Вітаю на блозі aDvDk.com!
Як робити гарні картинки для своїх блогів або сайтів. Сьогодні ви дізнаєтеся, як створювати класні зображення для своїх web-ресурсів. Ця тема не нова, але все ж я вирішив написати цю статтю, тому що бачу, що не всі блогери використовують дану систему розкрутки блогу.
Так друзі, саме систему розкрутки. Чому? Тому що необхідно в інтернеті виділятися і тільки тоді ваш проект приречений на успіх. Ми навчимося робити розкішні картинки для записів нашого блогу, які будуть нас виділяти з натовпу.
Красива картинка повинна повністю відповідати зовнішній вигляд вашого сайту. Ось, наприклад, у мене був цей же блог синява кольору - відповідно картинки теж сині. Пізніше дизайн змінив, але не стиль. Який був таким він і залишився. Зображення повинно відповідати двом критеріям:
Ось і вам необхідно придумати колір для своїх зображень. Тому що колір, це уособлення вашої творчості. Гаразд, думаю, вистачить лірики - перейдемо до практики ...
ЯК ЗРОБИТИ ГАРНІ ЗОБРАЖЕННЯ

Красиві картинки ми будемо звичайно висмоктувати не з пальця. Необхідна програма! Її назва Adop Photoshop. Якщо не вмієте користуватися, то нічого страшного, я покажу її роботу і функції на прикладі створення красивих картинок для сторінок блогу. Скачайте легку програму Photoshop по посиланню нижче - вона не вимагає установки.
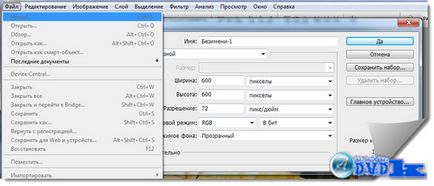
Тепер нам потрібно визначитися з розмірами полотна, тобто поміряйте ширину контенту, а саме ширину статті. Сайдбар і ще якісь елементи не вважайте, тільки контент. Наприклад, для мого блогу відмінно підходить ширина 600px. Я її ніколи не міняю - завжди дотримуюся цього правила для створення красивих зображень.

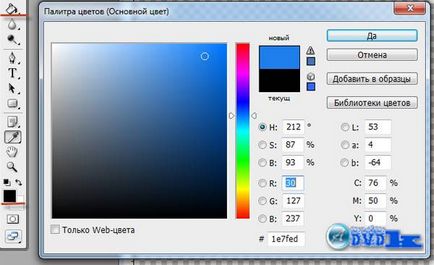
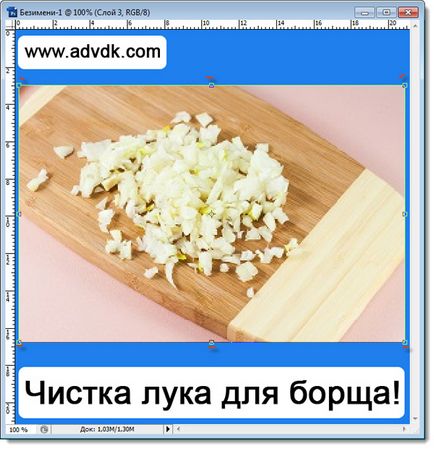
Запускайте фотошоп і ставте свої розміри. Ставайте на інструмент «Заливка» і виберете колір, що відповідає вашому сайту. Як я вже говорив: «Мені підходить синій», тому вибираю саме його.

Далі зробимо рамочки для наших текстів, які будуть давати короткий опис гарній картинці. Це необхідно, щоб Новомосковсктелю розповісти більше того, що є на сторінці або просто для краси або докладного тлумачення.
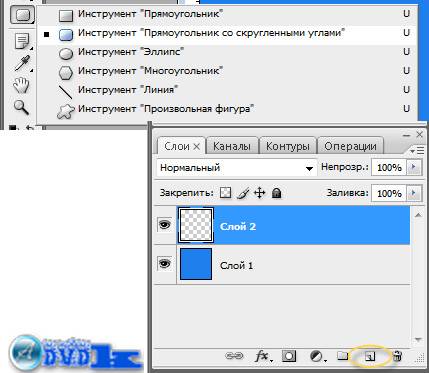
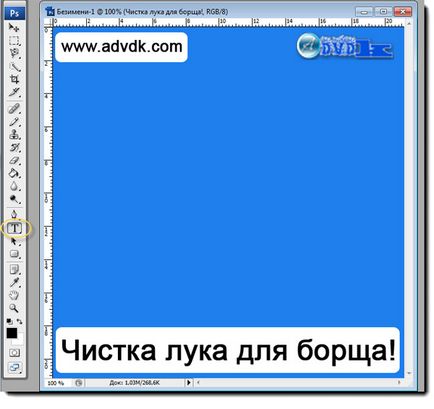
Вибираємо «Прямокутник з округлими кутами». Після чого вимальовує рамку на полотні, перед цим створивши нових два шари. Зробимо таких прямокутників два штуки.
- Меленький - для посилання
- Великий - для підпису


