Як в Adobe Ilustrator отримати ідеальне зображення з точки зору пікселів
Пікселі - це не те, про що думають більшість дизайнерів, коли запускають Adobe Ilustrator. І дарма, оскільки саме вони можуть значно перетворити зображення. Взагалі, Illustrator призначений для роботи з векторами і не підходить для пікселів. Однак, з цієї статті ви дізнаєтеся, як за допомогою Adobe Ilustrator отримати ідеально чітке зображення і заодно побачите не настільки широко відомі можливості роботи з зображеннями.
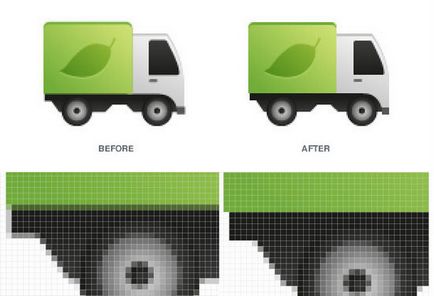
Мета даної статті - навчити вас отримувати символи (іконки, кліпарт і т.п.) з великою гнучкістю при зміні масштабу, які повинні виглядати різко і чітко навіть при крихітних розмірах (16 × 16 пікселів). Для цього ми ознайомимося з 3я різними прийомами.
Корисний прийом №1: Встановлення зображення в базовому документі
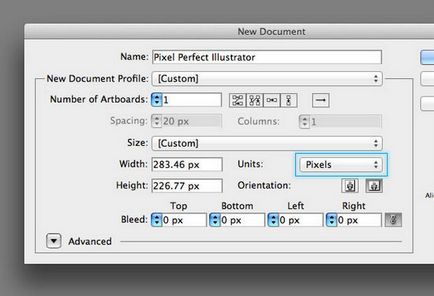
Відкрийте Illustrator і створіть новий документ (Ctrl + N)
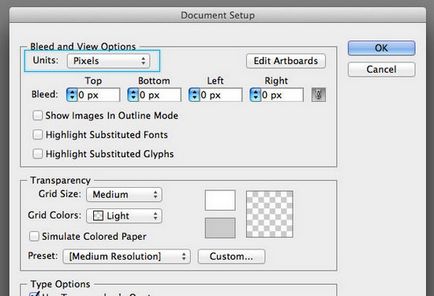
Натисніть на меню, що випадає Units і виберете в ньому Pixels. де вказані вибрані одиниці виміру. В даний час поля Ширина і Висота можна перетворити в пікселі. Як правило, використовується десяткова система. Так, 100 мм перетворюються в 283.46 пікселів, що не дуже добре в тому випадку, якщо ви хочете отримати документ з ідеальним зображенням, хоча б тому, що немає такого поняття як «46% пікселя». Ми можемо отримати або 0%, або 100%. Отже, давайте змінимо це значення вручну, щоб отримати абсолютно точну величину. Так, в наведеному вище прикладі, це буде 283 пікселів, а не 283,46.

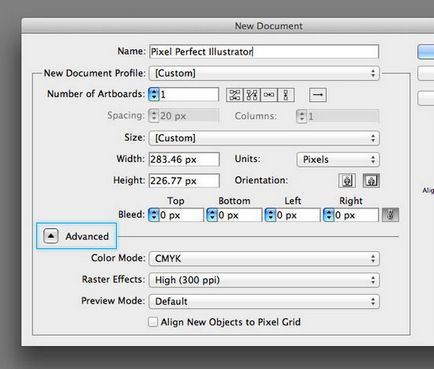
Якщо вікно ще не розширене, клікніть по маленькій стрілці зліва від Advanced. З'явиться 3 додаткових поля, які були приховані, вони дозволять нам створити документ, орієнтуючись на пікселі.

Під полем Color Mode необхідно вибрати RGB. Як ви, мабуть, знаєте, зображення на екрані завжди використовує RGB (червоний, зелений, синій). Для друку ж використовується CMYK (блакитний, пурпурний, жовтий і чорний).
Наступне поле під Advanced називається Raster Effects, воно встановлює три основних ефекту документа, такі як Drop Shadow, Feather і Glow. Оскільки ми працюємо з інформацією, яка виведена на екран, немає необхідності встановлювати ефекти вище 72ppi, оскільки це лише ускладнить отримання ефектів.
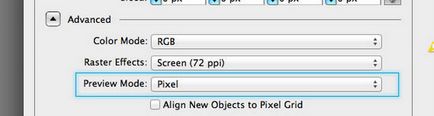
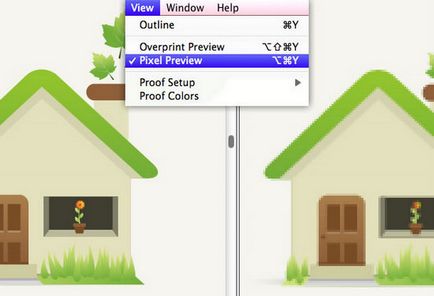
Наступне поле під Advanced носить назву Preview Mode, в ньому три підпункти, один з яких Default, він заставлений в Illustrator за замовчуванням. Наступний пункт - це Overprint, він показує, як буде виглядати документ при друку. Але, як ви могли здогадатися, пункт, який нас цікавить, називається Pixel.

