У цій статті розберемо як поставити картинку в пункт меню Joomla, і як зовсім замінити посилання на картинку.
Покажу на одному з реальних сайтів, копія якого знаходиться на локальному сервері.
Місце розташування сайту не має значення.
В Joomla 2.5 це зробити досить просто, принаймні в порівнянні з попередньою версією (J1.5).
Для прикладу поставимо картинку для пункту "Головна".
Перейдемо в Меню -> Головне меню.
Відкриємо пункт "Головна".
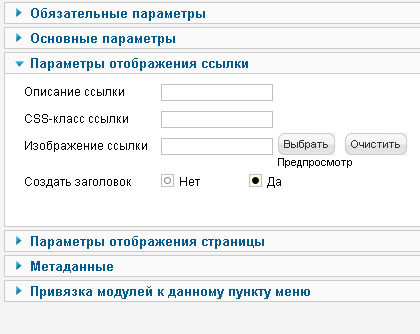
Нам потрібні "Параметри відображення посилання".

Трохи поясню, що до чого.
Опис посилання - це тег title для посилання.
Так, в Joomla 2.5 є можливість вказувати title для пунктів меню, кажуть це непогано позначається на SEO.
CSS клас посилання - тут можете підставити власний CSS клас, який ви придумаєте для пункту. Головне, щоб він не збігався ні з одним класом, який вже є в шаблоні, тобто він повинен бути унікальним.
Наприклад "home-button-menu" - впевнений на 99,9% такий клас не використовується в шаблонах.
Зображення посилання - тут власне і вибирається зображення для пункту меню (з папки images).
Створити заголовок - Ця установка виводить напис для пункту меню, в нашому випадку - це слово "Головна".
Вибираємо зображення для пункту.
Створити заголовок залишаємо як є - тобто "Так".
Зберігаємо!
У нас виходить так:
Картинка трохи притиснута до тексту, але це можна легко виправити.
Для цього переходимо назад в налаштування пункту меню і придумуємо CSS клас для цього пункту.
Я його вже придумав - це буде - home-button-menu
Дописуємо його для пункту і зберігаємо.
Далі відкриваємо CSS-файл вашого шаблону, зазвичай це template.css або style.css
І додаємо наш новий клас кудись в початок (або в кінець), щоб вам при необхідності, було легше його коригувати.
Приблизно це буде виглядати так:
.home-button-menu imgpadding: 0 5px 0 0;
>
Ми задали стиль для зображення. на яке також діє клас home-button-menu і зробили відступ справа 5 пікселів.
В результаті у нас вийшло:
У картинки з'явився відступ справа.
Тепер давайте зробимо просто одну картинку, без тексту.
Візьмемо картинку по-більше, наприклад таку.
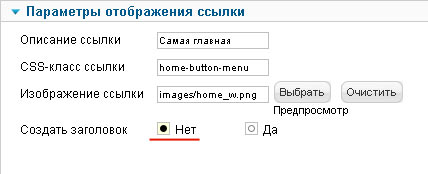
Йдемо в налаштування пункту, і вибираємо її з папки images.
CSS-клас залишаємо як є.
Створити заголовок - ставимо "Ні".

Виходить ось так:
Картинка трохи з'їжджає вниз і у пункти залишаються великі відступи з боків.
Це можна виправити двома способами:
1. Зробити розмір картинки трохи менше (підгонимо по висоті, але відступи з боків залишаться)
2. Змінити CSS-стилі для посилання, находяйщейся в пункті меню.
Ми зробимо це 2-м способом, тобто через CSS.
Адже для цього пункту меню і його елементів у нас є унікальний клас home-button-menu!
Переходимо в CSS-файл і трохи коригуємо стилі.
Але спочатку потрібно знайти стилі, які діють на пункти меню за замовчуванням.
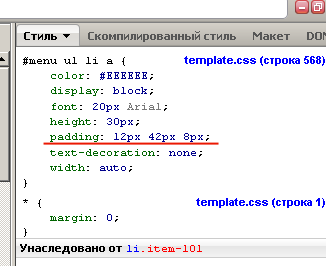
Це можна зробити за допомогою FireBug'a:

Впринципі, нам потрібно дізнатися тільки відступи (padding).
За замовчуванням на всі пункти меню (на їх посилання) діє відступи: зверху 12px, знизу 8px, з боків 42px
У вашому шаблоні може бути по іншому.
Тепер ми додаємо свої стилі для пункту меню "Головна", тобто для класу home-button-menu
1. Прибираємо img, так як задаємо стилі вже безпосередньо для самої посилання.
2. Зменшуємо відступи зверху і з боків (методом підбору).
В CSS це буде виглядати так:
.home-button-menupadding: 7px 15px 13px 15px! important;
>
Зверніть увагу, що ми додали! Important
Це зроблено для того, щоб наші нові стилі мали більший пріоритет перед стилями, які вже діють на цей пункт за замовчуванням.
На сайті це виглядає так:
І при наведенні:
Тепер замість слова "Головна" у нас виводитися тільки картинка.
Це по-перше, виглядає цікавіше, а по-друге, залишається більше місця для інших пунктів :)
Тут найголовніше, підібрати потрібні відступи, щоб все виглядало рівно.