Як вставити на сайт інтерактивну Яндекс.Карти?
На сайтах організацій часто можна побачити вбудовану Яндекс.Карти, на якій позначено розташування офісу. Таку карту можна рухати і масштабувати, щоб прокласти уявний маршрут до потрібної точки від якогось зручного користувачеві орієнтиру, наприклад, станції метро.
У деяких вебмайстрів виникає побоювання - наскільки правомірно використання карти Яндекса на сайті? Побоювання цілком обгрунтовано. Років 10 тому я був свідком неприємного випадку, коли на сайті однієї організації виклали скріншот карти (Не яндексовского) і потім "господар" карти якимось чином відстежив цей скріншот і пригрозив судовим позовом на круглу суму.

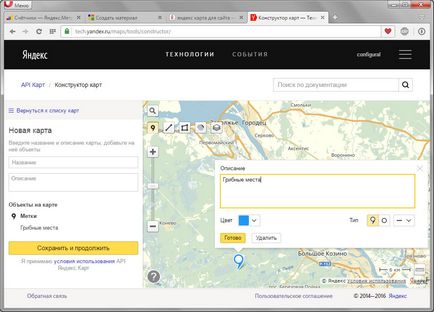
Після цього вводимо назву та короткий опис карти (в лівій колонці) і натискаємо кнопку "Зберегти і продовжити". При цьому карта буде збережена в обраному нами масштабі і позиції.
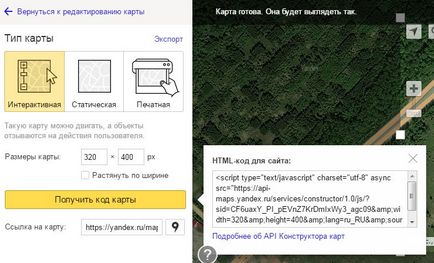
На наступному етапі Яндекс запропонує вибрати тип карти - інтерактивна, статична, для друку та розмір в пікселях на сторінці (можна встановити галочку розтягування по всій ширині).

Після цього натискаємо кнопку "Отримати код карти", копіюємо HTML-код і вставляємо його в тіло сторінки сайту.
Ось, власне, і все. Залишилося тільки показати, як працює впроваджена Яндекс.Карти на реальному сайті. Як приклад приведу фотозвіт про нашу нещодавню поїздку на звалище хімічних відходів "Біле море" в районі міста Дзержинськ Нижегородської області.