Відображення за замовчуванням в Illustrator є чіткі різкі лінії, неважливо наскільки ви збільшите документ, виберіть режим попиксельного превью щоб відобразити кожен піксель в зуме в 100% режимі. Отже, замість ідеально рівних ліній ви побачите точкові зображення. Можливо, це звучить не дуже привабливо, але можливість бачити пікселі є необхідною при створенні ідеального, з точки зору пікселів, дизайну.
Нарешті, ви побачите прапорець в нижній частині вікна, він Новомосковскется як Align New Objects to Pixel Grid. Вибір цієї опції буде прив'язувати все нові об'єкти, намальовані в Illustrator, до піксельної сітці. Хоча ця опція може бути застосована тільки для нових об'єктів, інші об'єкти можна вставляти документ з інших місць.
Корисний прийом №2: Прив'язка до пікселів при трансфрмірованіі об'єктів
У заключному етапі попередньої техніки я згадував, що параметр Align New Objects to Pixel Grid працює тільки для новостворених об'єктів, намальованих в документі, наприклад, якщо ви використовуєте інструмент Rectangle Tool і розтягує прямокутник на полотні, це вирівняє форму найближчого пікселя на полотні (НЕ половину пікселів) і задасть висоту і ширину зображення в найближчих абсолютних значеннях пікселів (без використання десяткової системи).
Однак, якщо пізніше ви захочете змінити фігуру, то ви ризикуєте «неузгоджені» цю нову фігуру з сіткою; так само і в разі, якщо ви скопіюєте і вставите в ваш документ векторну фігуру з іншого джерела, вона не узгоджується з піксельної сіткою автоматично (на це є стоїть причина)
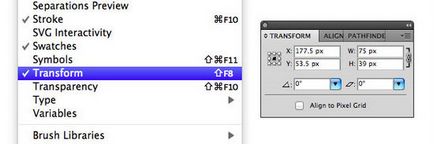
Вирішення цього питання знаходиться не в контекстному меню, або в Align tool palette, де цього можна було б очікувати, а в Transform Tool.
Спочатку переконайтеся, що у вас відкрито вікно Transform (Window> Transform)

Виберіть один з об'єктів, намальованих в Illustrator, або вставте з іншого джерела.
Ви повинні помітити вкладку, позначену як Align to Pixel Grid у вікні. Вам потрібно вибрати цей пункт, якщо його ще не вибрано. Якщо ваше зображення було намальовано в Illustrator і вже погоджено з піксельної сітці, то будь-які перетворення, які ви робите зараз за допомогою Transform Tool, що не будуть порушувати розстановку.

Якщо ваш об'єкт був узятий з іншого джерела і не збігається з піксельної сіткою, то ви помітите, як відразу після натискання Align to Pixel Grid, об'єкт перетвориться, і, можливо, стане більш різким, ніж раніше. Але в даному випадку є і побічний ефект. При використанні цієї техніки регулювання об'єктів шляхом підгону пікселів буде трохи змінювати первісну траєкторію, що іноді викликає небажані ефекти з меншою чіткістю.

Корисний прийом №3: Перетворити існуючий документ для пікселів
Всі ці техніки гарні в тих випадках, якщо ви починаєте новий документ і плануєте малювати нові об'єкти в ньому або вставляти їх з інших джерел. Але що, якщо у вас вже є документ, наприклад, такий як веб-сайт або окремий символ, які ви хочете зробити в техніці «pixel perfect», не виходячи з Illustrator? Просто дотримуйтесь цих кроків, щоб перетворити існуючий за замовчуванням документ в піксельний документ Illustrator.
По-перше, якщо ваш документ в даний час не використовує пікселі, тобто вони не є одиницею вимірювання за замовчуванням, то двічі клацніть по лінії документа (ctrl + r, щоб з'явилася лінійка) або зайдіть на File> Document Setup ... (ctrl + alt + p) і змініть одиницю виміру на Пікселі.


Для зміни Document Raster Effects Settings ви можете знайти настройки під меню Ефекти. Змінити Дозвіл на 72ppi, і так як ми працюємо з зображеннями для використання на екрані, а не для друку, то більше ніяких дій робити не потрібно.

Зараз ми успішно змінили наш документ і перетворили його в пікселі, але наш вже існуючий документ поки що не узгоджений з нашої нової піксельної сіткою. Не бійтеся, це невідповідність ми можемо виправити одним махом.
Відкрийте вікно Transform (Window> Transform), якщо ви цього ще не зробили, і неодмінно переконайтеся, що всі поля є видимими, і не блоковані. Потім виберіть Select All (ctrl + a), а потім варіант Align to Pixel Grid в вікні перетворення.
Перш, ніж зробити це, ви, напевно, захочете ще раз оглянути ваш документ, перш ніж поставити галочку. Як за помахом чарівної палички, ви повинні побачити, як ваш документ миттєво стане більш різким і чітким, оскільки він приєднається до піксельної сітці і позбавить вас від набридливої десятковоїсистеми значень.
висновок
Хоча Illustrator є найбільш придатною програмою для векторної графіки і друку, у нього є можливість працювати дуже добре і з пікселями, і це дійсно стоїть програма, оскільки вона закриває невелику пролом між пікселями на екрані, роблячи зображення різким і чітким.
Деякі користувачі, можливо, вже знайомі з можливостями Illustrator, незалежно від того, чи був це «Web». заданий при створенні нового документа, або ж вони познайомилися з ним за допомогою експериментів і великого досвіду роботи. Я зовсім не стверджую, що розкрию що-небудь раніше невідоме в Illustrator тут, але, сподіваюся, з цими порадами деякі з вас зможуть сказати, що дізналися про нову, невідому стороні вашого старого друга Illustrator.
Читачам також подобається:
Дякую за статтю! Єдиний нюанс: після всіх перерахованих вище налаштувань ілюстратор не малює нормальний еліпс і в режимі піксель превью вигляди це наче він чітко зафарбовує в чорний кожен піксель, без згладжування, коли присутні сірі пікселі. Сподіваюся, зрозуміло пояснила Є скріншот, але не можу його сюди прикріпити. В чому може бути проблема? Допоможіть будь ласка!