Добрий день. Сьогодні я вам розповім, як визначати в css розмір шрифту, причому розповім саме про правильну техніку завдання розмірів. Але спочатку давайте розглянемо саме властивість, яке відповідає за розмір.
Отже, це css властивість font-size. саме з його допомогою визначається розмір букв. Власне, визначати його можна:
- абсолютними значеннями;
- відносними значеннями;
Завдання розмірів в абсолютних значеннях
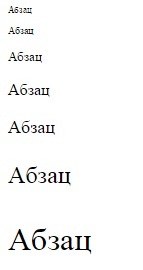
Для цього використовують такі одиниці виміру: px (пікселі), pt (пункти) і 7 ключових слів: xx-small, x-small, small, medium, large, x-large, xx-large. Щоб ви приблизно розуміли, які будуть розміри букв при застосуванні в якості значення font-size цих ключових слів, я застосував до кожного абзацу відповідне значення від xx-small до xx-large. І ось що вийшло:

В цілому, я не рекомендую ставити розмір шрифту таким способом. Якщо говорити про абсолютне завданні, краще використовувати тільки пікселі. Зазвичай для основного тексту на сторінці використовується розмір шрифту в 14-16 пікселів, для заголовків - 20-40, для малозначущих написів - 9-10 пікселів.
Відносні величини або як задавати в css розмір шрифту оптимальним способом?
Але зараз я покажу вам найоптимальніший спосіб, який варто використовувати при верстці сайтів або при редагуванні вже написаного коду. Він полягає в тому, щоб визначати розмір букв тільки за допомогою відносних величин. Наприклад, це відсотки і відносні одиниці em. 1 em дорівнює поточної висоті шрифту.
Отже, суть оптимального способу в тому, щоб для початку вказати для body:
Як бачите, використовується відносна величина, а саме 100%. А скільки це в пікселях? Запам'ятайте, що за замовчуванням так визначено, що 100% або 1em дорівнює у всіх браузерах 16 пікселям. Ось це вам бажано запам'ятати.
Відмінно. Тепер для всіх елементів на сторінці, яким треба визначити розмір шрифту, визначаємо його в одиницях виміру em. Наприклад, ви вирішили зробити заголовки першого рівня у себе на сайті величиною 32 пікселя. Пишіть не так:
Загалом, описаний прийом є хорошим тоном веб-розробки.
Як правильно вирахувати розміри в відносних величинах?
Припустимо, ви вирішили спробувати цей метод на практиці. Вам потрібно задати для якого-небудь текстового елемента розмір 9 пікселів, але використовувати em. Як вирахувати правильне значення? Звичайно ж, за допомогою калькулятора.

Просто розділіть 9 на 16. Як ви пам'ятаєте, 16 пікселів - це значення за замовчуванням. Вийшло 0,5625. Значить, пишемо в css:
Все дуже просто. Визначте розмір шрифту таким чином для всіх елементів у вашій верстці і читабельність тексту буде відмінною при будь-яких настройках. А на цьому у мене поки що все. Сподіваюся, ви будете застосовувати вищеописаний прийом при верстці сайтів.
Вам також може бути цікаво