
Через нестандартного формату і невеликого розміру створення фавікона може бути пов'язане з труднощами, причому як з технічної, так і з дизайнерської точки зору.
Не менш складним завданням є забезпечення сумісності фавікона з різними браузерами.
У цій статті ви дізнаєтеся, як зробити фавікон - ми дамо поради по дизайну і розповімо про сервіси для створення фавікона, і як додати фавікон на сайт.
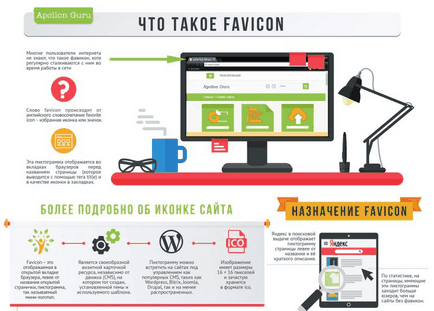
Що таке фавікон і навіщо він потрібен
Незважаючи на те, що фавікон - це дуже маленький графічний об'єкт, він вкрай важливий в дизайні сайту і фірмовому стилі компанії в цілому.

По-перше, фавікон робить ваш сайт більш персоналізованих і витриманим в єдиному стилі з іншими графічними елементами, такими як логотип.
По-друге . фавікон виділяє ваш сайт серед інших веб-ресурсів в списку пошукової видачі. Сайт без цієї міні-іконки буде блякло виглядати і програвати конкурентам. Одним словом, фавікон - це просто "must have" для сайтів.
По-третє . фавікон дозволяє користувачеві швидше знаходити ваш сайт в каталозі закладок або інших іконок на робочому столі.
Створення дизайну фавікона
Ці веб-сайти використовують графічний знак свого бренду (або, принаймні, щось схоже на нього).
Не використовуйте текст
Слід відмовитися від використання тексту, тому що через невеликого розміру фавікона написи будуть нечитабельним. Помістіть на іконку 1, максимум 2 букви - наприклад, перші в назві вашої компанії або веб-ресурсу; в цьому випадку їх ще можна буде розрізнити.
Фавікона настільки маленькі, що в них має значення кожен піксель. Найчастіше при зменшенні повнорозмірного логотипу зображення виходить розпливчастим.

При роботі з іконками я воліють використовувати програми для редагування растрових зображень (наприклад, Photoshop або Pixelmator). Спочатку я зменшую повнорозмірний логотип до розміру 64 × 64 пікселя, оскільки це найбільший фавікон, який мені знадобиться. Праця дуже копіткий, може зайняти цілу годину, а то й два, але зате результат виходить просто відмінний.
Якщо у вас немає часу і навиків в подібних операціях, краще використовувати онлайн сервіси, такі як Logotizer.ru
Розмір фавікона
Отримавши іконку розміром 64 × 64, я точно так же створюю іконки розміром 32 × 32, 24 × 24 і 16 × 16 пікселів. У кожної з них своє призначення:
- 64 × 64 - "Список для читання" в Safari і Windows
- 24 × 24 - Закріплені сайти в IE9.
- 32 × 32 - Для екранів з високою роздільною здатністю.
- 16 × 16 - Зазвичай використовується в таких браузерах, як IE, Safari, Chrome і т.д.
Але створенням більш дрібних фавікона справа не обмежується: часто потрібне додаткове редагування на піксельному рівні. Також ви можете додати альфа-канал, якщо вважаєте за потрібне. Якщо раніше це викликало труднощі, то зараз практично всі браузери підтримують прозорість в фавікона.
формати фавікона
Раніше, коли підтримувалися тільки файли формату Windows ICO, ми могли заощадити час, зберігши фавікон розміром 16 × 16 в форматі GIF і давши йому розширення .ico. Такий прийом працював безвідмовно! Але тепер в цьому методі немає необхідності, оскільки інструменти для створення файлів ICO можна легко знайти в Інтернеті. Більш того, зараз для фавікона використовуються і інші формати. але найпоширенішими все ж є тільки такі два.
ICO
Пальма першості належить формату ICO. На відміну від файлів PNG, файли ICO можуть мати різний дозвіл і бітову глибину (що відмінно підходить для Windows). Браузер Internet Explorer використовує фавікона різних розмірів (наприклад, 32-піксельні іконки для панелі завдань Windows 7), і тому в даному випадку формат ICO є єдиним варіантом.
Файли PNG відрізняються великою зручністю, оскільки для їх створення не потрібні ніякі спеціальні інструменти. Цей формат підтримує альфа-канал і дозволяє створювати файли самих маленьких розмірів. Мабуть, єдиний недолік формату PNG полягає в тому, що він не підтримується в браузері Internet Explorer.
Є й інші варіанти:
- Формати GIF і анімований GIF не мають ніяких переваг, крім сумісності з дуже старими браузерами.
- Формат JPG використовувати не рекомендується, навіть якщо зображення представлено у вигляді фотографії. Цьому формату бракує чіткості PNG, а єдина перевага полягає в більш плавних переходах між квітами - нюанс, який на дуже маленькому зображенні зовсім непомітний.
- SVG міг би стати відмінним варіантом, якби більше браузерів підтримували фавікона цього формату. Поки ж є сумісність тільки з Opera.
- Також існує так званий "підформатів" PNG - APNG (анімований PNG), який підтримується в Firefox і Opera. Однак доцільність його використання залишається під питанням. Анімований фавікон може відволікати увагу і навіть дратувати користувача.
Створити фавікон онлайн - інструменти та онлайн сервіси
Ми вибрали для вас найкорисніші сервіси, які допоможуть створити фавікон онлайн.
Logotizer - новий, простий і зручний сервіс для створення фавікона і логотипу для вашого сайту.
За допомогою цього онлайн-конструктора ви можете створити фавікон з нуля. Сервіс орієнтований на новачків, тому розробити хороший дизайн не складе труднощів.
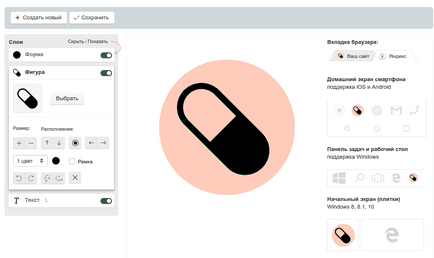
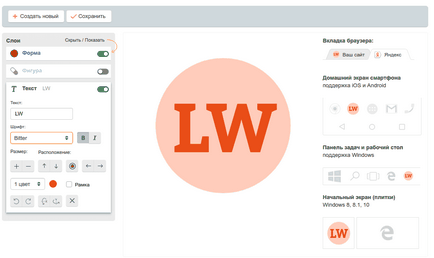
Як створити фавікон за допомогою онлайн генератора Logotizer
Нижче блоку "Форма" розташована колекція фігур (символів). Їх не так багато, шкода, що не можна завантажувати свої варіанти; але вибір все одно досить цікавий.