Як знайти гарну картинку для вставки в заготовку
Йдемо в перекладач Google і пишемо наш тест для пошуку (онлайн перекладач).
Копіюйте Англійська текст і йдемо в Яндекс пошук по картинкам. Вставляємо текст, тиснемо знайти. Вибирайте найкрасивішу і відповідну картинку для статті. Не потрібно її зберігати! Просто копіюйте зображення і йдемо в Photoshop, де чекає наш уже майже готовий полотно. Як тільки потрапите в програму, відразу тисніть комбінацію клавіш Ctrl + v. Красива картинка вставитися, але можливо вона не підійде за розміром. Затисніть комбінацію кнопок на клавіатурі Ctrl + t, з'явитися рамка з допомогою, якої можна зменшити зображення, до потрібних розмірів утримуючи клавішу Shift.

Щоб зміни збереглися, поставте свої на будь-який інструмент фотошопа, підтвердіть зміни. Красива картинка у нас майже готова. Залишилося тільки зберегти її і вставити на блог. Збереження - файл / зберегти для Web.
Далі обов'язково ставте для красивої картинки формат JPEG. Чому обов'язково? Тому що його люблять пошукові системи і в результатах пошуку ваше зображення будуть стоять вище, ніж інший формат. Ну природно відвідувачів буде приходити теж більше.
Далі вставляєте зображення до статті, але не забувайте про видалення цифрового коду та розмноженні зображень на хостингу.
Як робити гарні картинки знаєте. Сподіваюся тепер в інтернеті стане більше унікальних блогерів. Підписуйтесь на оновлення. До зустрічі!
Спеціально для Вас
Поділитися корисною інформацією
Про фотошопі поки тільки мрію. Користуюся фотошопом онлайн тільки для розвороту картинок. Не подобаються мені ці рамочки. Якась страшна тенденція: з легкої руки Борисова все стали вважати модним вставляти красиві картинки в «коробочки». Кому як, а на мене це пригнічує. Прости, Олексій!
Мені здається, це навпаки: ніякої індивідуальності тут немає, все як під копірку з рамочками, тільки колір та шрифт відрізняються ... Ось в сервісах анонсів, згодна: там ти виділив, тебе впізнають і перейдуть на сайт. А ось на своєму блозі краще використовувати красиві картинки, що радують око. Ну все, тепер ти мене поб'єш. Так закінчилася моя дружба з однією людиною. Сказала, що мені не подобаються такі ось «знахідки» і наші відносини стали прохолодними ...
Дуже рада, що ти такий демократичний ➡
Олексій спасибі, за актуальну статтю. Я ось як то все дружу більше з програмою Paint і Pikture Manаger. Тепер буду робити в фотошоп.
До речі, ніколи не замислювалася про те, з яким розширенням поставити картинку на блог, тепер буду знати. Дякуємо!
Спасибі вам Лариса за те, що Новомосковскете мій блог!
Привіт, Олексій!
З цікавістю прочитала, завжди думала, що фотошоп - це щось складне і обходилася Поінт. Скачаю і спробую.
Скажіть, а що страшного в тому, що я просто зберігаю красиву картинку з інтернету, а потім вставляю в статтю, я ж пишу їй новий альт і назва?
Вибачте «чайника» зарание! 😐
Олексій, добрий день. Я вперше тут і відразу почала качати фотошоп. У мене стоїть англійська версія, але там дуже все мудро, тут дивлюся простіше все і зрозуміло об'яснено.Хотя, як і Надія, не поділяю захоплення з рамочку :) більше люблю кліпарт і щоб вливалося зображення в сторінку без кордонів. Але думаю стане в нагоді для інших цілей, та може і рамочка колись буде потрібно. Так що спасібо.Качается довго, хоча шопи завжди об'ємні. Успіхів!
Спасибі Людмила за побажання! Вам бажаю того ж!
Суть була не в самих рамках, а я просто хотів показати блогерам, що потрібно щось робити для відрізняючи від інших. Запропонував створювати картинки з рамочками, напевно тому що мені вони подобаються.