
Як дуже швидко створити і поставити таймер на сайт?
Отже, для цього скористайтеся спеціальним сервісом - Megatimer. Взагалі, він настільки простий, що можна було б не писати більше нічого, просто дати посилання на нього, а далі ви розберетеся самі. Але все ж я трохи розпишу його можливості, щоб було ще зрозуміліше.
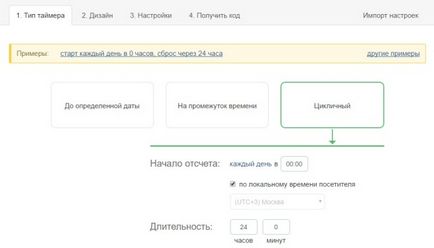
Крок 1 - тип таймера
Всього вам потрібно пройти 4 кроки і перший - це визначення типу таймера. Як бачимо, сервіс пропонує на вибір 3 типи. Перший - відлік до певної дати. Тобто ви просто вказуєте точну дату, до якої повинен йти відлік. Підходить для тих випадків, коли ви запустили у себе якийсь опитування і конкурс, і прийняти в ньому участь можна тільки до певної дати.
Другий варіант - на проміжок часу. Тут потрібно вибрати, коли буде починатися відлік. Або прямо зараз, з моменту постановки таймера, або з моменту заходу на сайт клієнтом. Другий варіант цікавіше, тому що для кожної людини в такому випадку таймер покаже різний час. Можна застосовувати, коли, наприклад, ви даєте людині після підписки на вас якийсь бонус, але забрати він його зможе тільки протягом якогось короткого часу.
Третій варіант - циклічний. Це означає, що таймер буде працювати циклами. Наприклад, якщо залишити все, як ви бачите на цьому скріншоті, то кожен день опівночі таймер буде запускатися заново і буде цокати аж до півночі нового дня.

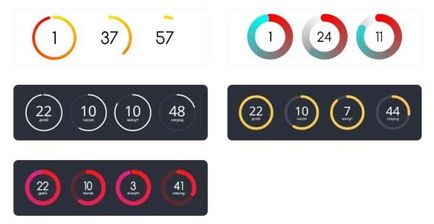
Крок 2 - дизайн
На цьому кроці ви можете вибрати один із шаблонів дизайну. Сервіс надає досить цікаві варіанти оформлення, хоча їх не так вже й багато:

Також на цьому ж кроці я рекомендую вам подивитися в правий верхній кут. Там ви можете налаштувати, які саме цифри відображати в лічильнику. Наприклад, якщо це таймер на день, то немає сенсу показувати дні. Загалом, тут розберетеся.
Крок 3 - настройка дизайну
На цьому етапі ви можете налаштувати дизайн таймера під ваш сайт. Це найцікавіший етап. Радує, що зовнішній вигляд таймера змінюється відразу ж після внесення вами налаштувань, тому ви можете максимально швидко налаштувати його зовнішній вигляд так, як потрібно.
Детально описувати всі настройки не бачу сенсу, тому що все інтуїтивно зрозуміло. Наприклад, радіус кола відповідає за розмір таймера, якщо ви хочете зробити його менше, не забудьте також пропорційно зменшити шрифт. Ви можете налаштувати роздільник, підписи, кольору і т.д.
Крок 4 - отримання коду та його вставка в потрібне місце
Відмінно, ми пройшли всі кроки. Далі сервіс згенерує для вас код, який потрібно вставити на потрібній вам сторінці. Якщо таймер повинен бути присутнім на всіх сторінках певного типу (наприклад, на всіх сторінках записів), тоді його потрібно вставити прямо в шаблон. У wordpress це файл single.php.
Ну а я для прикладу вставлю таймер прямо сюди, щоб ви могли його побачити:
Звичайно, мені він на цій сторінці не потрібен, я вставив його просто для прикладу. Опівночі таймер обнулится і щодо відлік заново.
Що ж, сьогодні ми з вами навчилися дуже швидко створювати і вставляти таймери зворотних відліків. Для цього нам не знадобилося ніяких знань в області веб-програмування. Сподіваюся, ця інформація була для вас корисною!
Вам також може бути цікаво