Special Characters.

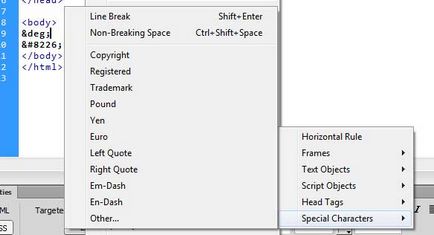
Перед Вами відкриється підменю зі списком можливих спеціальних символів.

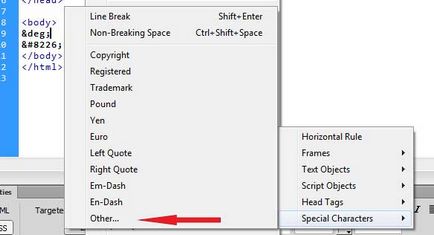
Але якщо цих символів для Вас виявиться недостатньо, то можна натиснути на пункт Other ...

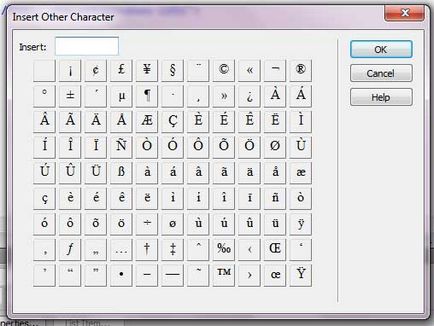
І тут перед Вами вже відкриється більш розгорнута таблиця спеціальних символів, які також можна використовувати.

Тут вже можна знайти і спеціальні математичні символи, і букви з акцентами і різними іншими рисками, які вживаються в деяких іноземних мовах, і спеціальні символи пунктуації.
Думаю, що такого набору вже має вистачити практично для всіх потреб.
Але бувають ситуації, коли людина пише код в «Блокноті». Тому нижче я наведу коди для найбільш поширених символів, щоб Ви також знали, як вставити їх вручну.
Вставка спеціальних символів вручну.
Для того, щоб вставити потрібний символ в розмітку вручну, потрібно прописати відповідний код на тому місці, де повинен бути розташований даних символ.
Ось список, найбільш поширених символів:
Зареєстрований товарний знак ® - ®
Градус ° - deg;
Євро € - # 8364;
Буква з акцентом é - é (В даному випадку показана буква «e». Якщо потрібна інша буква, то просто поміняйте найпершу букву на потрібну).
Параграф § - §
Ось, мабуть, найголовніше, що може Вам знадобитися. Зверніть увагу, що крапка з комою (;) в кінці коду символу обов'язково повинна бути.
Тепер, я думаю, ніякої спеціальний символ не стане для Вас неприємним сюрпризом і Вам вже не доведеться ламати голову в пошуках інформації, як його вставити.
З Вами, як завжди, була Анна Котельникова.
Успіхів Вам і до нових зустрічей!