Після того як фігура вибрана, можна додавати свій текст. Як я писав раніше, краще використовувати 1 або 2 літери, не більше.
Є великий вибір шрифтів. Це однозначно плюс. Як і у випадку з фігурами, ви можете змінювати колір, розмір, розташування тексту.

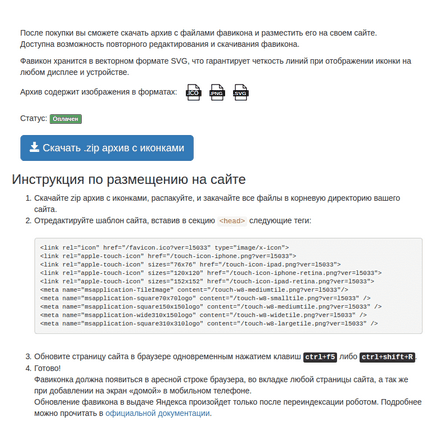
На сайті ще присутня невелика інструкція, як додати фавікон на сайт, тому з додаванням фавікона на сайт у вас не повинно виникнути проблем. Нижче в цій статті також наведені подібні рекомендації.

В цілому сервіс хороший. Простий, зручний, нічого зайвого.
RealFaviconGenerator.net

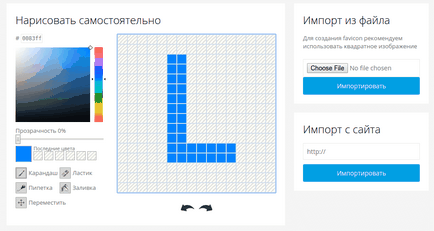
Favicon.by

Також сервіс дає можливість намалювати лого по пікселям, але, якщо чесно, це під силу не кожному. Ось, наприклад, я - не зміг. Ось такий я криворукий :)
Як додати фавікон на сайт
Додати фавікон на сайт можна, зробивши кілька правок в HTML - коді сторінки сайту.

Для цього треба зайти в свій FTP-сервер за цим посиланням:
ftp: //[email protected]
Введіть свої ім'я користувача та пароль. Їх можна отримати в панелі адміністратора вашої хостингу компанії.
Завантажте файли з фавікона в кореневій каталог. Кореневої каталог зазвичай називається "public_html" або "www".
Крок 2: Додайте фавікон в HTML.
Тримаючи вікно FTP-сервера відкритим, скачайте файл "index.html" або "header.php".
Потім вам потрібно завантажити код. Завантаження код залежить від вашого веб-сайту.
Якщо ваш сайт на HTML, знайдіть область HEAD в файлі index.html і вставте наступний код:
Якщо ваш сайт на WordPress, знайдіть область HEAD в файлі header.php і вставте наступний код: