Коли ж мова заходить про серйозні ресурсах, новинних або статейних, та тому ж особистому блозі, є крайня необхідність в наявності повноцінної CMSс можливістю встановити туди потрібні плагіни для управління сайтом і контентом, а також модифікувати шаблон під свої цілі. Найбільш популярним «движком» на сьогодні є WordPress.
Ця CMS повністю безкоштовна і має величезне співтовариство, встановити WordPress зможе будь-яка людина, навіть якщо раніше HTML в очі не бачив. Інструкція проста до неподобства, а деякі хостинг-провайдери і зовсім встановлюють цей та інші CMSв один клік з панелі управління хостингом. При належній налаштування WordPress-ресурс буде просто літати, але у більшості людей з цим виникає проблема. Здавалося б - сайт виглядає зовсім звичайно і нічого надприродного на його просторах не відбувається, а вантажаться сторінки довго, причому з будь-якої точки світу.
Почнемо з «перевірки» ресурсу. Для початку я визначу - скільки часу потрібно «в середньому» для завантаження головної сторінки. Якщо у вас є необхідність перевірити іншу сторінку на швидкість завантаження - це теж можна зробити без проблем.
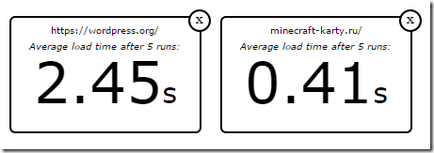
Перевірка швидкості роботи сайту сервісом WebWait
Цей сервіс робить певну кількість «відвідувань» зазначеної сторінки за вказаний час, за замовчуванням коштує 5 в обох полях, цього вистачає. Після чого видає «середнє» значення.

Переходимо до «прискоренню» WordPress:
Для початку просто подивіться, які у вас встановлені плагіни на даний момент. Є збірки, що йдуть з набором плагінів, які вам не потрібні, але вони активовані і «тягнуть» ресурси. Їх, природно, слід відключити або зовсім видалити. У разі, якщо пізніше один з них вам знадобиться, на його установку піде кілька хвилин часу, так що не критично!
Найбільше «вантажать» систему всілякі ефекти і «цяцьки» у шаблонів, іноді ці самі ефекти просто виконані «кривим» способом, так що зверніть свою увагу на те, щоб шаблон був з мінімумом таких елементів, а за більшу частину «краси» відповідав CSS. У випадку з моїм «пацієнтом», якого я привів вище, можна помітити - просто «лівий» сайт на цій CMSс мінімалістичним шаблоном вантажиться куди швидше, ніж «тато» wordpress.org, ви можете добитися того ж з мінімальними зусиллями, просто скачавши відповідний шаблон і вирізавши з нього все зайве.
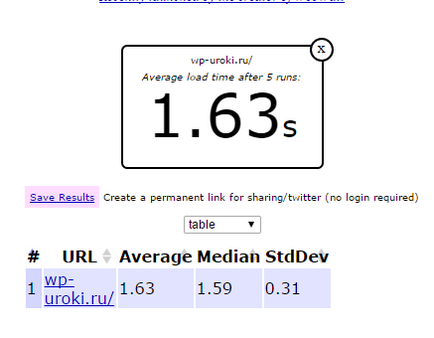
Мій даний сайт вантажиться ось так

Як бачите менше двох секунд це хороший показник і раджу вам прагне до нього.
У мене є більш детальний мануал по прискоренню WordPress. а поки дивіться якими плагінами можна прискорити роботу блогу.
Модулі, що прискорюють WordPress:
Цей плагін візьме всю «чорну» роботу по базі даних на себе. WP-Optimizeпредназначен для того, щоб очистити базу даних від сміття, зменшивши її розмір, часом, в кілька разів. Таким чином БД працює набагато спритніше і сторінки вантажаться краще, особливої різниці лише від одного цього інструменту ви не побачите, але вкупі з іншими, про які я розповім нижче, це дасть свій ефект. Найбільш придатний плагін для великих проектів - різниця буде помітна відразу ж, якщо у вас 10-15 чоловік то проблем з продуктивністю і швидкістю завантаження виникати взагалі не повинно, тільки якщо хостинг підводить, але до WordPress-у це відношення ніякого не має.
Плагін HyperCache раджу ставити в першу чергу. Він дозволяє кешувати контент для «постійних відвідувачів», тим самим покращуючи швидкість завантаження, адже багато елементів сторінки вже будуть завантажені «за замовчуванням». Крім того, HyperCache відмінно позначається і на іншу складову - швидкості індексації сайту, нерідко користувачі помічають, що в панелі вебмастера Googleулучшается швидкість доступу пошукового бота до вмісту вашого сайту. Іноді даний показник поліпшується в 2-3 рази, з 1200-800 msдо 400-600 ms. Плюс до цього плагін значно знижує навантаження на сервер.
Autoptimize призначений для стиснення .jsі .css файлів. За допомогою Autoptimize сторінка буде грузиться «правильно». Він об'єднає всі css-файли в один, в результаті чого сервера вдасться куди легше і швидше знайти потрібний стиль, плюс до цього «змусить» js-файли виконуватися після завантаження основного контенту, перемістивши їх в footer. Ця частина сторінки, як відомо, завантажується в останню чергу. Налаштувати Autoptimize можна по-різному, так що подивіться інструкції в інтернеті (їх багато і всі вони різні - призначені для різних цілей).
CW Image Optimizer
Призначений, як вже зрозуміло з назви, для роботи з зображеннями. Цей момент люди часто «пропускають», адже у більшості сьогодні швидкий інтернет. Ось тільки не варто забувати, що до 40% трафіку - це мобільні користувачі з мінімально-можливою швидкістю і вони з великою ймовірністю покинуть ваш ресурс, якщо на сторінці буде 5-10 картинок по 500-1000 кб.
Даний плагін автоматично оптимізує зображення, роблячи їх «легше». Якщо у вас є сторінки з купою скріншотів / фотографій / картинок - обов'язково встановіть CWImageOptimizer. Налаштування здійснюється в пару кліків, після чого він непомітно працює і виконує свої функції.
Всю збірку плагінів Ви можете завантажити порекомендував даний пост в будь-яку з соц.сетей.